Github Pages 仓库创建
在 GitHub 上创建一个 GitHub Pages 仓库是相对简单的。GitHub Pages 允许您将您的代码仓库发布为一个静态网站。以下是创建 GitHub Pages 仓库的一般步骤:
1. 在 GitHub 上创建一个新仓库
- 登录到您的 GitHub 账户(没有就注册一个吧,开始你的GitHub之旅)
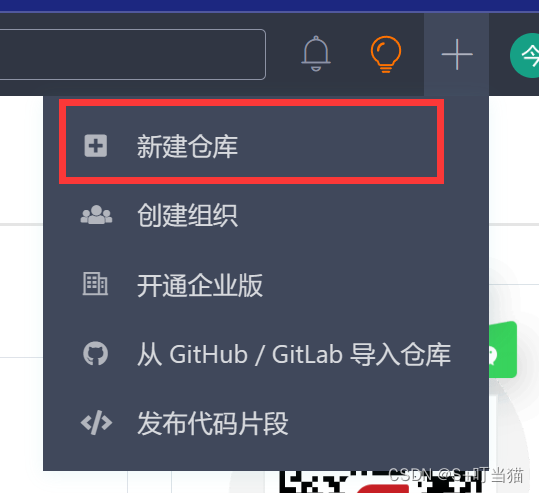
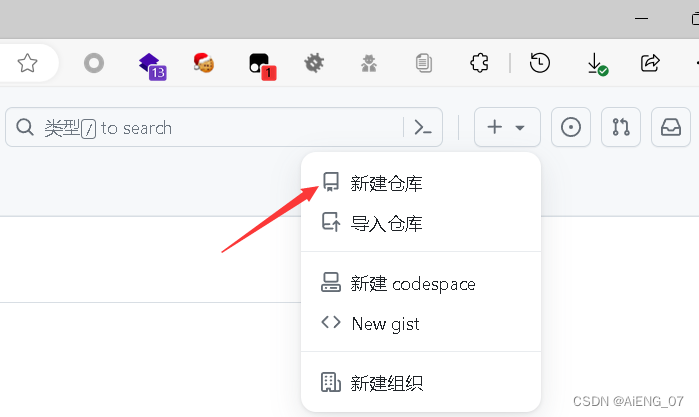
