导言:阿里云物联网板块是一个功能非常强大的板块,而且通俗易懂,非常容易上手,比华为的要稍微容易上手一些。本次,小编通过阿里云物联网平台,将SIM800M32的GPS经纬度坐标发送到阿里云平台,并通过规则引擎转发数据至微信小程序,然后在地图上显示位置。
关键词:阿里云IOT 规则引擎 SIM800M32 微信小程序
一:移植阿里云iot-embed 嵌入式C
本次使用的平台是MTK的2503平台,模块使用的是上海芯讯通的SIM800M32模块,该模块支持GPS功能。将阿里云的iot-embed SDK移植到该平台。移植的教程可以参考阿里的官方文档。作为个人的开发者,可以找淘宝卖家或者直接联系芯讯通客服让他们提供相关的模块以及已经实现MQTT功能的软件固件。
阿里云的官方文档网址为:如何下载设备端SDK_物联网平台(IoT)-阿里云帮助中心

SIM800M32的AT命令流程为:
1、注网流程:
AT+CGREG?
+CGREG: 0,1
OK
AT+COPS?
+COPS: 0,0,"CHINA MOBILE"
OK
AT+SAPBR=3,1,"Contype","GPRS"
OK
AT+SAPBR=3,1,"APN","CMNET"
OK
AT+SAPBR=1,1
OK
AT+SAPBR=2,1
+SAPBR: 1,1,"10.80.195.168"
OK
2、生成gps数据:
AT+CLBS=4,1
+CLBS: 0,106.639799,29.488946,550,XX/XX/XX,XX:XX:XX
OK
3、通过mqtt发送gps数据:
AT+IMQTTAUTH="xxx","yyy","zzz"
OK
+IMQTTAUTH:OK
AT+IMQTTCONN
OK
AT+IMQTTSUB="/XXXX/XXXXX/user/gps",0
+IMQTTSUB: 1
OK
+IMQTTSUB: 1,0
AT+IMQTTPUB="XXXX/XXXXX/user/gps",0
+IMQTTPUB: 0
OK
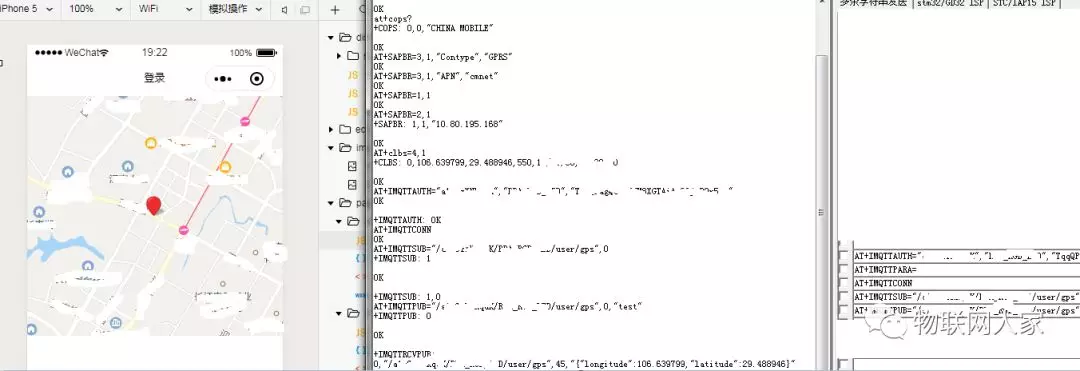
通过以上步骤,gps数据已经成功发送到阿里云服务器上了。
二:在阿里云物联网平台创建产品和设备,并进行规则引擎的配置
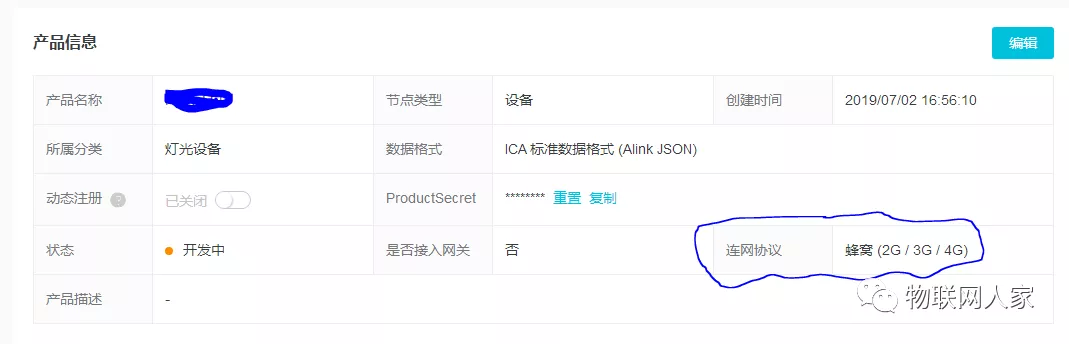
1、这里因为是嵌入式C设备和微信小程序两个设备进行通信,所以需要创建两个产品和设备。
嵌入式设备是2G通信设备所以通信协议需要设置为蜂窝通信

