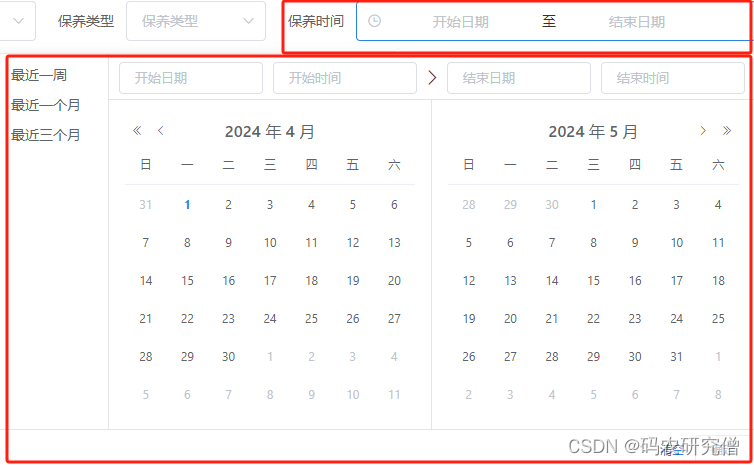
element-ui组件DatePicker日期选择器移动端兼容
css
/** 移动端展示 **/
@media screen and (max-width: 500px) {
.el-picker-panel__sidebar {
width: 100%;
}
.el-picker-panel {
width: 400px!important;
}
.el-picker-panel__content {
width: 100%;
}
.el-picker-panel__body{
margin-left: 0!important;
display: flex;
flex-direction: column;
min-width: auto!important;
}
.el-picker-panel__sidebar {
position: relative;
}
.el-picker-panel__body-wrapper {
display: flex;
flex-direction: column;
align-items: center;
}
}
注意不要给style标签加scoped属性会不生效
scoped作用
实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块。
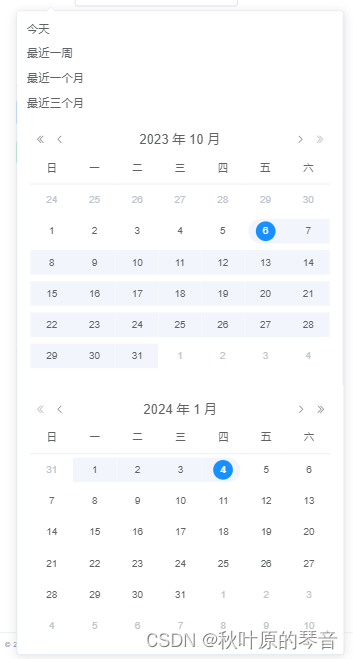
页面效果