一、HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
1、实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML链接</title>
</head>
<body>
<p>
<a href="/index.html">本文本</a> 是一个指向本网站中的一个页面的链接。
</p>
<p><a href="http://www.baidu.com/">本文本</a> 指向百度页面的链接。</p>
</body>
</html>运行结果:

二、HTML 超链接(链接)
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 <a> 中使用了 href 属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
三、HTML 链接语法
以下是 HTML 中创建链接的基本语法和属性:<a> 元素:创建链接的主要HTML元素是<a>(锚)元素。<a>元素具有以下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
链接的 HTML 代码很简单,它类似这样:
<a href="url">链接文本</a>href 属性描述了链接的目标。
1、实例
<a href="https://www.baidu.com/">访问百度</a>上面这行代码显示为:访问百度首页
点击这个超链接会把用户带到菜鸟教程的首页。
提示: "链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
2、文本链接
最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接,例如:
<a href="https://www.example.com">访问示例网站</a>3、图像链接
您还可以使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。例如:
<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a>4、锚点链接
除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>5、下载链接
如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
<a href="document.pdf" download>下载文档</a>四、HTML 链接 - target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。
下面的这行中的blank表示会在新窗口打开文档:
<a href="https://www.baidu.com/" target="_blank" rel="noopener noreferrer">访问百度首页</a>五、HTML 链接- id 属性
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
1、实例
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>在HTML文档中创建一个链接到"有用的提示部分(id="tips")":
<a href="#tips">访问有用的提示部分</a>或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")":
<a href="https://www.runoob.com/html/html-links.html#tips">
访问有用的提示部分</a>六、基本的注意事项 - 有用的提示
注释: 请始终将正斜杠添加到子文件夹。假如这样书写链接:href="https://www.runoob.com/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="https://www.runoob.com/html/"。
七、案例
1、本例演示如何跳出框架,假如你的页面被固定在框架之内
本例演示如何使用书签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用书签</title>
</head>
<body>
<p>
<a href="#C4">查看章节 4</a>
</p>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
<h2>章节 5</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 6</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 7</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 8</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 9</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 10</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 11</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 12</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 13</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 14</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 15</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 16</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 17</h2>
<p>这边显示该章节的内容……</p>
</body>
</html>运行结果:

点击后会自动跳转到章节4的位置
2、跳出框架
本例演示如何跳出框架,假如你的页面被固定在框架之内。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度</title>
</head>
<body>
<p>跳出框架?</p>
<a href="http://www.baidu.com/" target="_top">点击这里!</a>
</body>
</html>运行结果:

点击紫色按钮会跳转到百度
3、创建电子邮件链接
本例演示如何链接到一个邮件。(本例在安装邮件客户端程序后才能工作。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建电子邮件链接</title>
</head>
<body>
<p>
这是一个电子邮件链接:
<a href="mailto:someone@example.com?Subject=Hello%20again" target="_top">
发送邮件</a>
</p>
<p>
<b>注意:</b> 单词之间空格使用 %20 代替,以确保浏览器可以正常显示文本。
</p>
</body>
</html>运行结果:

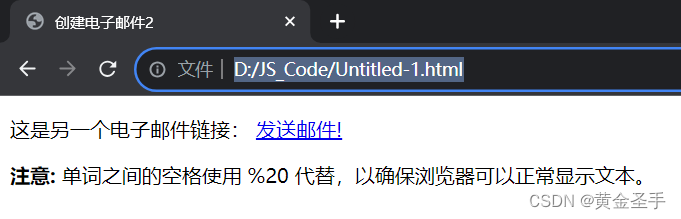
4、创建电子邮件链接2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建电子邮件2</title>
</head>
<body>
<p>
这是另一个电子邮件链接:
<a href="mailto:someone@example.com?
cc=someoneelse@example.com&bcc=andsomeoneelse@example
.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!"
target="_top">发送邮件!</a>
</p>
<p>
<b>注意:</b> 单词之间的空格使用 %20 代替,以确保浏览器可以正常显示文本。
</p>
</body>
</html>运行结果:

点击后会自动跳转到邮件页面
七、HTML 链接标签











































![[排序算法] 如何解决快速排序特殊情况效率低的问题------三路划分](https://img-blog.csdnimg.cn/direct/452bfb8e9ff64834a24d9c39fd35c951.png)