目录标题
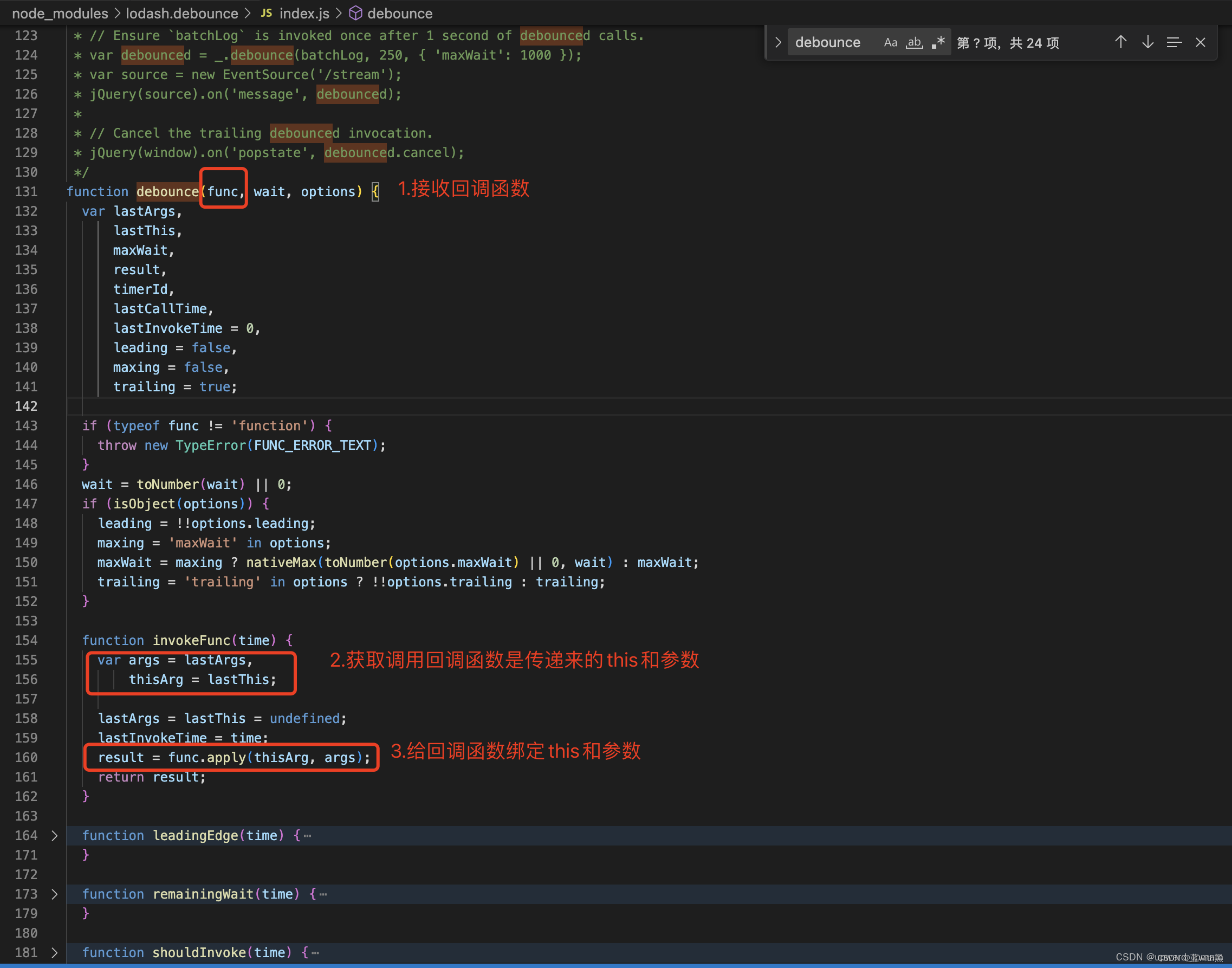
防抖函数 debounce 指的是某个函数在某段时间内,无论触发了多少次回调,都只执行最后一次。假如我们设置了一个等待时间 3 秒的函数,在这 3 秒内如果遇到函数调用请求就重新计时 3 秒,直至新的 3 秒内没有函数调用请求,此时执行函数,不然就以此类推重新计时。
在Vue中使用防抖函数可以避免在频繁触发的事件中重复执行操作。
第一步安装lodash
首先第一步我们用npm或者是yarn去进行下载安装lodash。
npm install lodash 或者 yarn add lodash
第二步
在需要用到的地方进行引用。引用方式如下:
import {
debounce } from 'lodash';
或者
import _debounce from 'lodash/debounce';
举例一个简单的例子:
<template>
<div>
<input type="text" v-model="searchText" @input="searchDebounced" placeholder="请输入">
</div>
</template>
<script>
// import {
debounce } from 'lodash';
import _debounce from 'lodash/debounce';
export default {
data() {
return {
searchText: '',
};
},
methods: {
// 防抖函数,延迟1000毫秒执行搜索操作
searchDebounced: _debounce(function (val) {
console.log(val)
// xxx可以定义方法操作
}, 1000),
},
};
</script>
<style lang="scss" scoped></style>
在上述示例中,debounce函数延迟了searchDebounced方法的执行,1000毫秒内如果有新的输入,将重新计时,直到没有新的输入后触发将要调用的搜索方法xxxx进行实际的搜索操作。
也可以之家在里面进行渲染数据的操作。
在我们项目中可以通过使用防抖函数,节省资源并提高用户体验,避免在频繁触发的事件中重复执行操作。记得在组件销毁前取消防抖函数的注册,避免潜在的内存泄漏问题。



































![[SWPUCTF 2021 新生赛]finalrce](https://img-blog.csdnimg.cn/direct/3443a69972a64ef790de507b57df1ba5.png#pic_center)