1、引入资源
<link rel="stylesheet" href="${components}/bootstrap/css/bootstrap-multiselect.css">
<script src="${components}/bootstrap/js/bootstrap-multiselect.js"></script>2、初始化
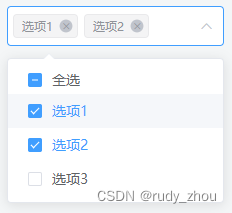
$("#topic-select").multiselect({
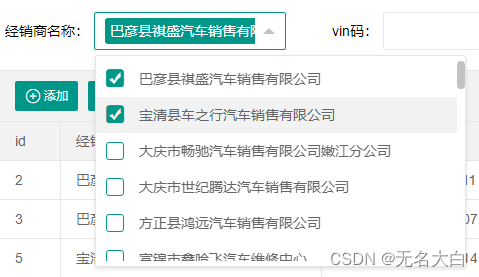
multiple: true,//开启多选
includeSelectAllOption: true,//是否现实全选
enableFiltering: true,//在下拉列表上设置一个搜索框
selectAllJustVisible: true,
selectAllText: '全选',//设置全选名
allSelectedText: '',
numberDisplayed:5,//设置输入框中展示下拉列表中的内容个数
nonSelectedText: '请选择导出题目'//设置选择下拉列表的提示语
});3、动态加载数据
function importSelect() {
var qid = $("#qid-input-import").val();
var selectedValues = $("#topic-select").val();
// 假设你想回显的值是在数组selectedValues中
$.ajax({