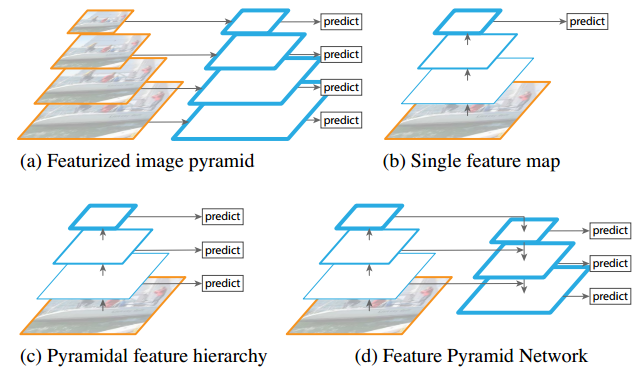
layui 表单下拉框因为不支持多选,没办法,需要自己修改成多选,怎么做呢
首先我们需要引入第三方xm-select.js
地址:https://gitee.com/maplemei/xm-select

下载下拉之后呢,dist文件里面有个index.html,双击打开之后就是文档页面,xm-select.js也在这里面

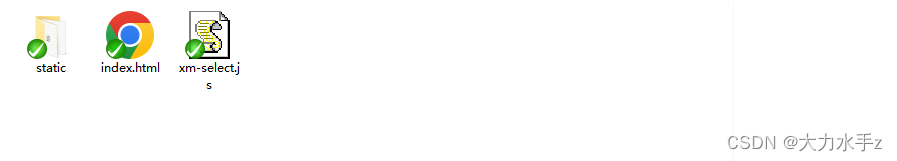
首先我们找到demo

引入js之后按照文档的格式配置指定参数即可
这里我以我的代码为例
<div class="layui-input-inline layui-show-xs-block">
<div id="demo1">
</div>
<input type="hidden" id="wm_appid" name="wm_appid">
</div>
<script type="text/javascript">
var demo1 = xmSelect.render({
// 这里绑定css选择器
el: '#demo1',
// 渲染的数据
toolbar: {show: true},
data: {!! json_encode($app) !!},
style:{width:'190px'},
size:'mini',
on: function (data) {
//arr: 当前多选已选中的数据
let arr = data.arr;
// 从选中数据中提取value值
console.log(arr);
let app_ids = '';
for (let i = 0; i < arr.length; i++) {
app_ids += arr[i].value+',';
}
console.log(app_ids);
document.getElementById('wm_appid').value = app_ids;
}
})
</script>
这里我将选中的参数存到隐藏的input里面,这里可能需要说一下的就是size是设置下拉框的大小,style是自定义样式,toolbar是开启清空和全选,具体更多参数的意义可以去查看文档
最后实现的样式是