前言:
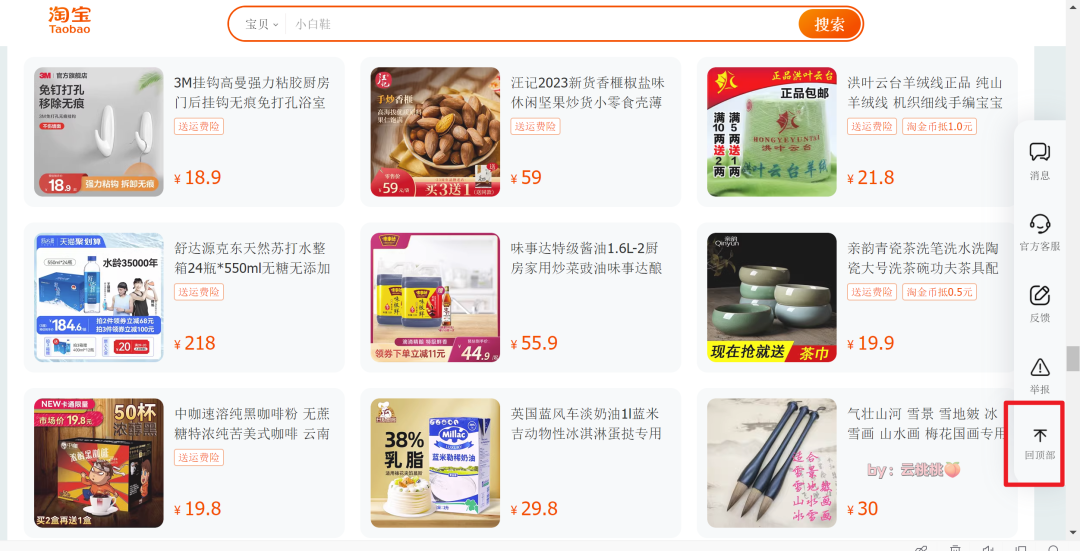
如图,我们在浏览网页时经常可以看到这样的字体(点击便跳转到了别的地方了),今日就和各位一起学习一下超链接的相关知识。
相关知识1:
超链接的标签为:a
~使用格式为: <a href="路径">显示名称</a> 【如果不添加路径,则点击无效果】
~href为a标签的属性,是指定转到位置的意思,其参数为一个路径
属性
~taget 指定页面打开位置
属性值
~_self 在当前位置打开
~_blank 在新的页面打开
本地跳转:
~路径为相对路径【如本地的其他HTML文件】
其他位置跳转:
~路径为绝对路径【如百度网址等】
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <a href="../img/跳转.html">点击此处跳转至本地</a> <br> <br> <a href="https://www.baidu.com/">跳转至百度</a> </body> </html>
点击后效果:
petal_20240415_232941
相关知识点2:
当我们想要回到顶部时,也可以使用超链接的形式,只要将其路径改为#即可
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
善读书者,须视书如水,而视此心如花、如稻、如鱼、如濯足……尔读书易于解说文义,却不甚能深入,可就朱子“涵泳”体察”二语悉心求之。
<br>
<br>
书是灯,读书照亮了前面的路;书是桥,读书接通了彼此的岸;书是帆,读书推动了人生的船。读书是一门人生的艺术,因为读书,人生才更精彩!
