1.概述
Vue 提供了 transition 组件供我们执行过渡动画, 我们只需要使用 transition 组件包裹你要执行动画的元素即可。
执行过渡动画的前提条件是元素具有创建与销毁的操作。
<transition>
<h1>hello world</h1>
</transition>当创建元素时, transiton 组件会为执行动画的元素添加三个类名, 我们可以通过这三个类名为元素添加入场动画
.v-enter-from {} // 元素执行动画的初始样式 (动画起点样式)
.v-enter-to {} // 元素执行动画的目标样式 (动画终点样式)
.v-enter-active {} // 可以用于指定元素指定动画的类型.v-enter-from { opacity: 0 }
.v-enter-to { opacity: 1 }
.v-enter-active { transition: opacity 2s ease-in } // ease-in 先慢后快当销毁元素时, transition 组件会为执行动画的元素添加三个类名, 我们可以通过这个三个类名为元素添加离场动画样式。
.v-leave-from {} // 元素执行动画的初始样式 (动画起点样式)
.v-leave-to {} // 元素执行动画的目标样式 (动画终点样式)
.v-leave-active {} // 可以用于指定元素指定动画的类型.v-leave-from { opacity: 1 }
.v-leave-to { opacity: 0 }
.v-leave-active { transition: opacity 2s ease-out } // ease-out 先快后慢如果在页面中有多个元素要执行动画, 而多个元素要执行的动画不同时, 为了对多个元素的动画样式进行区分, 在调用 transiton 组件时需要为它添加 name 属性以区分样式类名。
<transition name="fade">
<h1>hello world</h1>
</transition>.fade-enter-from {}
.fade-enter-to {}
.fade-enter-active{}
.fade-leave-from {}
.fade-leave-to {}
.fade-leave-active {}2.Dome
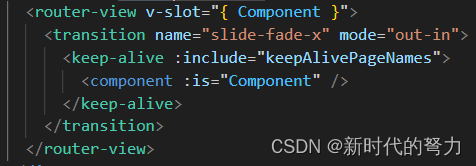
需求: 点击按钮让元素显示隐藏 (执行动画)
<transition name="fade">
<h2 v-if="show">hello world</h2>
</transition>
<button @click="show = !show">button</button>const show = ref(false);.fade-enter-from {
opacity: 0;
}
.fade-enter-to {
opacity: 1;
}
.fade-enter-active {
transition: opacity 2s ease-in;
}
.fade-leave-from {
opacity: 1;
}
.fade-leave-to {
opacity: 0;
}
.fade-leave-active {
transition: opacity 2s ease-out;
}




































![[排序算法] 如何解决快速排序特殊情况效率低的问题------三路划分](https://img-blog.csdnimg.cn/direct/452bfb8e9ff64834a24d9c39fd35c951.png)




![IDEA[Debug]简单说明](https://img-blog.csdnimg.cn/direct/53e84e61ed534922b2a94047bf3c6b43.png)