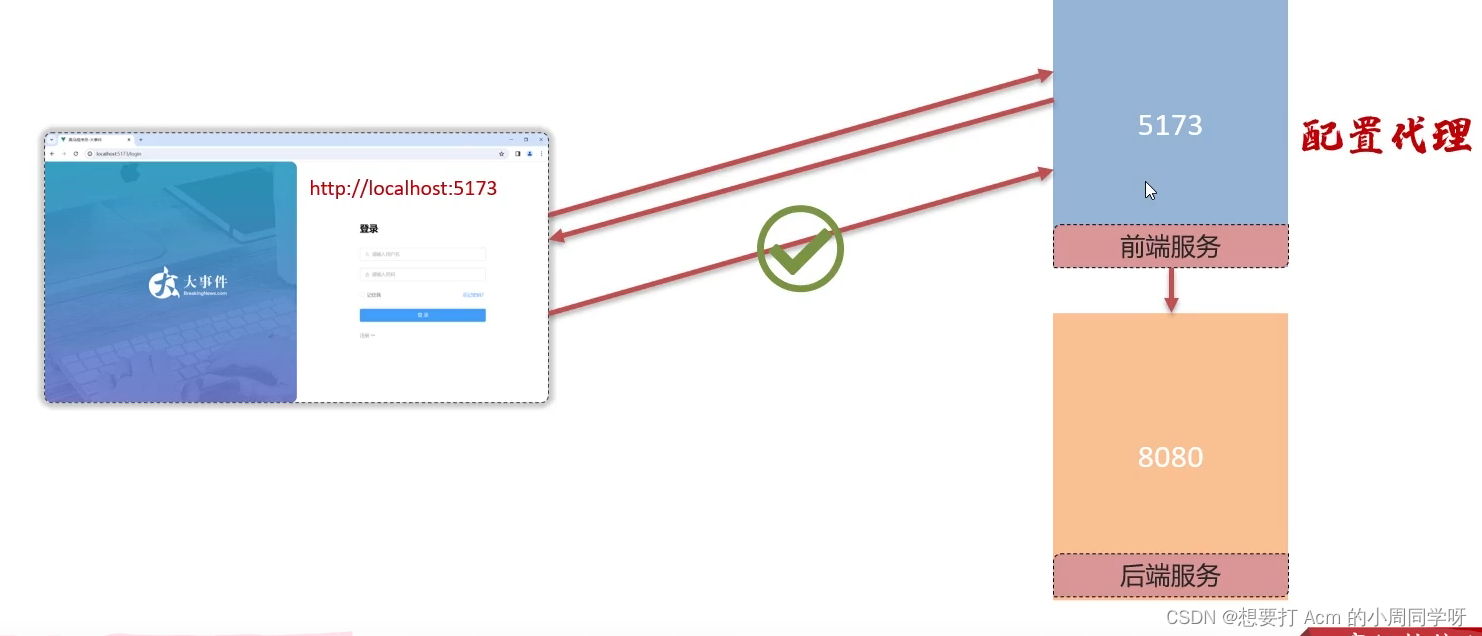
前端更改访问方式
在vite.config.js文件设置映射的路径
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}
})
创建一个request.js文件,创建一个基于 Axios 的 HTTP 客户端实例,并设置了一个基本的 URL 前缀api,这个api是所有请求的公共前缀。
import axios from 'axios';
import{
ElMessage} from 'element-plus'
import router from '@/router/router.js'
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api';
const instance = axios.create({
baseURL})
使用方法
1、action:
<el-upload class="avatar-uploader" :show-file-list="false" :auto-upload="true" action="/api/upload"
name="file" :headers="{ 'Authorization': tokenStore.token }" :on-success="uploadSuccess">
<img v-if="imgUrl" :src="imgUrl" class="avatar" />
<img v-else src="@/assets/avatar.jpg" width="150px" height="150px" />
</el-upload>
这个文件上传action对应的路径是** /api/upload **,实际上api会被替换。
2、 在普通方法函数上可以省略api,直接写后端函数路径
import request from '@/utils/request.js'
// 登录
export const loginUserService=(registerData)=>{
const params = new URLSearchParams()
for (let key in registerData){
params.append(key,registerData[key])
}
return request.post('/user/login',params)
}
总结一下前端端口配置文件的各个参数意义
- '/api’:这是指定要代理的路径前缀。当前端应用程序发出以 /api 开头的请求时,将会触发代理配置。
- target: ‘http://localhost:8080’:这是指定代理的目标服务器地址。所有匹配到的请求将被转发到这个地址上,即将前端请求代理到后端的目标服务器地址。
- changeOrigin: true:这是一个布尔值,表示是否修改请求头中的 “Origin” 字段为目标服务器的地址。设置为 true 可以解决一些跨域请求的问题。
- rewrite: (path) => path.replace(/^/api/, ‘’):这是一个重写函数,用于修改请求的路径。在这个例子中,它的作用是将请求路径中的 /api 前缀去除,以便与后端服务器的路由匹配。
通过这段配置,当前端应用程序发起以 /api 开头的请求时,请求将被代理到 http://localhost:8080(即后端 API 服务器)上进行处理。这样可以解决前端与后端的跨域请求问题,同时简化前端代码中的请求路径。






























![[SWPUCTF 2021 新生赛]finalrce](https://img-blog.csdnimg.cn/direct/3443a69972a64ef790de507b57df1ba5.png#pic_center)