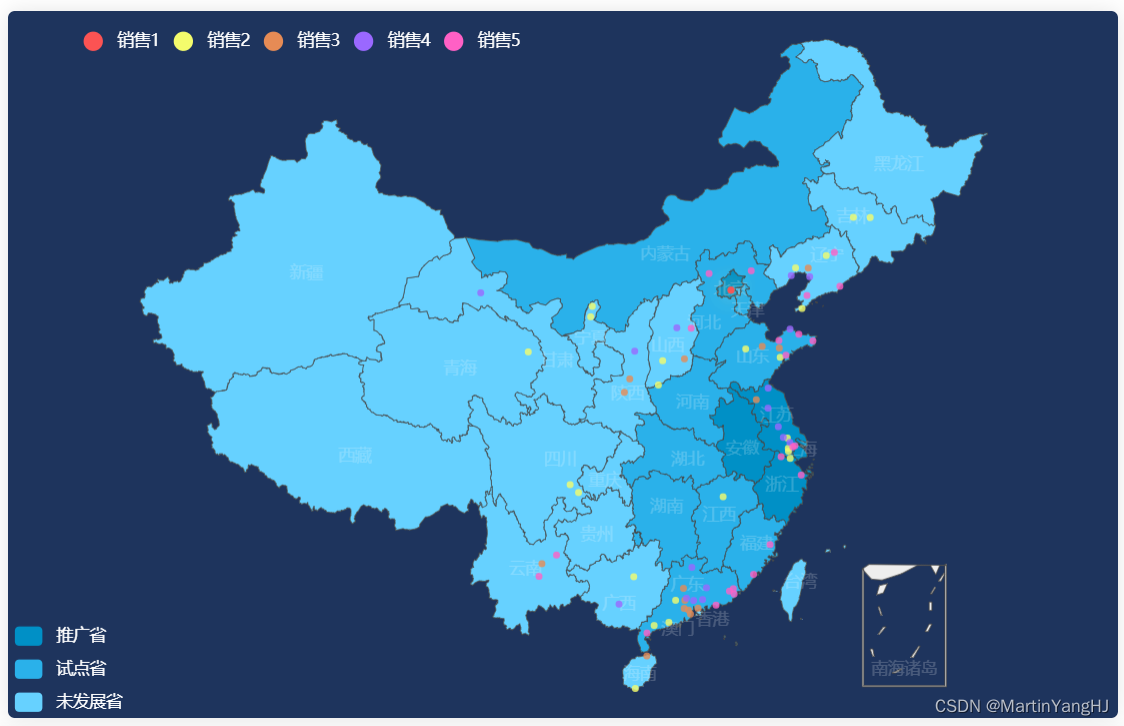
点击下面的legend,即推广省、试点省、未发展省时,只显示点击的类型省份,如何实现呢?
实现很简单,如下:
myChart.on("legendselectchanged", function(param) {
console.log(param);
let op=this.getOption();
for(key in op.legend[0].data){
//先将所有的设置为false,即隐藏所有的
op.legend[0].selected[op.legend[0].data[key]]=false;
}
//显示点击的类型
op.legend[0].selected[param.name]=true;
//重新绘制一下Echarts图,此步为必须,否则以上设置将不生效
myChart.setOption(op);
});