- 在页面右上角,点击页面顶部的 “+”(加号)按钮,然后选择 “New repository”(新建仓库)

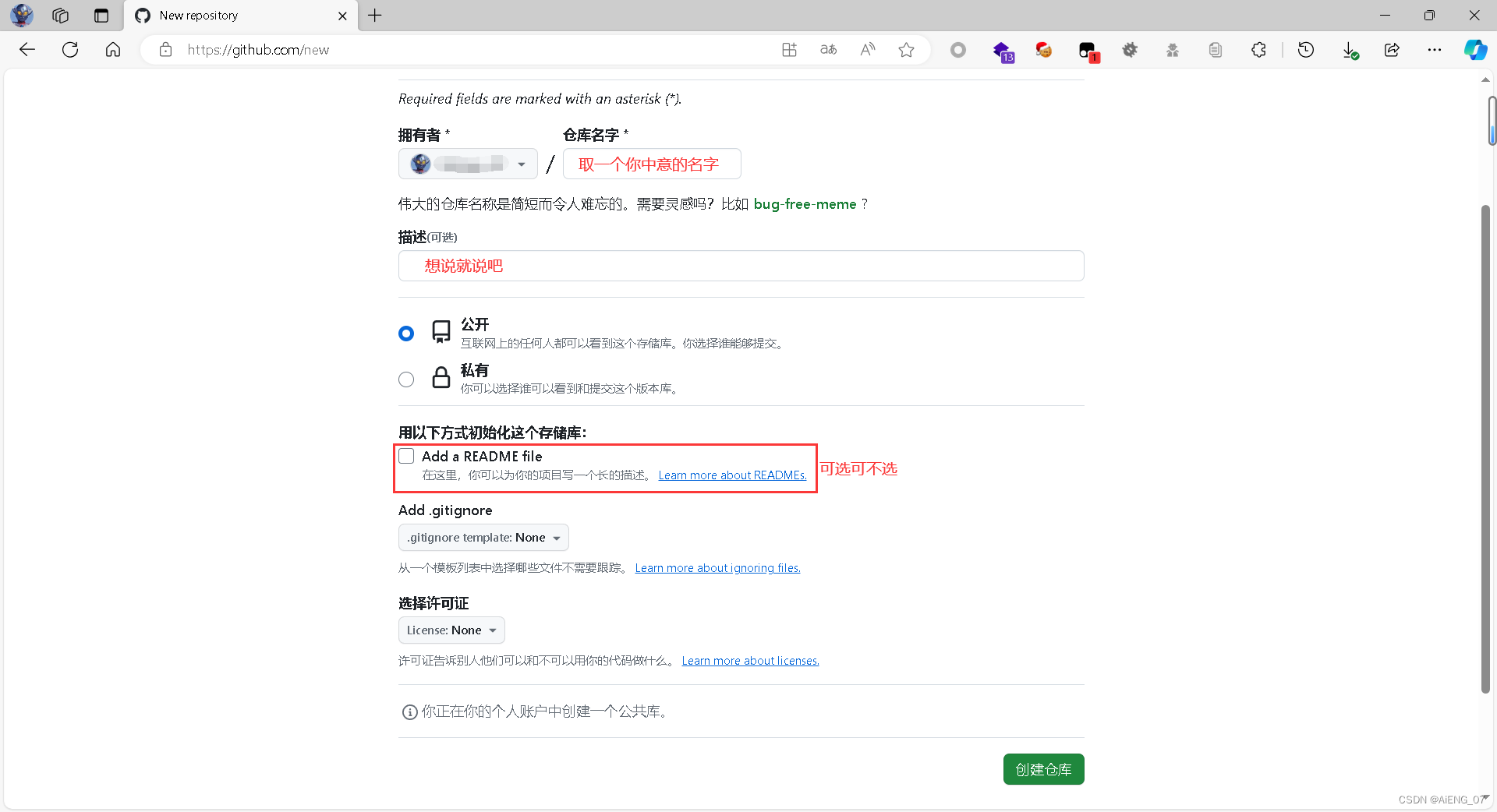
- 命名您的仓库,填写一个简短的描述,选择是否要将仓库设置为公共或私有
- 勾选 “Initialize this repository with a README” 选项,这将创建一个初始的 README 文件

2. 在仓库中创建一个分支(可选,可跳过)
- 尽管这是可选的,但它是一个好的实践,您可以在主分支(通常是
main或master)之外创建一个专门用于 GitHub Pages 的分支。例如,您可以创建一个名为gh-pages的分支。 - 如果使用命令行,您可以执行以下操作:
git checkout -b gh-pages
3. 创建您的静态网站
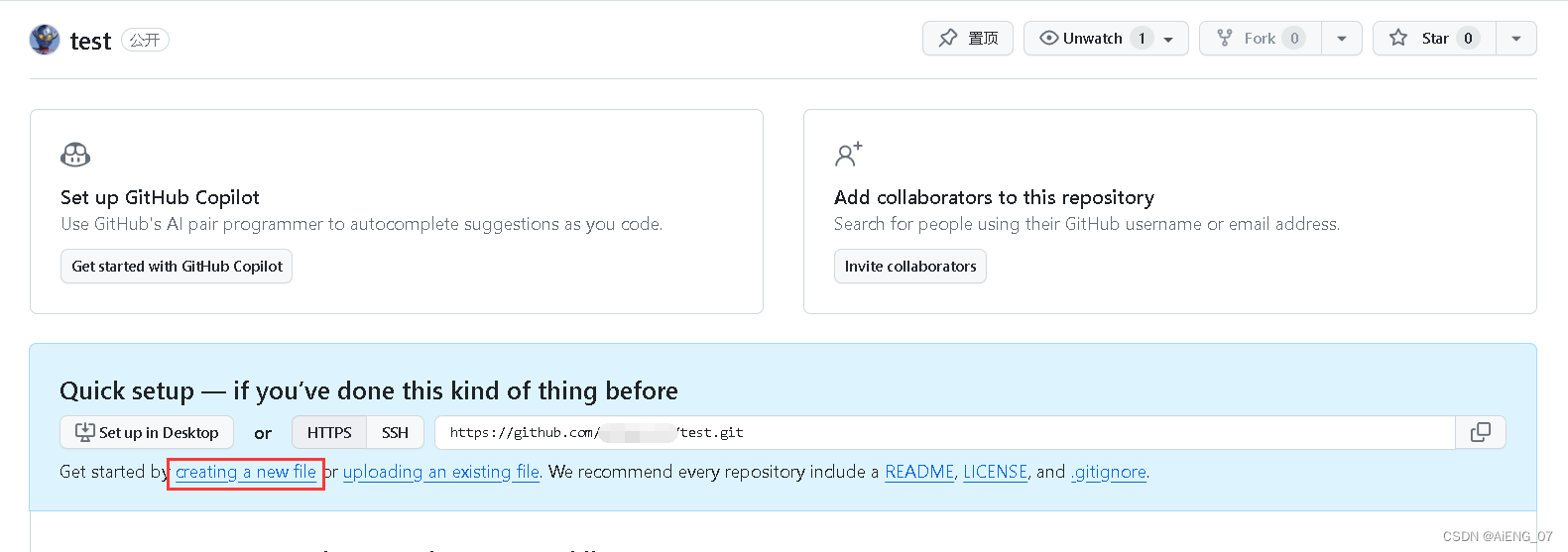
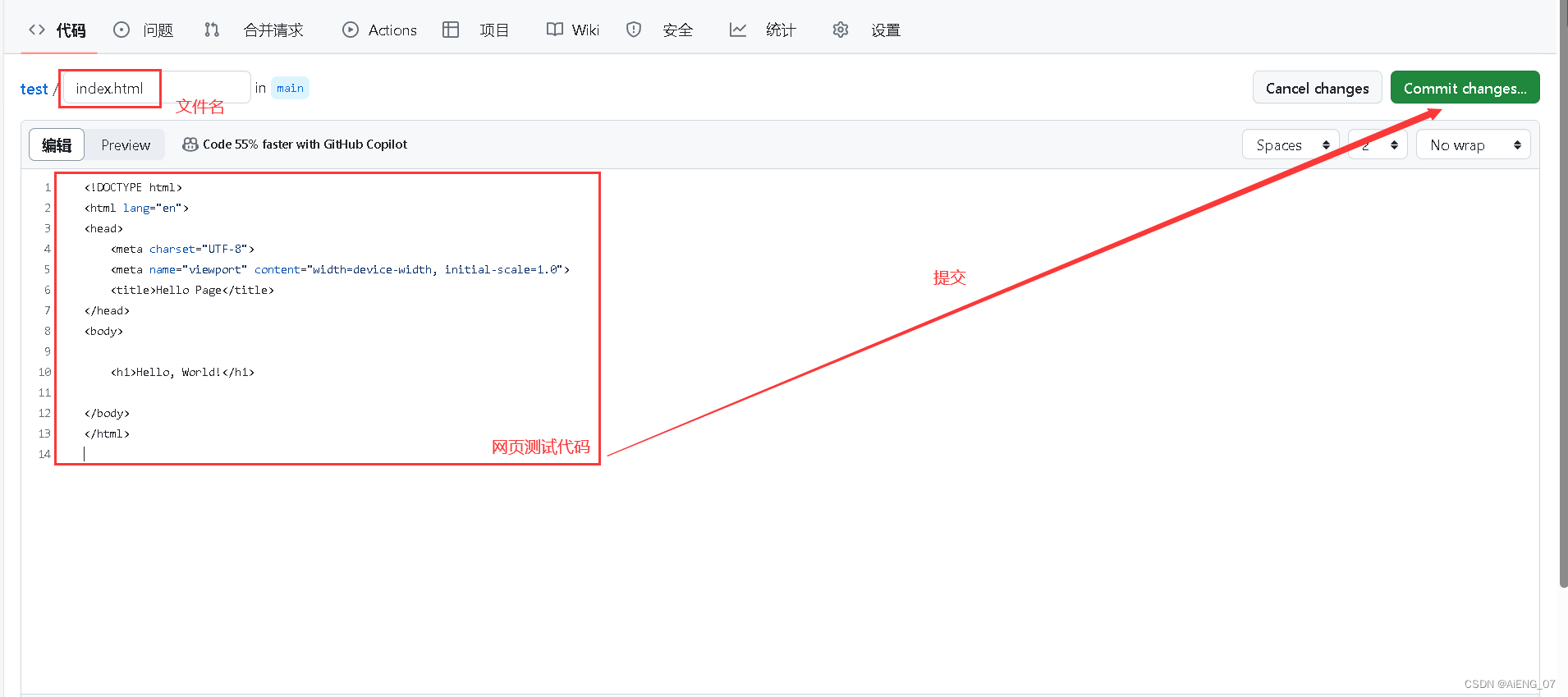
在您的仓库中,您可以添加一个简单的 HTML 文件,或者将整个网站的代码上传到仓库
如果您使用了分支,确保您的静态网站文件位于该分支的根目录

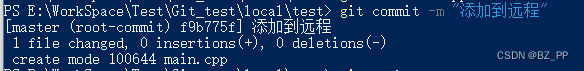
代码编写(简易编写一个Hello, World!)

