脚手架Vue CLI
基本介绍
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤
- 全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
- 查看vue/cli版本: vue --version
- 创建项目架子:vue create project-name(项目名不能使用中文)
- 启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
一、项目目录介绍和运行流程
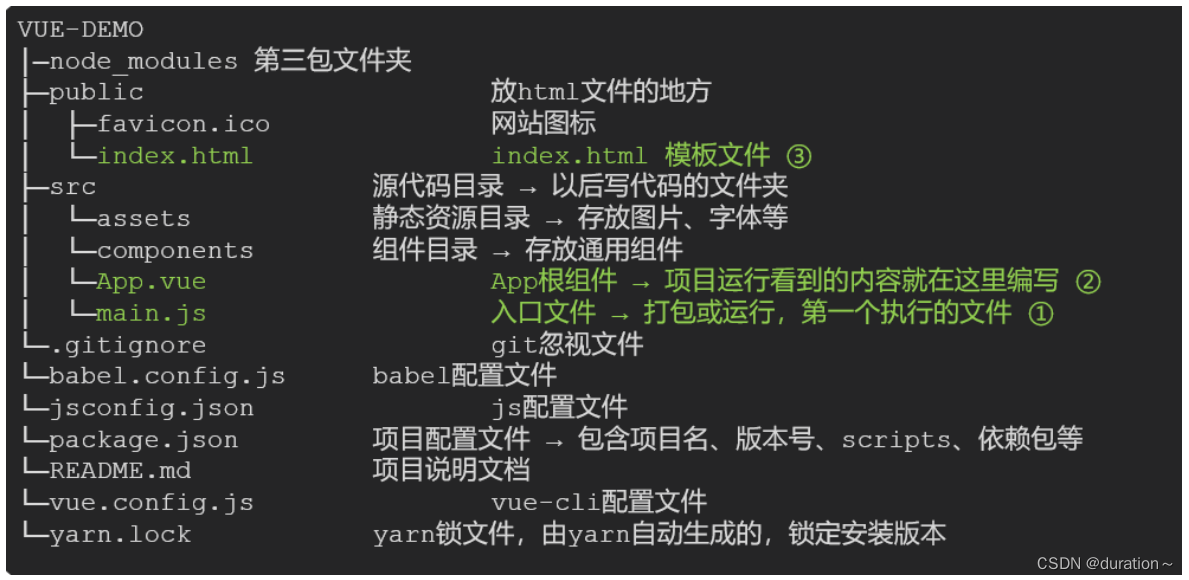
1.项目目录介绍

虽然脚手架中的文件有很多,目前咱们只需人事三个文件即可
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
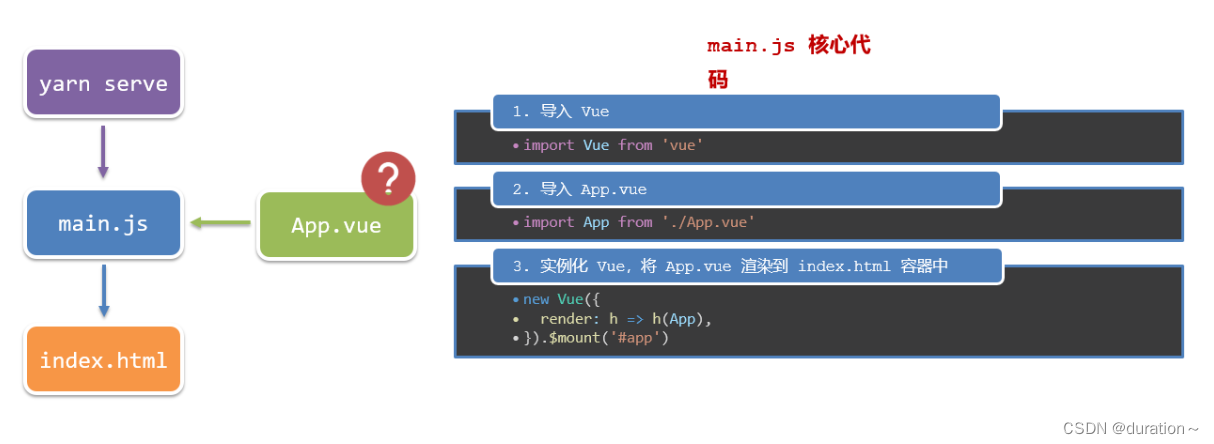
2.运行流程

