v-show和v-if的区别:
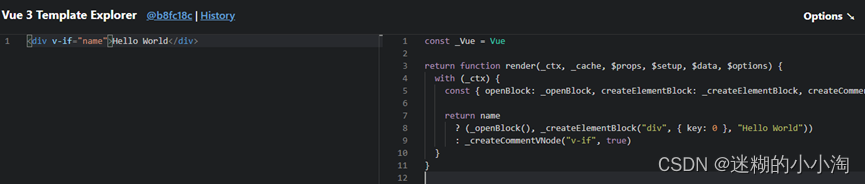
v-if:通过操控DOM增删来实现显示隐藏,不适合频繁切换,数据多不建议用v-if,每一次切换则重新消耗性能
v-show:修改元素的display实现显示隐藏,适合频繁切换,只在第一次渲染时消耗性能
v-if和v-for的优先级:
当v-if与v-for一起使用时,v-for比v-if优先级高,如果连用的话会把v-if给每个元素都添加一下,会造成性能问题,所以不推荐v-if和v-for在同一个标签中同时使用。
解决办法:在计算属性中,将v-if中的判断转化成对v-for数组的过滤
v-for中key的作用?
key代表的是唯一,作用是更高效的更新虚拟dom,diff算法时便于区分新旧虚拟dom,新旧虚拟dom的key相同时不会重新渲染,提高性能
为何不推荐index作为key值:当以数组下标index作为key值时,当其中一个元素发生了变化(增删改查),就有能导致所有的元素的key值发生改变,导致更新dom时浪费性能