<br>
<br>
读书足以怡情,足以长才。作者:培根
<br>
<br>
读书是至乐的事,杜威说,读书是一种探险,如探新大陆,如征新土壤;法郎士也已说过,读书是“灵魂的壮游”。随时可发见名山巨川古迹名胜深林幽谷奇花异卉。——杜威《读书的艺术》
<br>
<br>
读书,始读,未知有疑;其次,则渐渐有疑;中则节节是疑。过了这一番,疑渐渐释,以至融会贯通,都无所疑,方始是学。——朱熹励志 名言 读书相关文章:
<br>
<br>
书读得越多,眼界越宽,而所得也越多。我读书很杂,经史子集、诸子百家、诗词歌赋都喜欢翻翻读读。读书,以我为主,学习古文,但不迷信古人。读,是吸取营养往肚子里添东西,含英咀华,其乐无穷。——臧克家
<br>
<br>
索取,只有在一个场合才能越多越好,那就是读书。——佚名
<br>
<br>
读书忌死读,死读钻牛角,复孜孜,书我不相属。活读运心智,不为书奴仆,泥沙悉淘汰,所取惟珠玉。读书务在循序渐进;一书已熟,方读一书,勿得卤莽躐等,虽多无益。——胡居仁读书本意在元元。陆游《读书》
<br>
<br>
书读的越多而不加思索,你就会觉得你知道得很多;但当你读书而思考越多的时候,你就会清楚地看到你知道得很少。——伏尔泰
<br>
<br>
书中缓急轻重处,悉凭读者之意而定。读者于书,随心施为。所谓公认标准确立读法,实无其事。读者乃自由操业。无人能命我当如何所读或如何读也。——诺瓦利斯
<br>
<br>
少年读书,如隙中窥月;中年读书,如庭中望月;老年读书,如台上观月。
<br>
<br>
<br>
<br>
我们自动的念书,即嗜好的念书,请教别人是简陋无用,只好先行泛览,然后决议而入于本身所爱的较专门一门或几门;但专念书也有弊病,所以必需和现实社会打仗,使所读的书活起来。用心不杂,乃是入神要路。
<br>
<br>
<br>
<br>
我们自动的读书,即嗜好的读书,请教别人是大抵无用,只好先行泛览,然后决择而入于自己所爱的较专的一门或几门;但专读书也有弊病,所以必须和现实社会接触,使所读的书活起来。——鲁迅《读书杂谈》
书,是人类共同的精神财富,是人类进步的阶梯。书,以是哺育心灵的母乳,启迪智慧的钥匙。阅读一切好书如同和过去最杰出的人谈话。——笛卡儿
<br>
<br>
<a href="#">返回顶部</a>
</body>
</html>相关知识点3:
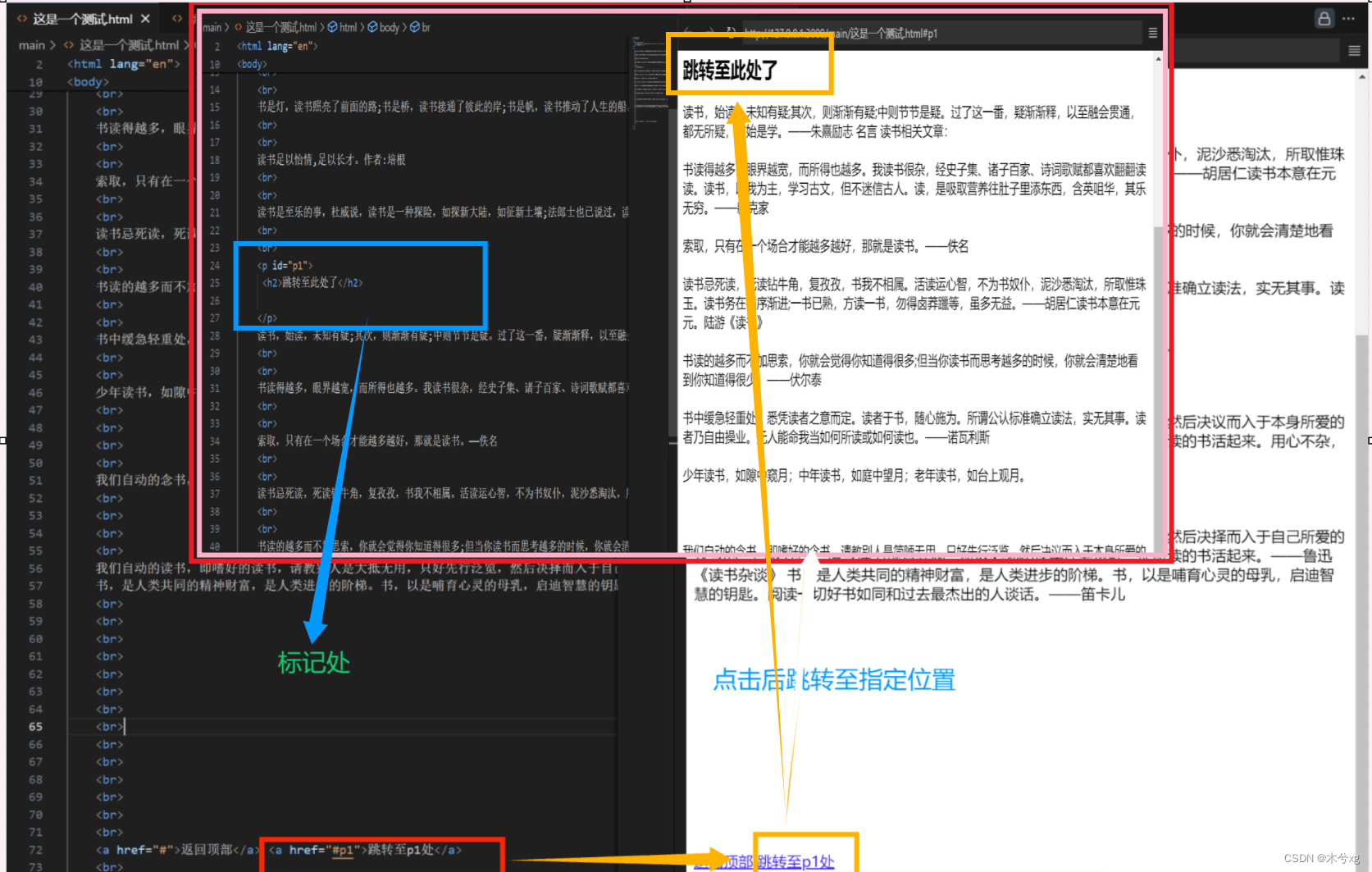
当我们想要跳转值某个指定位置时,需要在此位置的标签处添加id属性
id属性(放置标签内)
~在网页中可以为元素设置id属性,作为文章的唯一标识【区分大小写】
形式为:id=“标识名称”
跳转时在超链接内的属性值改为 #表示名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
