在Vue 3中,实现自定义的input组件并支持v-model绑定,涉及到对modelValue这个默认prop的处理和对应的update:modelValue事件的触发。Vue 3使得这个过程比Vue 2更为简化和灵活,尤其是在可以自定义绑定的属性和事件名方面。
步骤 1: 创建自定义Input组件
首先,创建一个自定义的Input组件,该组件接收一个modelValue prop,并在用户输入时触发一个update:modelValue事件。这是v-model的标准实现方式。
<!-- CustomInput.vue -->
<template>
<input
:value="modelValue"
@input="onInput"
>
</template>
<script setup>
import { defineProps, defineEmits } from 'vue';
// 定义接受的props
const props = defineProps({
modelValue: String
});
// 定义可能触发的事件
const emit = defineEmits(['update:modelValue']);
// 输入事件处理函数
function onInput(event) {
// 触发事件,并传递新的值
emit('update:modelValue', event.target.value);
}
</script>
在这个组件中,我们使用defineProps来声明组件期望接收的prop(modelValue),并用defineEmits声明组件会触发的事件(update:modelValue)。当input元素的值发生变化时(用户输入时),我们触发update:modelValue事件,将新的输入值作为事件的参数传递出去。
步骤 2: 在父组件中使用自定义Input组件
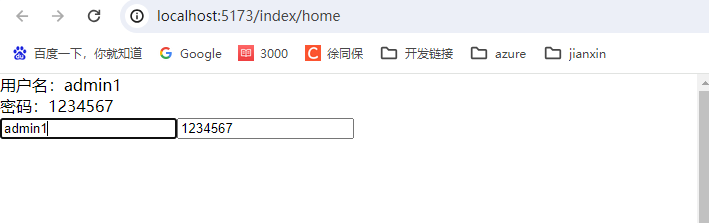
然后,在父组件中使用这个自定义Input组件,并通过v-model进行数据绑定。
<!-- ParentComponent.vue -->
<template>
<div>
<CustomInput v-model="textInput" />
</div>
</template>
<script setup>
import { ref } from 'vue';
import CustomInput from './CustomInput.vue';
const textInput = ref('');
</script>
在这个父组件中,textInput是一个响应式引用,存储用户在自定义输入框中输入的数据。通过v-model指令,Vue 自动处理modelValue prop的传入和update:modelValue事件的监听。
自定义model参数
如果你需要自定义v-model绑定的属性名和事件名(例如,如果你希望属性名不是modelValue,或者你希望事件名不是update:modelValue),你可以在组件上指定v-model的参数。
自定义属性和事件名的CustomInput组件:
<!-- CustomInput.vue -->
<template>
<input
:value="customValue"
@input="onInput"
>
</template>
<script setup>
import { defineProps, defineEmits } from 'vue';
const props = defineProps({
customValue: String
});
const emit = defineEmits(['customUpdate']);
function onInput(event) {
emit('customUpdate', event.target.value);
}
</script>
在父组件中使用:
<!-- ParentComponent.vue -->
<template>
<div>
<CustomInput v-model:customValue="textInput" />
</div>
</template>
在这种情况下,:customValue告诉Vue使用customValue作为prop并监听customUpdate事件来更新textInput。
通过这种方式,你可以在Vue 3中灵活地实现自定义的input组件,允许通过标准或自定义的方式使用v-model进行数据双向绑定。这大大增加了组件的通用性和可重用性。


























![[Meachines][Medium]WifineticTwo](https://img-blog.csdnimg.cn/img_convert/1c520a60e5613840b0fd02cddb31826e.jpeg)