防抖:单位时间内,频繁触发事件,只执行最后一次
所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间

现在有一个小栗子:鼠标在box中移动的时候,触发mouseMove事件,如果不防抖的话,每移动1像素就会调用mouseMove()函数,如果mouseMove()函数中存在大量操作dom等情况,会产生卡顿,这个时候我们考虑防抖:单位时间内,频繁触发mouseMove事件,只执行最后一次
实现方式:
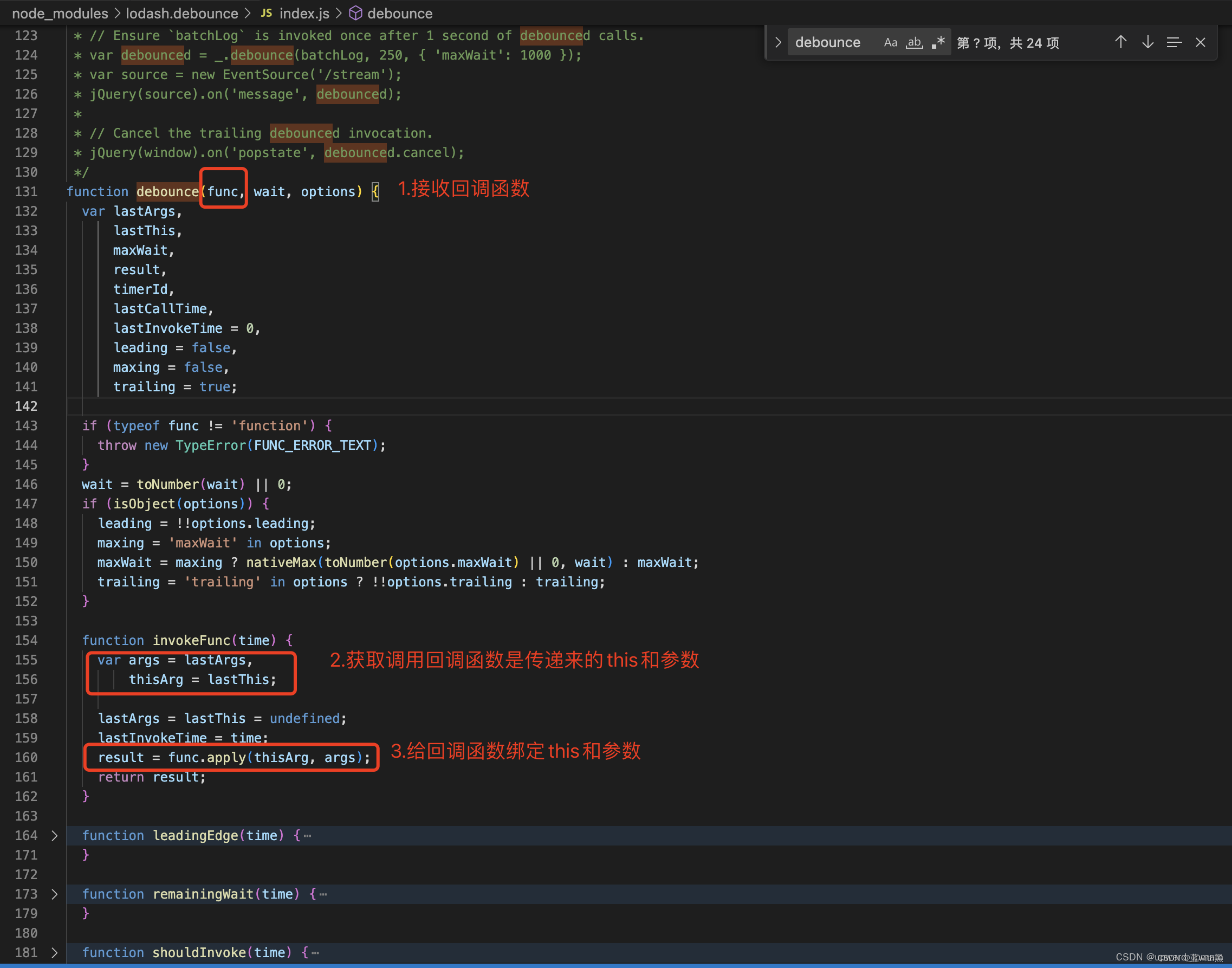
1.lodash 提供的防抖来处理
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
const box = document.querySelector('.box')
let i = 1 // 让这个变量++
// 鼠标移动函数
function mouseMove() {
box.innerHTML = ++i
// 如果里面存在大量操作 dom 的情况,可能会卡顿
}
// lodash 防抖的写法
box.addEventListener('mousemove', _.debounce(mouseMove, 500))
</script>
</body>2.手写一个防抖函数来处理
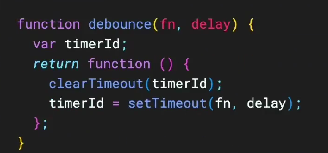
防抖的核心就是利用定时器(setTimeout)来实现 :
- 声明一个定时器变量
- 当鼠标每次滑动都先判断是否有定时器了,如果有定时器先清除以前的定时器
- 如果没有定时器则开启定时器,记得存到变量里面
- 在定时器里面调用要执行的函数
<body>
<div class="box"></div>
<script>
const box = document.querySelector('.box')
let i = 1 // 让这个变量++
// 鼠标移动函数
function mouseMove() {
box.innerHTML = ++i
// 如果里面存在大量操作 dom 的情况,可能会卡顿
}
// 防抖函数
function debounce(fn, t) {
let timeId
return function () {
// 如果有定时器就清除
if (timeId) clearTimeout(timeId)
// 开启定时器 200
timeId = setTimeout(function () {
fn()
}, t)
}
}
// box.addEventListener('mousemove', mouseMove)
box.addEventListener('mousemove', debounce(mouseMove, 200))
</script>