随着移动互联网的快速发展,微信小程序作为一种轻量级的应用程序,逐渐成为了企业开展业务和提升用户体验的重要工具。而云开发则为企业提供了高效、安全、可靠的后台服务,使得小程序的开发和维护更加便捷。本文将详细介绍如何使用微信小程序与云开发构建高效应用的全过程。

一、创建小程序
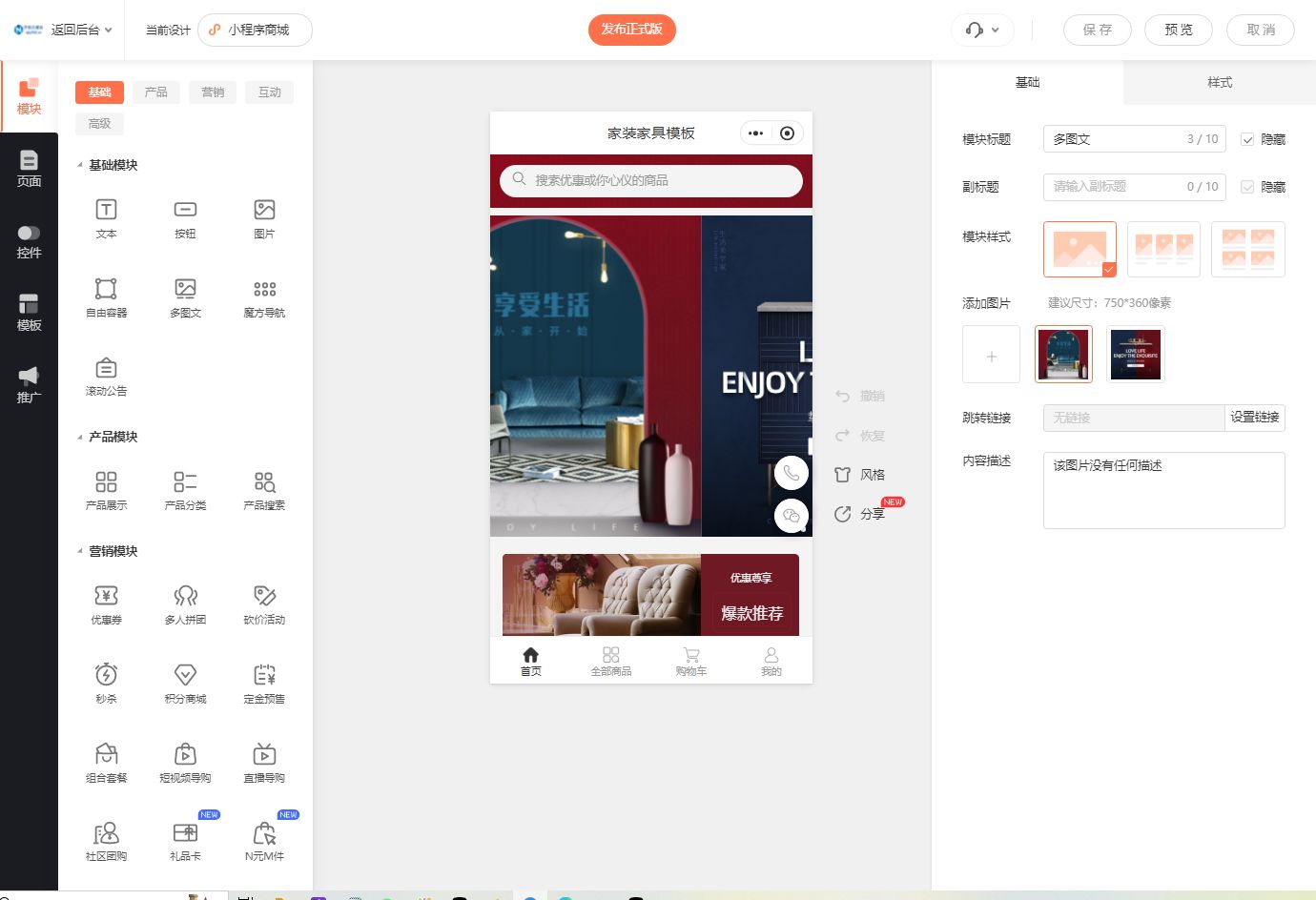
首先,我们需要选择一个适合自己的行业和需求的模板,然后在乔拓云平台SAAS系统中进行拖拽式编辑,快速搭建并发布小程序。这个过程中,我们可以根据实际需求,定制开发一些个性化的功能和插件,以满足企业独特的业务需求。

二、制定引流策略
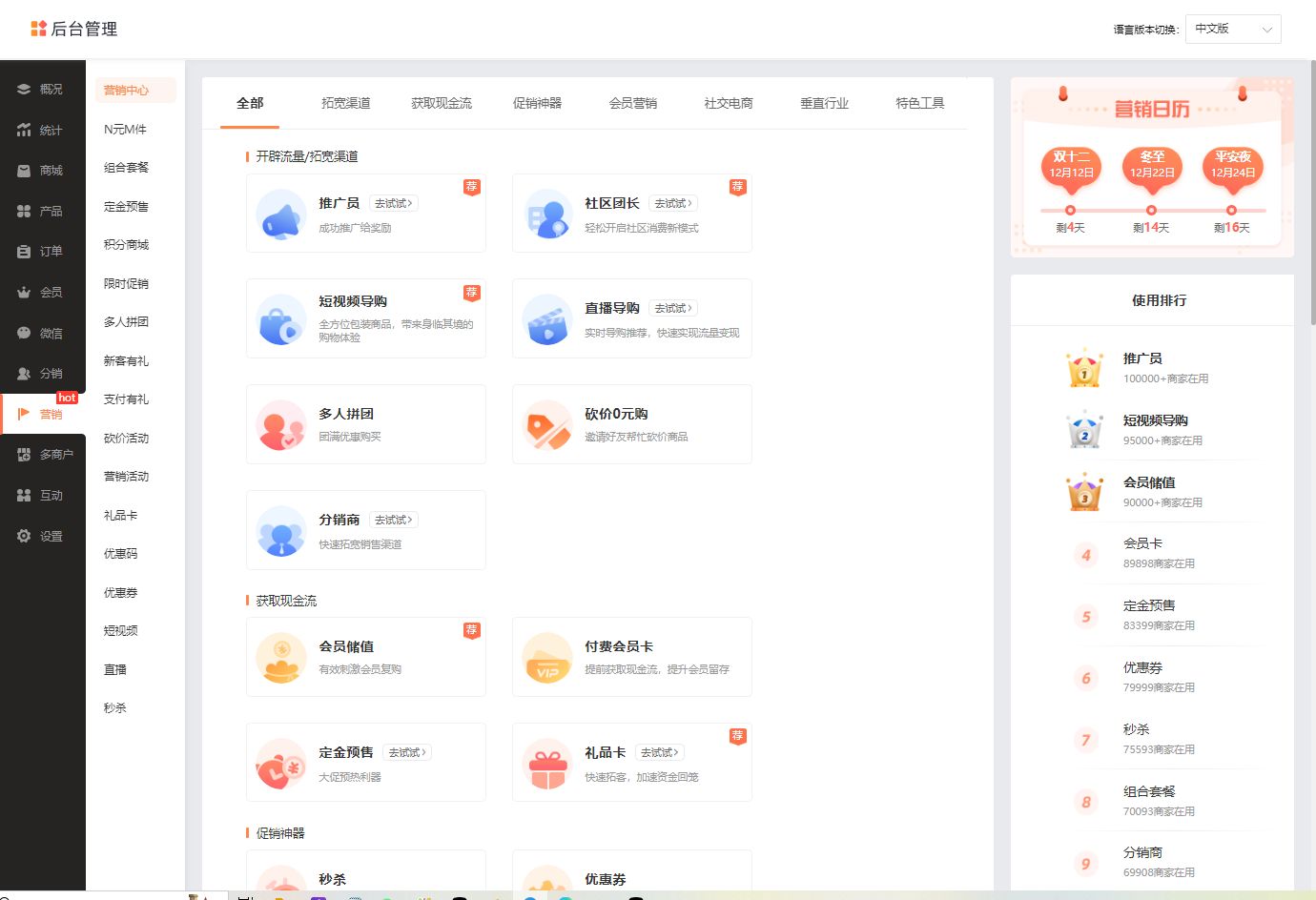