善读书者,须视书如水,而视此心如花、如稻、如鱼、如濯足……尔读书易于解说文义,却不甚能深入,可就朱子“涵泳”体察”二语悉心求之。
<br>
<br>
书是灯,读书照亮了前面的路;书是桥,读书接通了彼此的岸;书是帆,读书推动了人生的船。读书是一门人生的艺术,因为读书,人生才更精彩!
<br>
<br>
读书足以怡情,足以长才。作者:培根
<br>
<br>
读书是至乐的事,杜威说,读书是一种探险,如探新大陆,如征新土壤;法郎士也已说过,读书是“灵魂的壮游”。随时可发见名山巨川古迹名胜深林幽谷奇花异卉。——杜威《读书的艺术》
<br>
<br>
<p id="p1">
<h2>跳转至此处了</h2>
</p>
读书,始读,未知有疑;其次,则渐渐有疑;中则节节是疑。过了这一番,疑渐渐释,以至融会贯通,都无所疑,方始是学。——朱熹励志 名言 读书相关文章:
<br>
<br>
书读得越多,眼界越宽,而所得也越多。我读书很杂,经史子集、诸子百家、诗词歌赋都喜欢翻翻读读。读书,以我为主,学习古文,但不迷信古人。读,是吸取营养往肚子里添东西,含英咀华,其乐无穷。——臧克家
<br>
<br>
索取,只有在一个场合才能越多越好,那就是读书。——佚名
<br>
<br>
读书忌死读,死读钻牛角,复孜孜,书我不相属。活读运心智,不为书奴仆,泥沙悉淘汰,所取惟珠玉。读书务在循序渐进;一书已熟,方读一书,勿得卤莽躐等,虽多无益。——胡居仁读书本意在元元。陆游《读书》
<br>
<br>
书读的越多而不加思索,你就会觉得你知道得很多;但当你读书而思考越多的时候,你就会清楚地看到你知道得很少。——伏尔泰
<br>
<br>
书中缓急轻重处,悉凭读者之意而定。读者于书,随心施为。所谓公认标准确立读法,实无其事。读者乃自由操业。无人能命我当如何所读或如何读也。——诺瓦利斯
<br>
<br>
少年读书,如隙中窥月;中年读书,如庭中望月;老年读书,如台上观月。
<br>
<br>
<br>
<br>
我们自动的念书,即嗜好的念书,请教别人是简陋无用,只好先行泛览,然后决议而入于本身所爱的较专门一门或几门;但专念书也有弊病,所以必需和现实社会打仗,使所读的书活起来。用心不杂,乃是入神要路。
<br>
<br>
<br>
<br>
我们自动的读书,即嗜好的读书,请教别人是大抵无用,只好先行泛览,然后决择而入于自己所爱的较专的一门或几门;但专读书也有弊病,所以必须和现实社会接触,使所读的书活起来。——鲁迅《读书杂谈》
书,是人类共同的精神财富,是人类进步的阶梯。书,以是哺育心灵的母乳,启迪智慧的钥匙。阅读一切好书如同和过去最杰出的人谈话。——笛卡儿
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a href="#">返回顶部</a> <a href="#p1">跳转至p1处</a>
<br>
<br>
</body>
</html>