src别名的配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})
TypeScript 编译配置
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}
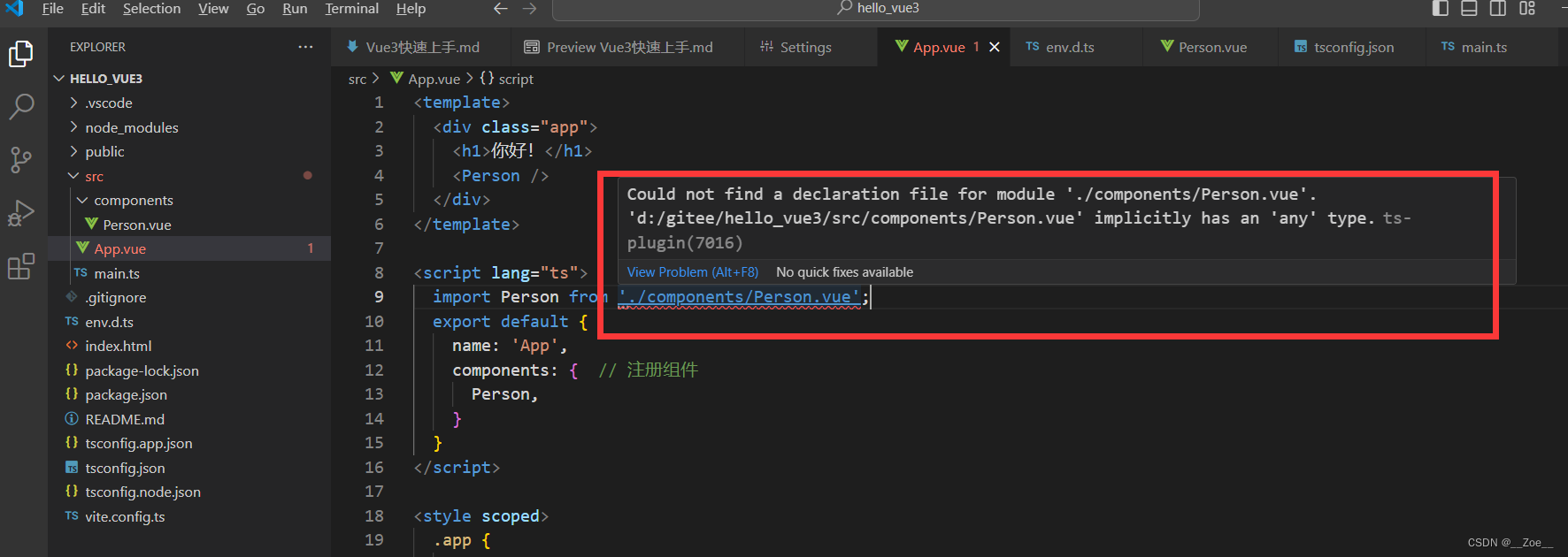
import path from ‘path’ 报红色波浪线,提示信息找不到模块 “path“ 或其相对应的类型声明
解决办法:npm install @types/node --save-dev
参考:https://blog.csdn.net/weixin_42382758/article/details/131080818?spm=1001.2014.3001.5502
https://blog.csdn.net/tangkebo/article/details/116263690