在完成小程序的创建和发布后,我们需要通过各种渠道吸引潜在客户进入小程序。这时,我们可以利用社交媒体、广告投放和线下活动等方式来吸引用户关注。同时,我们还可以利用小程序提供的营销工具和互动功能,如优惠券、限时折扣等,来增加用户的参与度和购买意愿。

三、优化用户体验
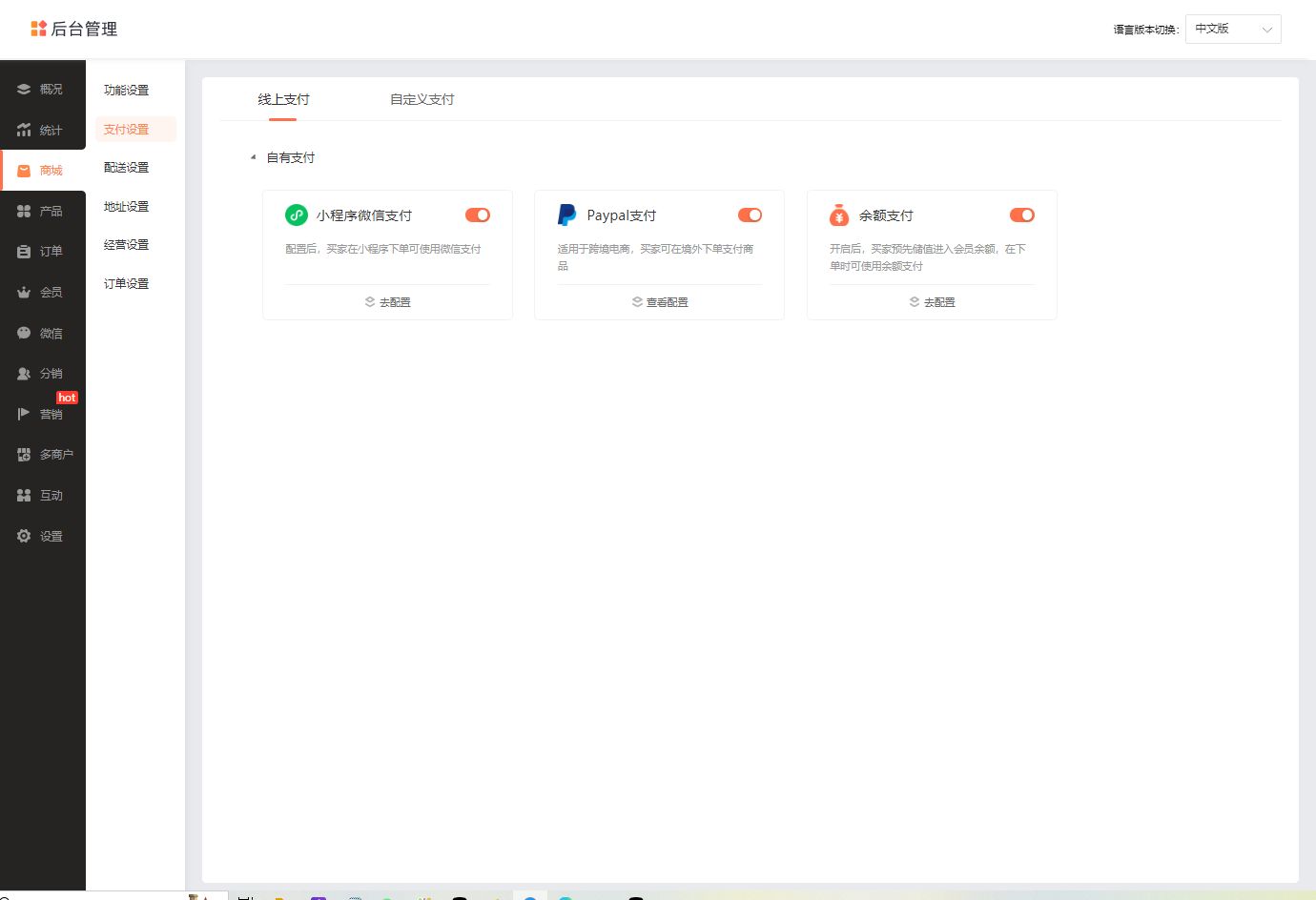
优化用户体验是提高小程序用户留存率和忠诚度的重要手段。我们可以在小程序中提供优质的内容和服务,如个性化的推荐、便捷的支付方式、高效的物流配送等,以提高用户的参与度和忠诚度。同时,我们还可以通过个性化定制功能和插件,满足用户多样化的需求,提升用户体验。

四、数据分析和优化
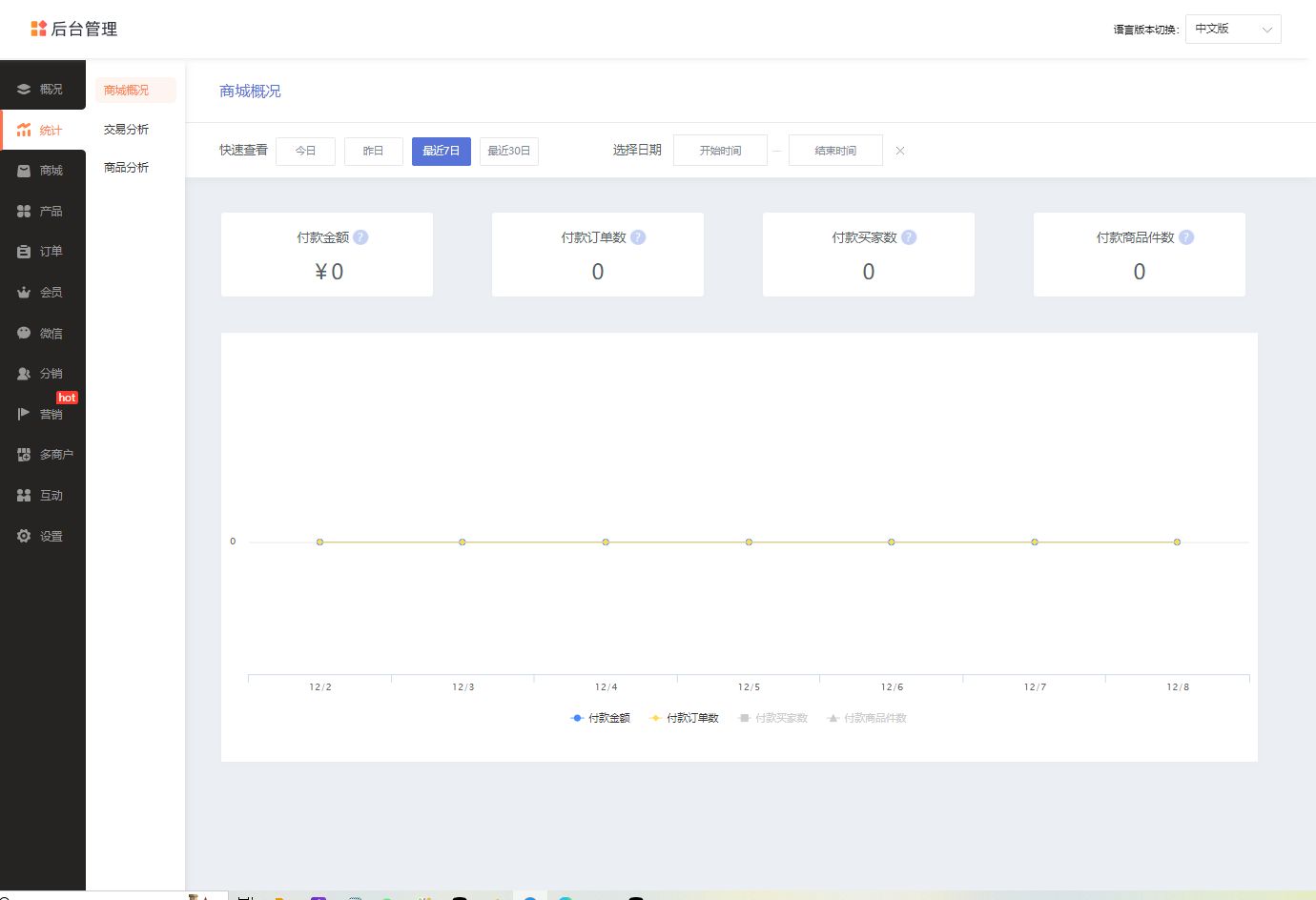
