1.问题
现实中遇到列表的搜索条件使用DatePicker 组件进行开始结束时间筛选,但是手动修改input中的值,导致请求参数异常。比如讲clearable设置为false之后还是能手动清空输入框中的值。虽然组件提供了readonly 属性,但是也会让日期选择也无法使用。
2.思路
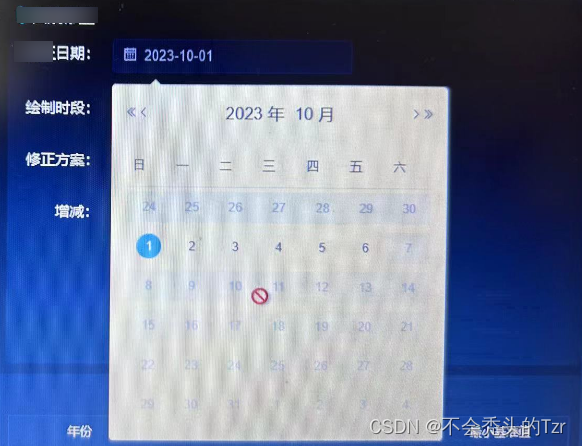
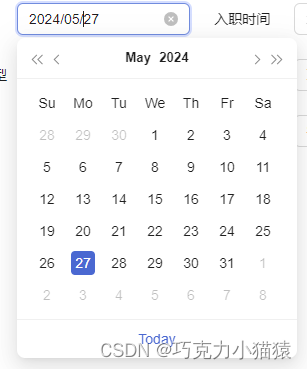
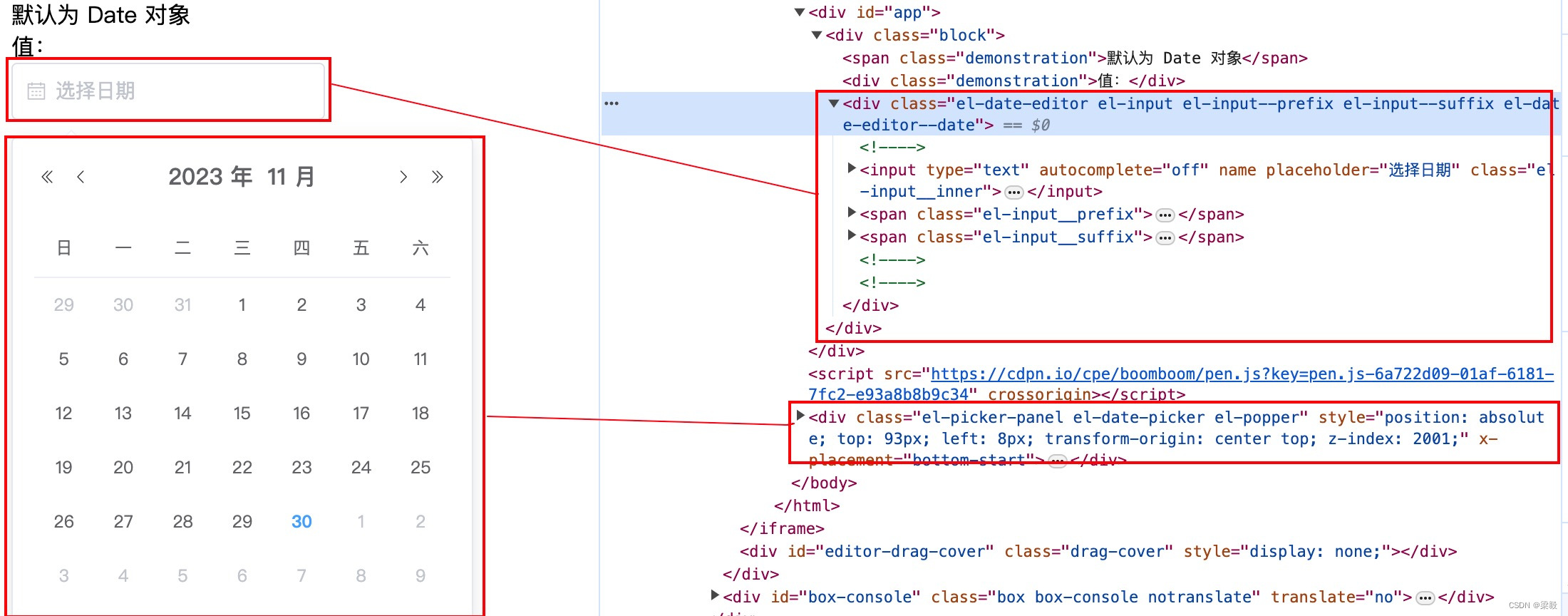
那我们先看看这个组件的结构
我们可以看到这里是有一个input输入框 和一个日期选择的popper组成,所以我们要想让键盘不直接修改日期包括删除和编辑 ,我们只需要设置input的readonly属性即可。
3.实现
这里我想到两个实现方式。
1.第一个是在页面的mounted方法中操控dom修改
let domArr = document.getElementsByClassName('el-date-editor');
for(let i = 0;i<domArr.length;i++){
domArr[i].getElementsByTagName('input')[0].setAttribute('readonly',"readonly")
}需要注意 这里的domArr 是一个类数组,它没有 forEach方法,只能用 for来循环。
2.如果使用的比较普遍和通用,那可以用指令来完成设置
在main.js 文件中定义一个全局指令
Vue.directive('elDatePickerReadonly', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
el.getElementsByTagName('input')[0].setAttribute('readonly',"readonly")
}
})<el-date-picker
v-elDatePickerReadonly
v-model="value1"
type="date"
placeholder="选择日期"
format="yyyy 年 MM 月 dd 日">
</el-date-picker>4.总结
遇到问题不要慌,先看文档,文档解决不了的,就先分析分析问题,然后看看组件的构成,然后用最原始的方式(操作dom)的方式处理。