Vue中使用Lodash
前言
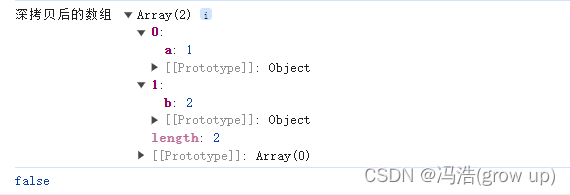
在平时涉及到深拷贝中出现了嵌套对象,会发现JSON.parse(JSON.stringify(obj1))已经不能满足咱们需求了那就可以采用利用lodash中的_.cloneDeep进行深拷贝,
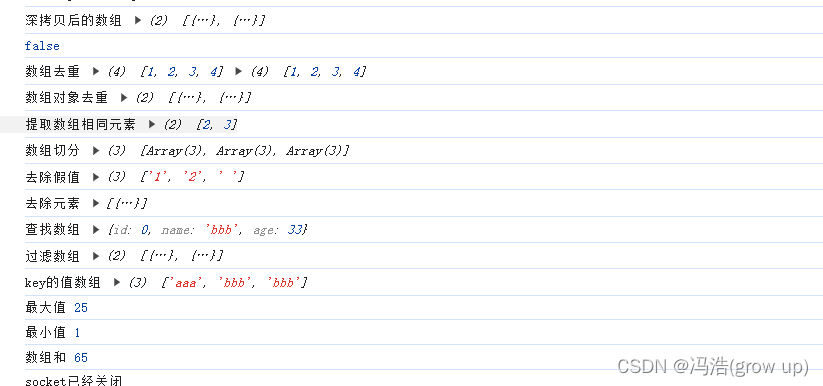
除此之外可以深拷贝 & 数组-深拷贝、去重、提取相同元素、切分、去除假值、查找、过滤、key的值数组、最值等方法

安装Lodash
npm i --save lodash
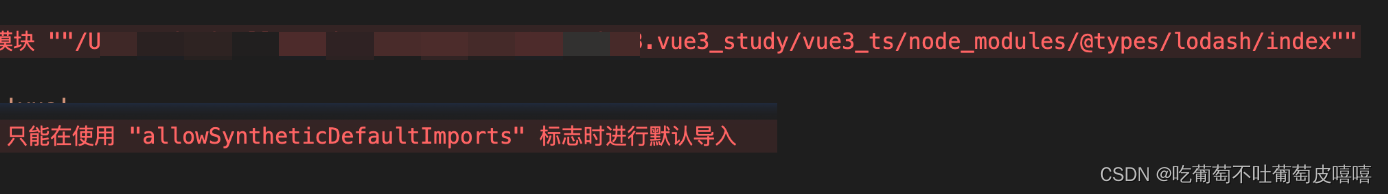
npm install --save @types/lodash
引用方法
// 深拷贝 & 数组-深拷贝、去重、提取相同元素、切分、去除假值、查找、过滤、key的值数组、最值
import {
cloneDeep, uniq, uniqWith, isEqual, chunk, compact, reject, find, filter, map, max, min, sum, intersection } from 'lodash'
vue中使用
1、cloneDeep 深拷贝
// Vue中使用Lodash
const oldList = [{
a: 1 }, {
b: 2 }]
const newList = cloneDeep(oldList)
console.log('深拷贝后的数组', newList)
console.log(oldList[0] === newList[0])

2、uniq 数组去重
const arr = [1, 1, 2, 3, 3, 4]
const ary =