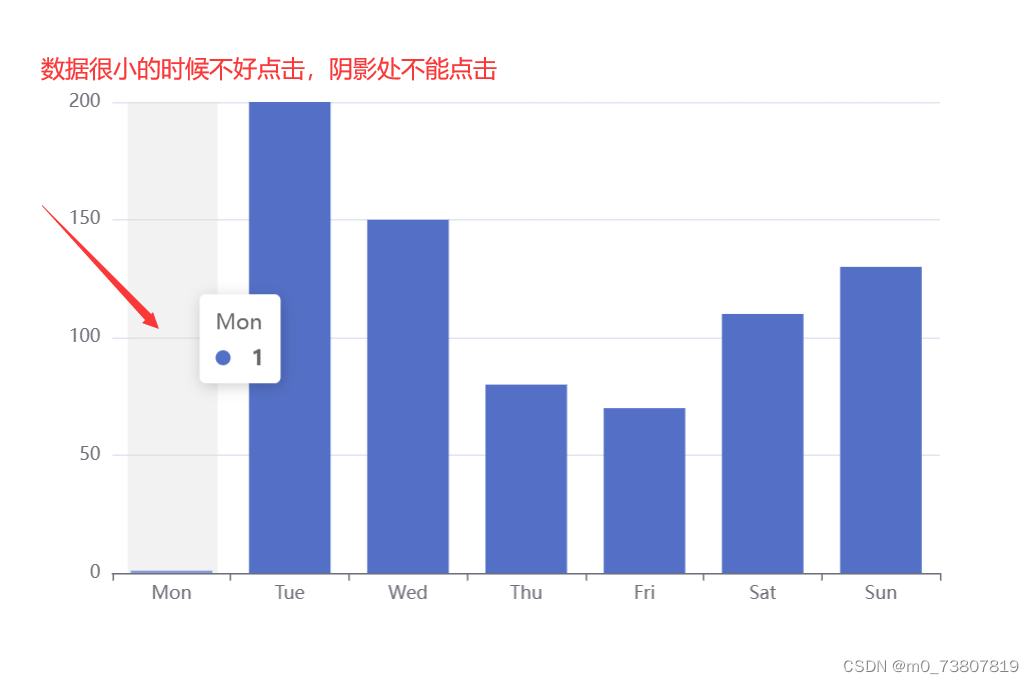
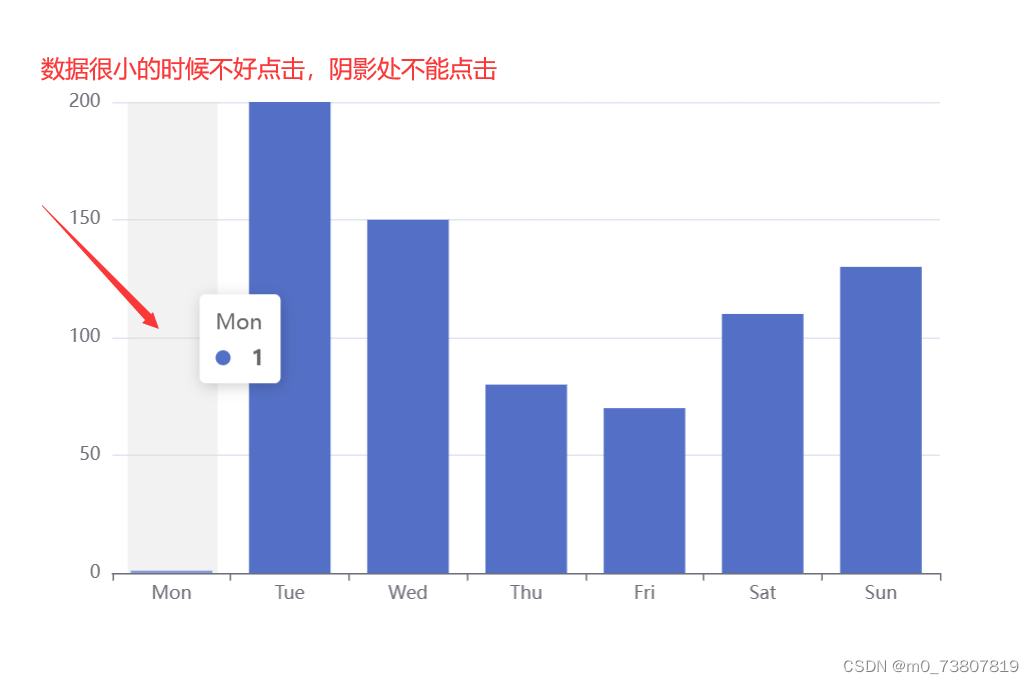
在涉及到图标的开发中,相信大家经常会用到echarts,但是直接添加的事件,只有点击在图形元素上才会触发事件处理函数

于是看了网上的例子,我设计了一个可以实现的方法,可以通过echarts中的堆叠图来实现, 此时只需要将绿色改成透明色就可以(例子的需求全部按照正数来举例,需求可能有正数有负数)
此时只需要将绿色改成透明色就可以(例子的需求全部按照正数来举例,需求可能有正数有负数)

记录下思路,当然更好的思路,可以留下评论
在涉及到图标的开发中,相信大家经常会用到echarts,但是直接添加的事件,只有点击在图形元素上才会触发事件处理函数

于是看了网上的例子,我设计了一个可以实现的方法,可以通过echarts中的堆叠图来实现, 此时只需要将绿色改成透明色就可以(例子的需求全部按照正数来举例,需求可能有正数有负数)
此时只需要将绿色改成透明色就可以(例子的需求全部按照正数来举例,需求可能有正数有负数)

记录下思路,当然更好的思路,可以留下评论