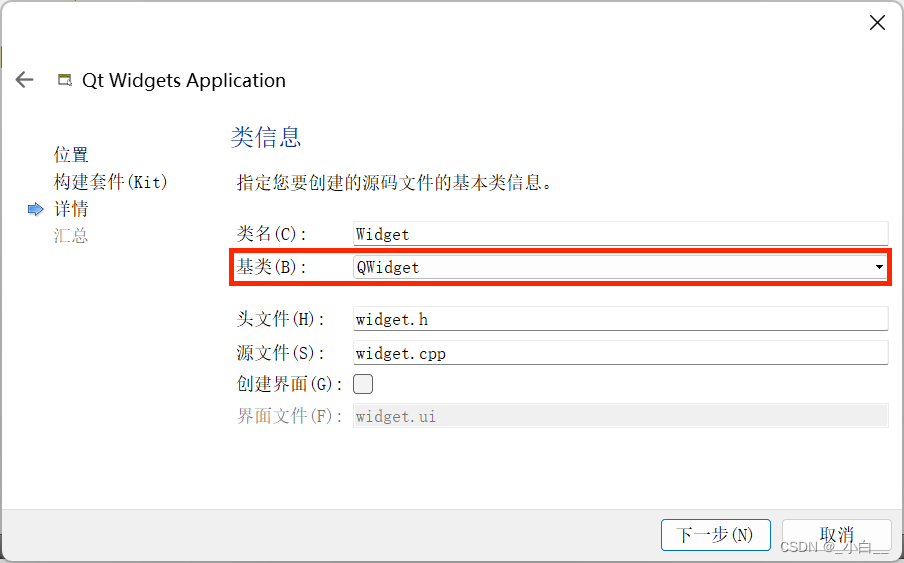
1、创建项目:

2、创建项目完成的默认目录结构:

3、在根目录新建一个文件夹cloudFns(文件名字随便),存放云函数源码:

4、修改manifest.json文件:添加 小程序 appid和cloudfunctionRoot,cloudfunctionRoot的value必须和第三步创建目录的名字保持一致:

5、添加vite.config.js配置文件:

vite.config.js:
import { defineConfig } from 'vite';
import fs from 'fs-extra';
import path from 'path';
import uni from '@dcloudio/vite-plugin-uni';
function copyFile() {
return {
enforce: 'post',
async writeBundle() {
await fs.copy(
path.resolve(__dirname, 'cloudFns'),
path.join(
__dirname,
'unpackage/dist',
process.env.NODE_ENV === 'production' ? 'build' : 'dev',
process.env.UNI_PLATFORM,
'cloudFns'
)
);
},
};
}
export default defineConfig({
plugins: [uni(),copyFile()],
});
6、运行到微信开发工具:

7、右键云函数目录,创建云函数:(默认创建获取openId的云函数)


8、右键cloudApis 部署云函数:

9、在微信开发工具点击云开发就看到云函数了:


(这个时候其实就可以,使用云函数了),问题是下次重新运行项目的,本地的云函数目录就没有了,原因是HBuilder重新编译,这个时候并不会有存在云函数。所以要把cloudApis这个目录复制到cloudFns目录下,这样云函数的源码在本地才会保留下来,(个人理解)
注:修改云函数本地源码之后,1、在HBuilder中要重新编译,2、在微信开发工具重新部署云函数
10、把cloudApis目录复制到项目源码的cloudFns目录下:


11、在App.vue中初始化云环境:

12、使用云函数:
<template>
<view class="content">
openId:[{
{openid}}]
</view>
</template>
<script setup>
import {ref,onMounted} from 'vue'
const openid=ref(undefined)
onMounted(getOpenId)
async function getOpenId() {
const {result} = await wx.cloud.callFunction({
name: 'cloudApis',
data: {
type: "getOpenId"
}
})
openid.value=result.openid
}
</script>
13、多运行环境配置:
npm init -y
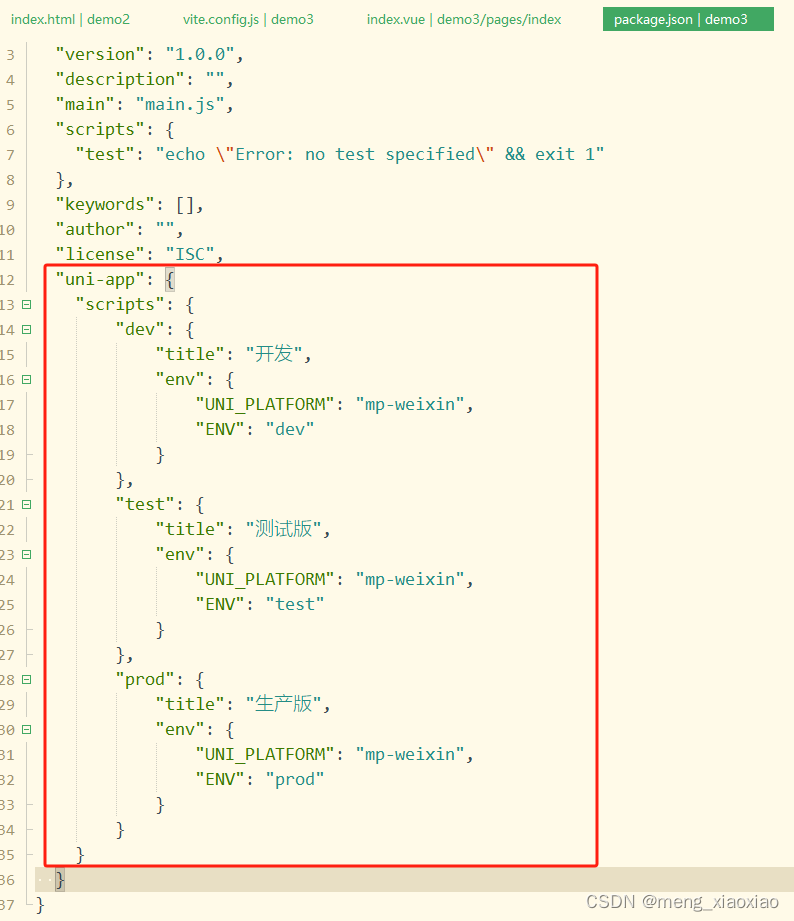
然后再package.json中添加:

"uni-app": {
"scripts": {
"dev": {
"title": "开发",
"env": {
"UNI_PLATFORM": "mp-weixin",
"ENV": "dev"
}
},
"test": {
"title": "测试版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"ENV": "test"
}
},
"prod": {
"title": "生产版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"ENV": "prod"
}
}
}
}访问环境变量:process.env.ENV