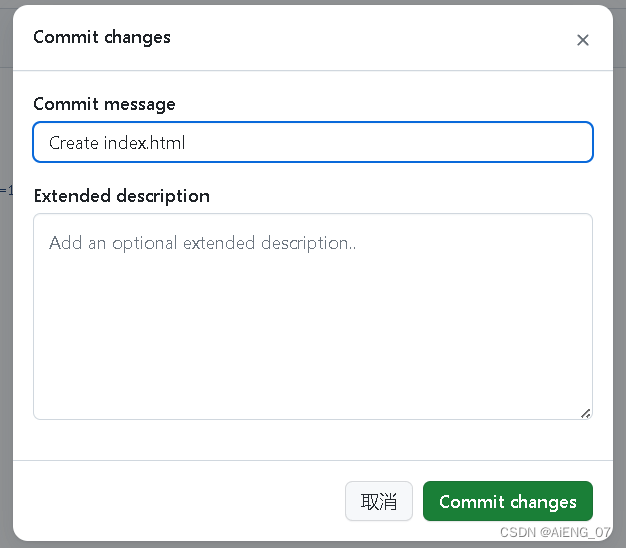
填写提交信息

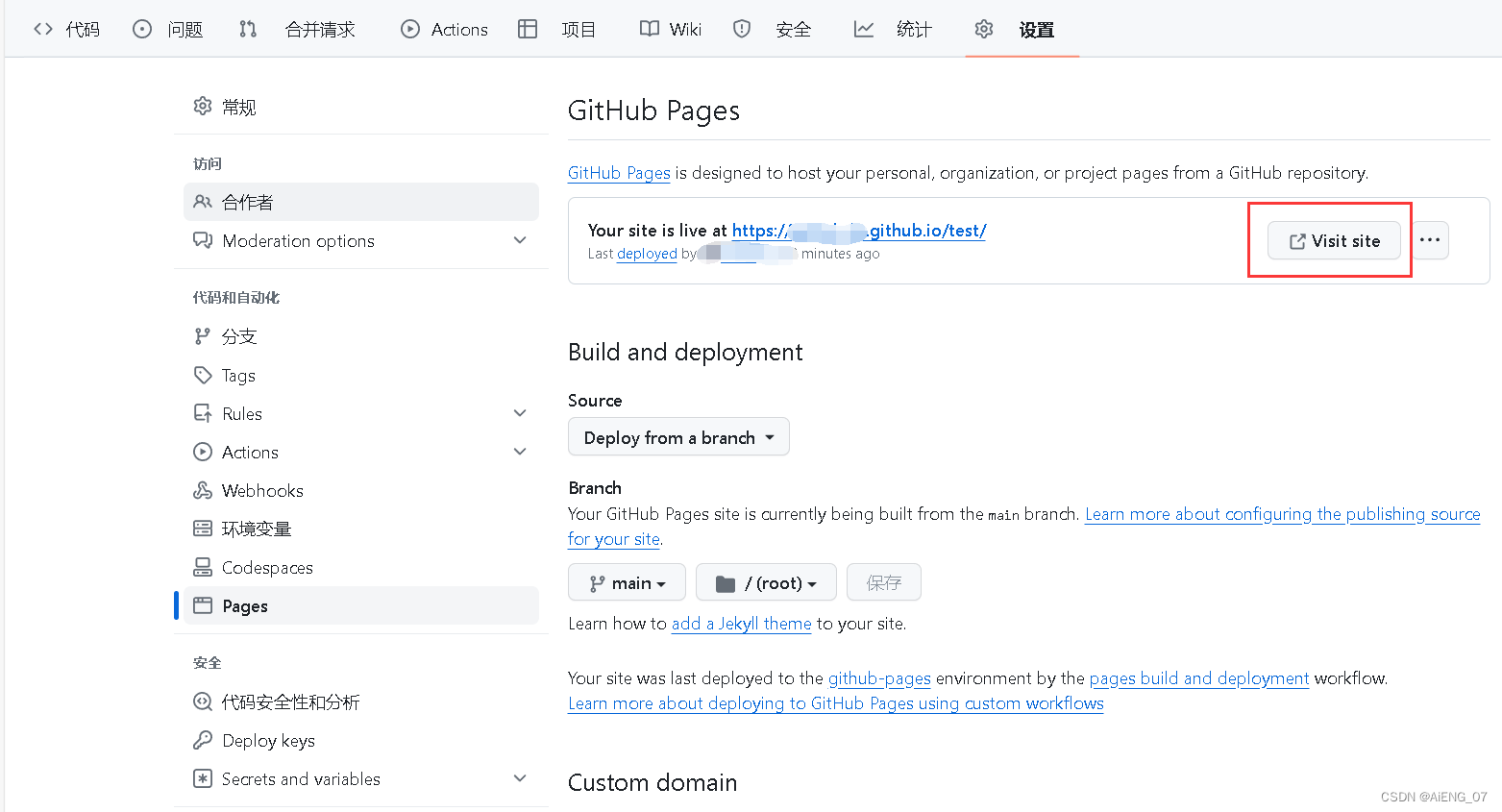
4. 启用 GitHub Pages
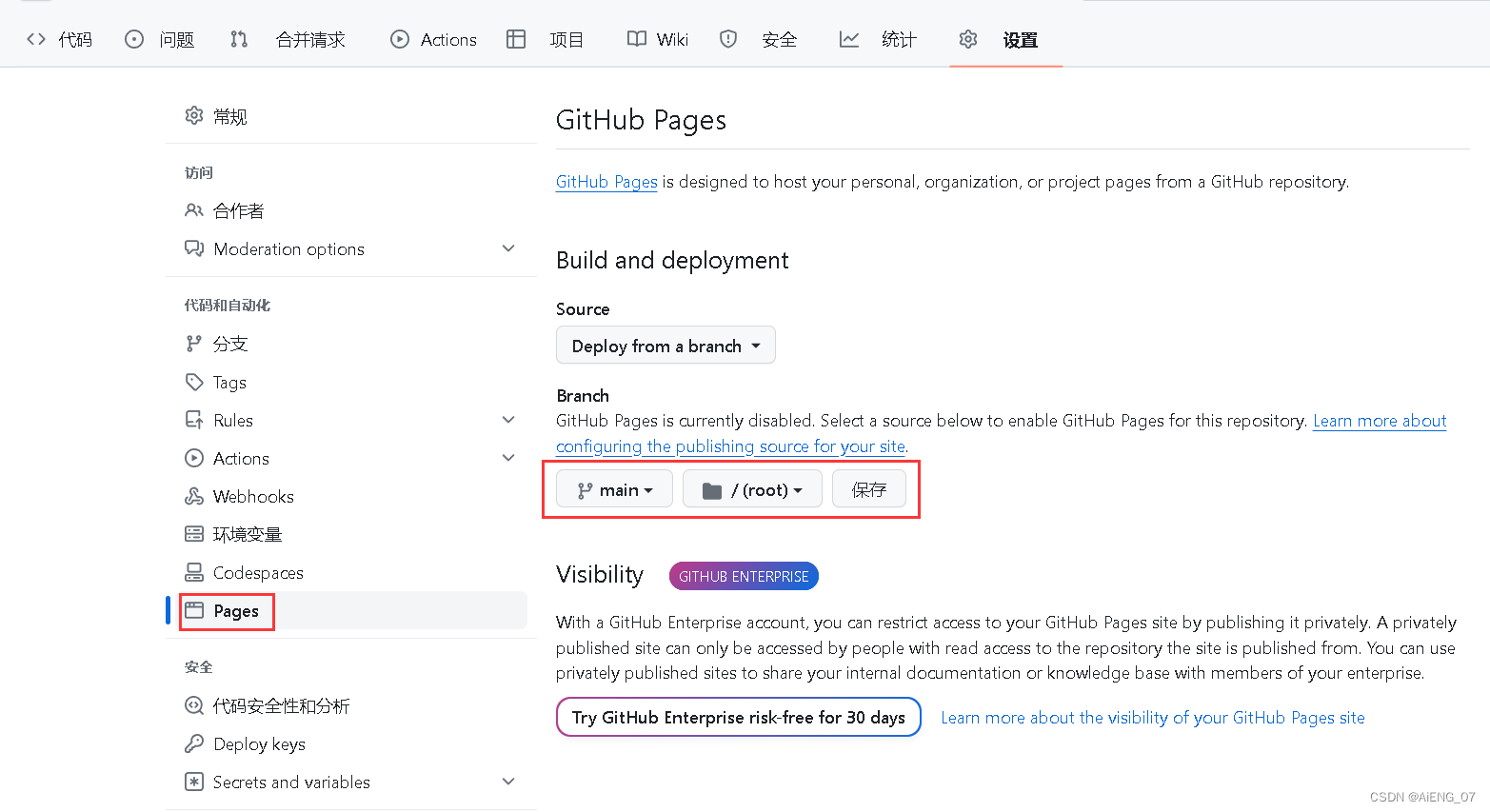
- 进入仓库的 Settings(设置)选项卡
- 在左侧导航栏中,选择 “Pages”
