在UniApp中使用Vue3框架时,你可以使用watch函数来观察和响应Vue实例上的数据变化。以下是一个示例,演示了如何在UniApp中使用Vue3框架使用watch函数:
<template>
<view>
<input v-model="message" type="text" placeholder="Enter your message">
<p>{
{ message }}</p>
</view>
</template>
<script setup>
import { ref, watch } from 'vue';
const message = ref('');
const otherMessage = ref('');
watch(
() => message.value,
(newValue, oldValue) => {
console.log(`Message changed from ${oldValue} to ${newValue}`);
otherMessage.value = newValue; // 将新的消息值更新到另一个变量中
},
{ immediate: true } // 选项:立即执行回调函数,而不是等待第一次数据变化
);
</script>
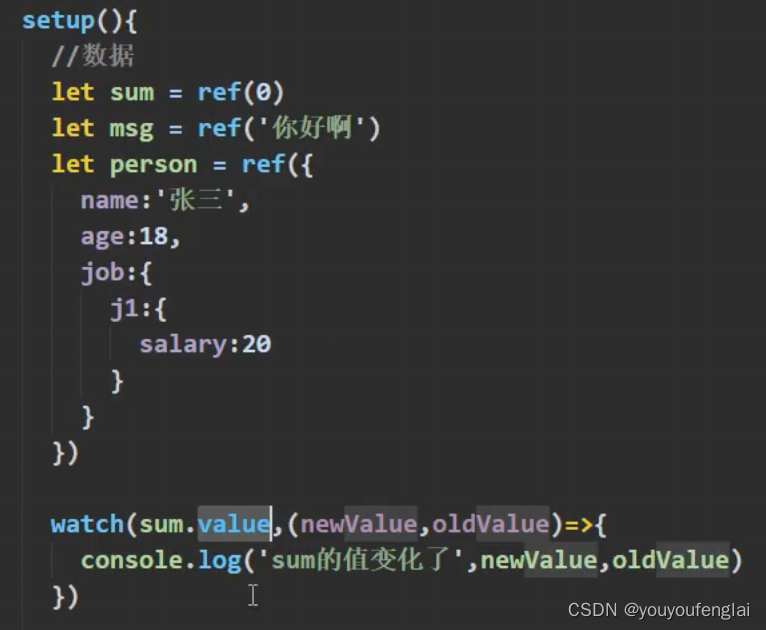
在上面的示例中,我们使用了watch函数来观察message数据的变化。当message的值发生变化时,回调函数将被执行,输出旧值和新值到控制台,并将新的消息值更新到另一个变量otherMessage中。通过使用watch函数,你可以在数据变化时执行自定义逻辑,并对数据进行响应。