微信小程序还是用原来的产品和设备名吧,这个我之前在《微信小程序一分钟上云》中演示过。
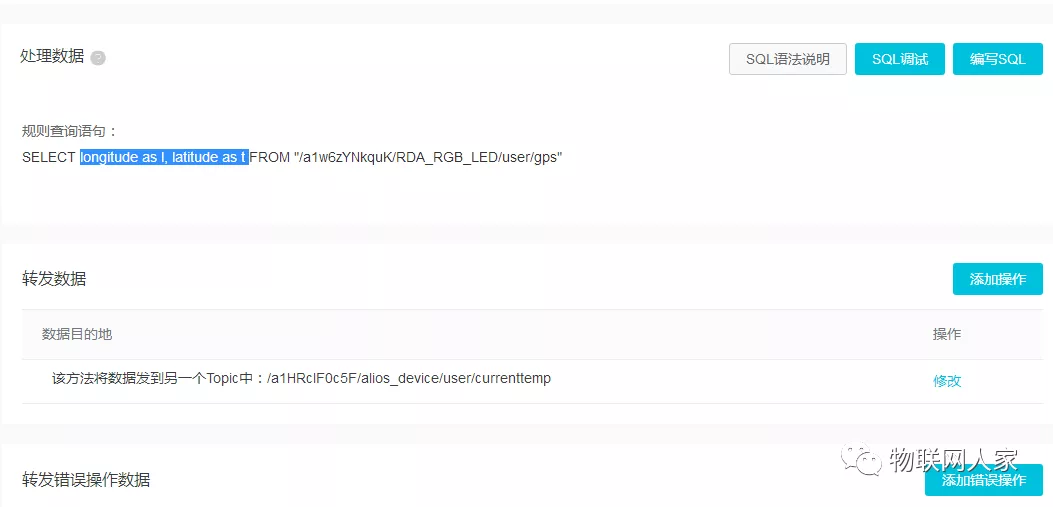
2、创建规则引擎:
通过创建规则去创建从topic到topic的数据流转。
这里我设置了两个自定义的主题,所以SELECT这里我设置为longitude as l, latitude as t。


如上图所示,我们的规则引擎就创建成功了。
三:编写微信小程序
1、这次微信小程序需要用到百度地图组件,所以我开通了百度的SDK权限。方法如下:
在百度地图最下方找到地图开放平台,并在开发文档中找到微信小程序JavaScript API。根据开发文档进行设置,这里我们使用的逆地址解析功能。


微信小程序相关代码如下:
代码一:连接阿里云
bindSubmit: function(e) {
// 引入包
var iot = require('../../dist/alibabacloud-iot-device-sdk.min.js');
// 定义云端创建的设备三元组信息,并使用协议声明,使用 "protocol": 'alis://'
const sdk_device = {
"productKey": this.data.key,
"deviceName": this.data.name,
"deviceSecret": this.data.secret,
"protocol": 'wxs://',
}
wx.setStorageSync('longitude', longitude);
wx.setStorageSync('latitude', latitude);
// 连接云平台
let device = iot.device(sdk_device);
// 当连接成功进入回调
device.on('connect', () => {
console.log('连接成功....');
device.subscribe('/<productKey>/<deviceName>/user/currenttemp');
wx.redirectTo({
url: '../alimqtt/alimqtt',
})
});
device.on('message', (topic, payload) => {
console.log('topic:', topic);
if (payload) {
console.log('payload', payload);
var jsonString = payload.toString();
console.log('payload.toString()', jsonString);
var jsObject = JSON.parse(jsonString);
console.log('payload.toString()', jsObject.l, jsObject.t);
longitude = jsObject.l;
latitude = jsObject.t;
wx.setStorageSync('longitude', longitude);
wx.setStorageSync('latitude', latitude);
}
});代码二:在百度地图上定位
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: 'ekLPZDaZsGonChTnpUXkUDx56kfCjDgV'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
wxMarkerData = data.wxMarkerData;
wxMarkerData[0].latitude = wx.getStorageSync('latitude');
wxMarkerData[0].longitude = wx.getStorageSync('longitude');
that.setData({
markers: wxMarkerData
});
that.setData({
latitude: wxMarkerData[0].latitude
});
that.setData({
longitude: wxMarkerData[0].longitude
});
}
// 发起regeocoding检索请求
BMap.regeocoding({
fail: fail,
success: success,
iconPath: '../../img/marker_red.png',
iconTapPath: '../../img/marker_red.png'
});
},四:最后的显示效果如下:

这是自己实实在在做出来的,就希望和感兴趣的一起交流学习,不喜勿喷,如果有感兴趣的可以在CSDN里https://download.csdn.net/download/longyuzi/89404768获取完整的代码,谢谢