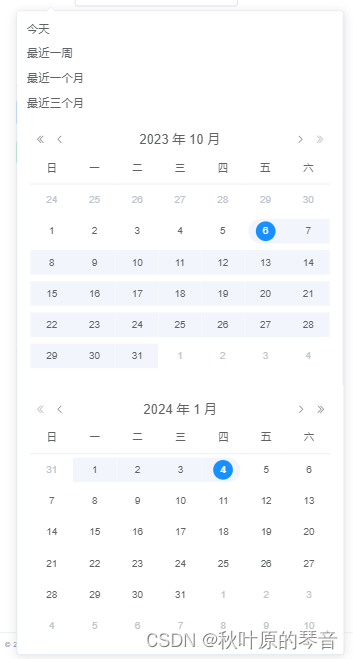
只需要给标签加上pickerOptions,当前时间日期选择器特有的选项参考下表
<el-date-picker
v-model="FormData.time"
value-format="yyyy:MM:DD"
:picker-options="pickeroptions"
type-"daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
</el-date-picker>
// 方法一:时间跨度为之前一年
pickerOptions:{
disabledDate: () => false,
onPick: ({ maxDate, minDate }) => {
if (minDate && !maxDate) {
const oneYear = 365 * 24 * 60 * 60 * 1000;
this.pickerOptions.disabledDate = time => {
return time.getTime() < minDate.getTime() || time.getTime() > minDate.getTime() + oneYear;
};
} else {
this.pickerOptions.disabledDate = () => false;
}
},
},
//方法二:
pickDate:"",
pickerOptions:{
onPick: this.getPickDate,
disabledDate:this.disabledDate
}
methods:{
getPickDate(pick){
this.pickDate = pick
},
disabledDate(date){
const {minDate,maxDatel}= this.pickDate,
if(minDate && !maxDate){
const diff = Math.abs(minDate.valueof()- date.valueof())
if(diff >1000*3600*24*365){
return true;
}
}
}
}