HYperText 超文是用超链接的方式,将不同空间的文字信息组合在一起的网状文其就像一个桥梁,建立了不同页面中的联系,实现了访问不同网站中页面的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--"a"是anchor的缩写,意为"锚","href"属性是HypertText Reference的缩写,意为超文本引用
其值为"目标页面的地址"与图片的"src"属性类似-->
<a href="https://mks.hzau.edu.cn/__local/B/DD/8A/CFE1BE51C922D4EEE6542F91825_3CC5AB02_6115BC.pdf?e=.pdf">毛选</a>
<a href="https://www.marxists.org/chinese/marx/capital/index.htm">资本论</a>
<!--上述这种打开方式,实在原有页面的基础上打开的,如何使其在新窗口中打开呢?-->
<!--"target"属性可以定义超链接页面的打开方式"_self"代表在当前页面打开,"_blank"代表在空白页面打开-->
<a href="https://mks.hzau.edu.cn/__local/B/DD/8A/CFE1BE51C922D4EEE6542F91825_3CC5AB02_6115BC.pdf?e=.pdf" target="_self">毛选</a>
<a href="https://www.marxists.org/chinese/marx/capital/index.htm" target="_blank">资本论</a>
<!--另外两种属性目前还未用到,其相关解释可参考以下-->
<a href="https://blog.csdn.net/qq_41666142/article/details/116723198">说说超链接 target 属性的取值和作用?</a>
</body>
</html>

锚点链接是网页超链接中的一种,其就像一个迅速定位器,用来实现同一个页面中不同区域的跳转
实现其需要两个定义,1.跳转目标的定义 2.锚点的定义
1.跳转目标的定义
<!--在跳转目标的位置处天机一个id属性和其属性值,该属性值即为锚点的名字(id的属性值不能和其他锚点同名)-->
<p id="box1"></p>
<p id="box2"></p>
2.锚点的定义
<a href="#box1">目标一</a>
<a href="#box2">目标二</a>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 align="center">一些图片</h1>
<p align="center" id="top_">
<a href="#box1">狗头</a>
<a href="#box2">Lucia</a>
<a href="#box3">彼岸花</a>
</p>
<p align="center" id="box1">
<img src="dog1.jpg" alt="dog1" title="狗头保命">
<a href="#top_">回到顶部</a>
</p>
<p align="center" id="box2">
<img src="../../pic/Lucia.png" alt="Lucia" width="1080" height="720" title="Red lotus">
<a href="#top_">回到顶部</a>
</p>
<p align="center" id="box3">
<img src="https://img.zcool.cn/community/0162305dc57ebda801209e1f041f61.jpg@1280w_1l_2o_100sh.jpg" alt="曼珠沙华" title="石蒜">
<a href="#top_">回到顶部</a>
</p>
</body>
</html>

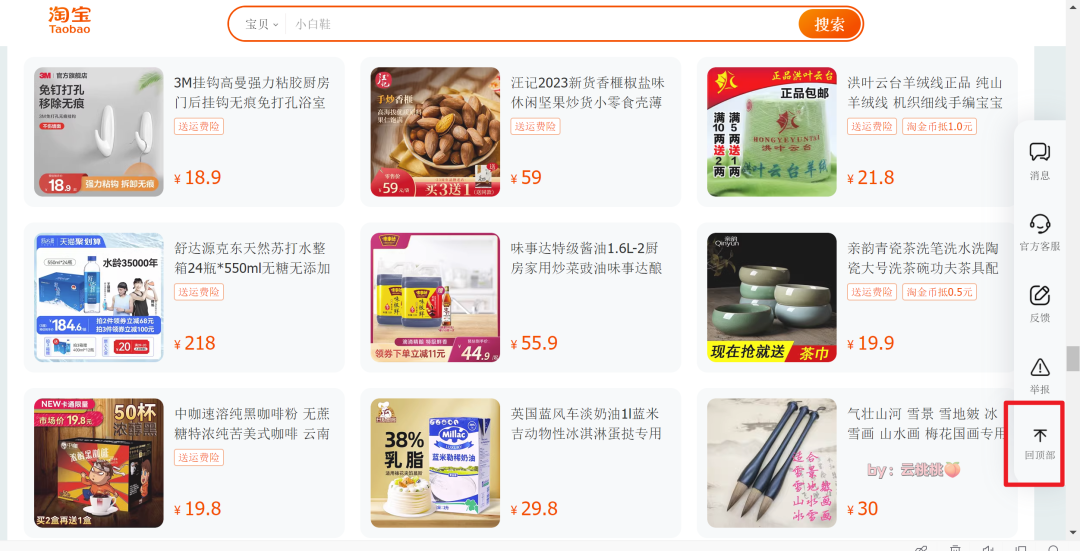
可以通过点击来移动到网页的指定位置:

还可以加入一个返回顶部的标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 align="center">一些图片</h1>
<p align="center" id="top_">
<a href="#box1">狗头</a>
<a href="#box2">Lucia</a>
<a href="#box3">彼岸花</a>
</p>
<p align="center" id="box1">
<img src="dog1.jpg" alt="dog1" title="狗头保命"><br>
<a href="#top_">回到顶部</a>
</p>
<p align="center" id="box2">
<img src="../../pic/Lucia.png" alt="Lucia" width="1080" height="720" title="Red lotus"><br>
<a href="#top_">回到顶部</a>
</p>
<p align="center" id="box3">
<img src="https://img.zcool.cn/community/0162305dc57ebda801209e1f041f61.jpg@1280w_1l_2o_100sh.jpg" alt="曼珠沙华" title="石蒜">
<br>
<a href="#top_">回到顶部</a>
</p>
</body>
</html>


























![[HackMyVM]Quick 2](https://img-blog.csdnimg.cn/direct/bb03dd20ef9c4ef58c1d1370da45d2c0.png)