- 在 “Source” 部分,选择您希望用于 GitHub Pages 的分支(通常是
main或gh-pages) - 点击 “Save”

5. 等待构建完成
- GitHub Pages 将为您的仓库构建和发布网站。构建完成后,您将在 “Pages” 部分看到您的网站的链接。通常,链接的格式是
https://username.github.io/repository,其中username是您的 GitHub 用户名,repository是您的仓库名称。

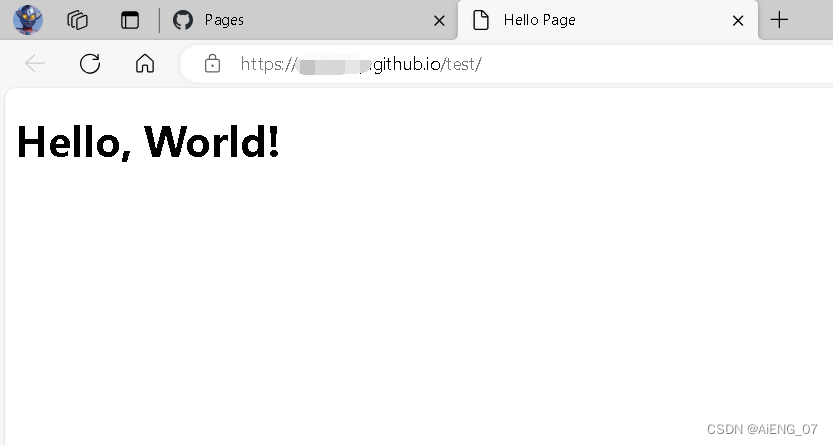
6. 访问您的网站
- 等待几分钟后,您的网站就会在链接上可用。

接下来就可以开始你的建站之旅(把静态站玩出❀吧,少年)
请注意,GitHub Pages 默认使用 main 分支(以前是 master 分支)的内容。如果您使用的是其他分支,确保在 “Settings” -> “Pages” 中正确设置了分支。