1、作用:
<StrictMode> 是 React 提供的一个组件,用于帮助开发者在开发过程中检测潜在的问题,并修复一些常见的警告。
使用 <StrictMode> 组件包裹应用程序或组件可以启用一些额外的检查和警告。它可以帮助你捕获可能的错误、发现过时的 API 和行为,并提醒你进行一些潜在的优化。
举个例子,当你使用 <StrictMode> 组件时,React 会记录哪些生命周期方法已经废弃,以及哪些方法可能会导致副作用。它还会检测不安全的生命周期方法,并在控制台输出相关警告。
2、示例:
jsx
import React from 'react';
const App = () => {
return (
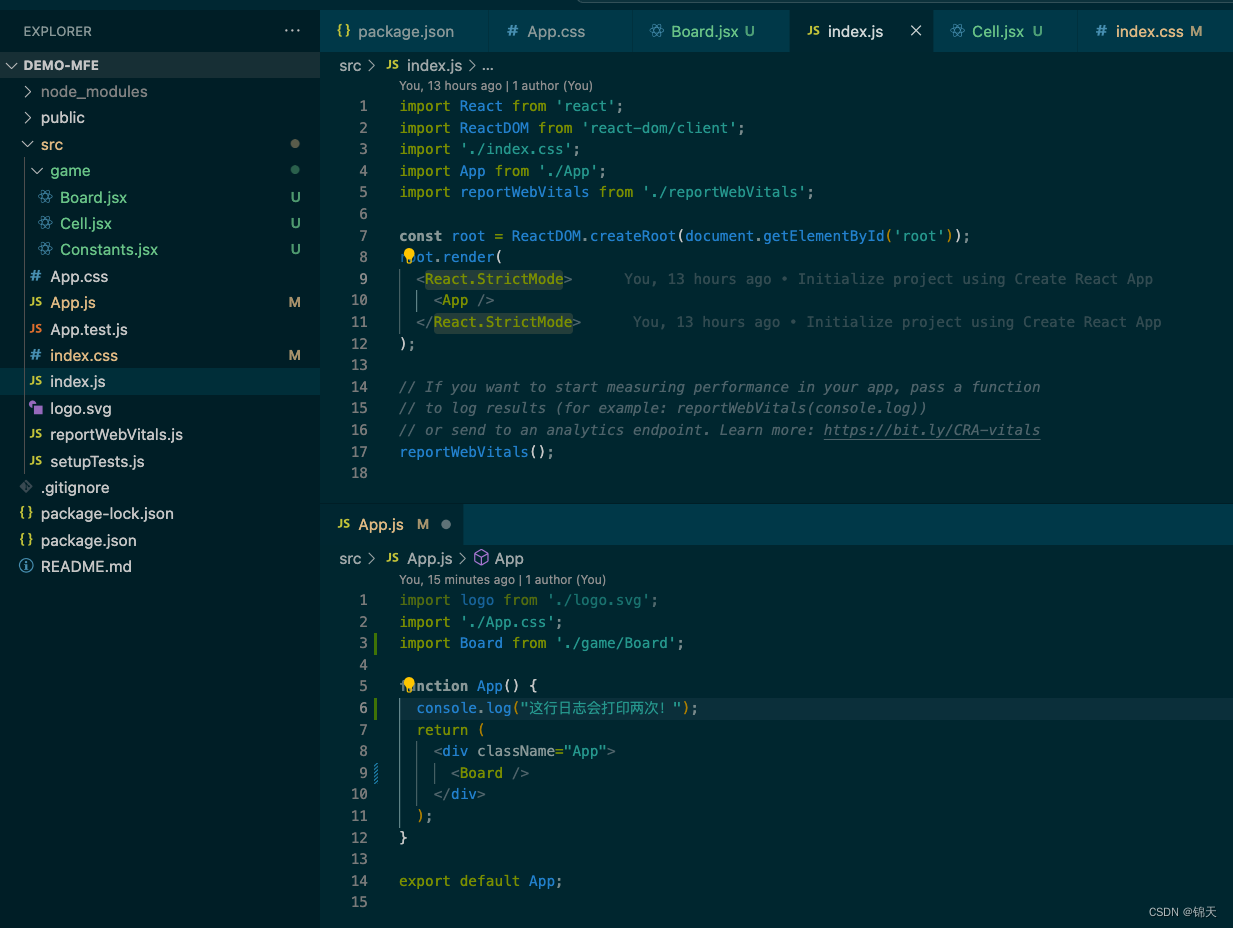
<React.StrictMode>
{/* 在这里渲染你的应用程序 */}
</React.StrictMode>
);
};
export default App;建议在开发阶段使用 <StrictMode> 组件来帮助你识别潜在问题并进行调试。但请注意,由于 <StrictMode> 组件会对应用程序的性能产生一些额外的开销,因此不建议在生产环境中使用。在发布应用程序之前,请务必将 <StrictMode> 组件从最终代码中删除。