
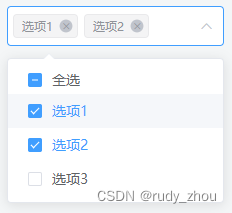
1. html
<div id="mo_deptment"></div>
2.引用
<script src="~/layuiadmin/layui/xm-select.js"></script>
3.设置全局变量存储控件
var mo_deptmentSelect;
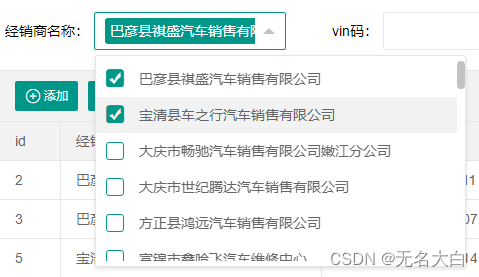
4.layui.use 中初始化
4.1 列表数据
var mo_deptmentdata = [
{name: '综合室', value: '综合室'},//, selected: true
{name: '质控信息室', value: '质控信息室'},
{name: '实验分析室', value: '实验分析室'},
{name: '监测应急室', value: '监测应急室'},
{name: '放射源安全室', value: '放射源安全室'},
];
4.2 初始选择数据
var mo_deptment="综合室,质控信息室";
var sv = mo_deptment.split(',');
4.3 初始化
var mo_deptmentSelect = xmSelect.render({
el: '#mo_deptment',
language: 'zn',
initValue: sv,
data: mo_deptmentdata
});
5.获取选中数据
var selectArr = mo_deptmentSelect.getValue();
var sv = "";
$.each(selectArr,function(i,v){
if(i==selectArr.length-1) sv += v.name;
else sv += v.name+",";
});
6.清除选中数据 和设置选中数据
mo_deptmentSelect.setValue([]);