二、组件化开发
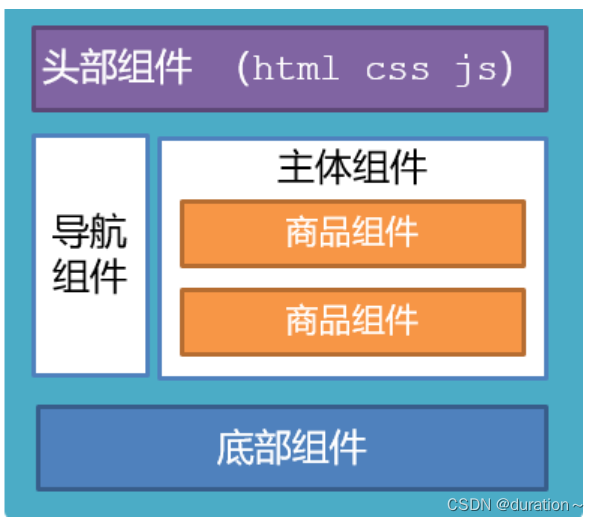
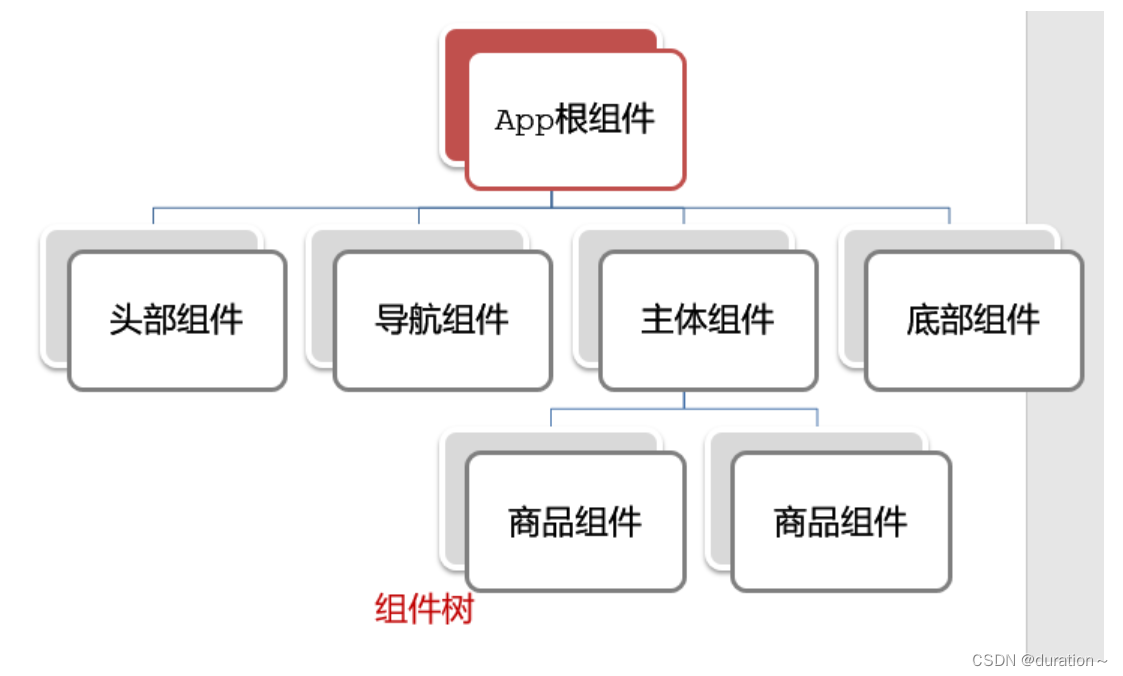
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
组件分类:普通组件、根组件。
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行组件划分

总结:
组件化的好处是什么?
组件的分类?
三、根组件 App.vue
1.根组件介绍
整个应用最上层的组件,包裹所有普通小组件

2.组件是由三部分构成
三部分构成
- template:结构 (有且只能一个根元素)
- script: js逻辑
- style: 样式 (可支持less,需要装包)
让组件支持less
(1) style标签,lang=“less” 开启less功能
(2) 装包: yarn add less less-loader -D 或者npm i less less-loader -D
3.总结
App组件包含哪三部分?
四、普通组件的注册使用-局部注册
1.特点:
只能在注册的组件内使用
2.步骤:
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
3.使用方式:
当成html标签使用即可 <组件名></组件名>
4.注意:
组件名规范 —> 大驼峰命名法, 如 LoginPages
5.语法:

// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import LoginPages from './components/LoginPages'
export default {
// 局部注册
components: {
'组件名': 组件对象,
LoginPages:LoginPages,
LoginPages//同名缩写
}
}
6.总结
- A组件内部注册的局部组件能在B组件使用吗
- 局部注册组件的步骤是什么
- 使用组件时 应该按照什么命名法
五、普通组件的注册使用-全局注册
1.特点:
全局注册的组件,在项目的任何组件中都能使用
2.步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
3.使用方式
当成HTML标签直接使用
<组件名></组件名>
4.注意
组件名规范 —> 大驼峰命名法, 如 LoginButton
5.语法
Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import LoginButton from './components/LoginButton'
Vue.component('LoginButton', LoginButton)
6.总结
1.全局注册组件应该在哪个文件中注册以及语法是什么?
2.全局组件在项目中的任何一个组件中可不可以使用?