通过乔拓云平台SAAS系统提供的数据分析工具,我们可以实时监控小程序的运营数据和用户行为,以便进行优化和调整。例如,我们可以通过分析用户行为数据,了解用户的喜好和需求,从而优化产品和服务;我们还可以通过分析营销活动的效果数据,了解活动的效果和用户的反馈情况,从而调整营销策略。根据数据反馈,我们可以不断完善小程序的功能和内容提高转化率和效果。

五、联合营销
为了扩大自己的影响力和用户群体提高品牌知名度我们还可以与其他企业或相关行业合作共同举办活动或推广通过互惠互利的合作方式共同促进公域流量的转化和私域流量的增长。例如可以与其他电商平台合作开展联合营销活动通过互相推广来增加用户曝光度和提高用户参与度同时也可以共享流量资源降低获客成本提高整体效益。

六、持续更新和维护
为了保持与市场需求的竞争力我们需要不断更新小程序的内容和功能以适应市场的变化和用户的需求。例如可以定期推出新的产品或服务来吸引用户的关注和提高用户黏性同时也可以根据用户的反馈和需求来不断完善和优化小程序的功能和内容提高用户体验和满意度。
此外我们还需要加强与用户的互动和沟通及时处理用户反馈和问题提高用户满意度和忠诚度。例如可以通过小程序平台与用户进行在线交流或设置客服系统来及时解决用户的问题和反馈同时也可以通过定期的用户调研来了解用户的需求和满意度为下一步的发展做好规划和准备。
总之微信小程序与云开发是构建高效应用的重要工具和方法我们需要充分了解并掌握这些工具和方法并根据实际情况灵活运用它们来提高企业的业务效率和用户体验同时也要注意持续更新和维护以及加强与用户的互动和沟通来不断提高自身的竞争力和市场地位实现可持续发展。