<template>
<div>
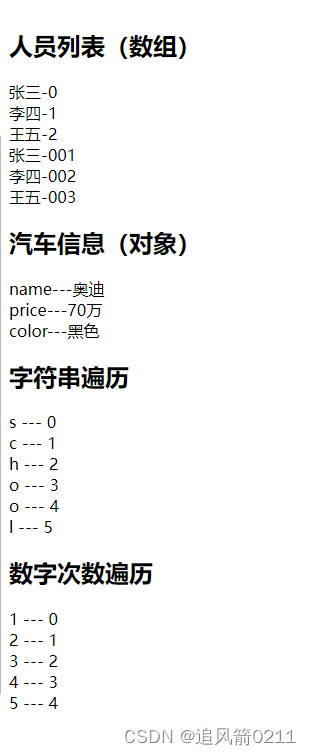
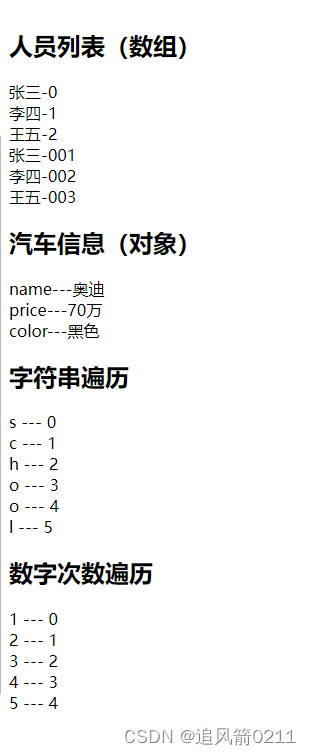
<h2>人员列表(数组)</h2>
<!-- 遍历数组:-->
<!-- 写法1-->
<div v-for="(item,index) in person " :key=index>{
{
item.name}}-{
{
index}}</div>
<!-- 写法2-->
<div v-for="(item) in person " :key=item.id>{
{
item.name}}-{
{
item.id}}</div>
<h2>汽车信息(对象)</h2>
<!-- 对象遍历-->
<div v-for="(value,k) in car" :key="k">{
{
k}}---{
{
value}}</div>
<h2>字符串遍历</h2>
<div v-for="(v,k) in str" :key="k">{
{
v}} --- {
{
k}}</div>
<h2>数字次数遍历</h2>
<div v-for="(v,k) in 5" :key="k">{
{
v}} --- {
{
k}}</div>
</div>
</template>
<script>
export default {
name: "myTest19.vue",
data(){
return{
person:[
{
id:"001",
name:'张三',
skill:"poppin"
},
{
id:"002",
name:'李四',
skill:"coding"
},
{
id:"003",
name:'王五',
skill:"coding"
}
],
car:{
name:"奥迪",
price:"70万",
color:"黑色",
},
str : "school"
}
}
}
</script>
<style scoped>
</style>