1 HTML
1.1 骨架
<!DOCTYPE html> //html5版本标识
<html>
<head>
</head>
<body>
</body>
</html>网页的根主体,有且仅有一个,HTML负责结构,无需关注表现,CSS负责表现
标签有两种表现形式:
双标签,例如:
<html></html>单标签,例如:
<img>
<!DOCTYPE html> //html5版本标识DOCTYPE
是document type (文档类型) 的缩写,是H5的声明位于文档的最前面,处于标签之前。 他是网页必备的组成部分,避免浏览器的怪异模式。
html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。
head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
body标签
body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)它会直接在页面中显示出来,也就是用户可以直观看到的内容
title标签
<title>第一个页面</title>可定义网页的标题。
它显示在浏览器窗口的标题栏或状态栏上。
<title>标签是<head>标签中唯一必须要求包含的东西,就是说写head一定要写title<title>的增加有利于SEO优化(搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求 )
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8。
<meta charset="UTF-8">1.2 标签标题h1
标题(Heading)是通过 <h1> - <h6>标签进行定义的。
<h1>定义最大的标题 <h6>定义最小的标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
在标签中添加属性:align="left | center | right" 默认居左
请确保将 HTML 标题标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。正确使用标题有益于SEO
1.3 段落p
段落是通过<p>标签定义的
<p>这是一个段落 </p>
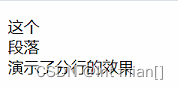
<p>这是另一个段落</p>如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br>
<p>这个<br>段落<br>演示了分行的效果</p>
| 标签 | 描述 |
|---|---|
<em> |
定义着重文字 |
<b> |
定义粗体文本 |
<i> |
定义斜体字 |
<strong> |
定义加重语气 |
<del> |
定义删除字 |
<span> |
元素没有特定的含义 |
1.4 水平线
<hr/>标签在 HTML 页面中创建水平线
<hr color="" width="" size="" align=""/>
1. color:设置水平线的颜色
2. width:设置水平线的宽度
3. size:设置水平线的高度
4. align:设置水平线的对齐方式(默认居中),可取值left|right1.5 图片img
<img> 标签定义 HTML 页面中的图像,<img>是单标签,不需要进行闭合操作
<img src="" alt="" title="" width="" height="">
1. src:路径(图片地址与名字)
2. alt:规定图像的替代文本
3. width:规定图像的宽度
4. height:规定图像的高度
5. title:鼠标悬停在图片上给予提示1.6 超链接
HTML使用标签 <a>来设置超文本链接,超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档
<a href="url">链接文本</a>在标签<a>中使用了href属性来描述链接的地址
默认情况下,链接将以,以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
后期会通过CSS样式修改掉这些效果
1.7 列表ul
有序
有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于<ol> 标签。每个列表项始于 <li>标签
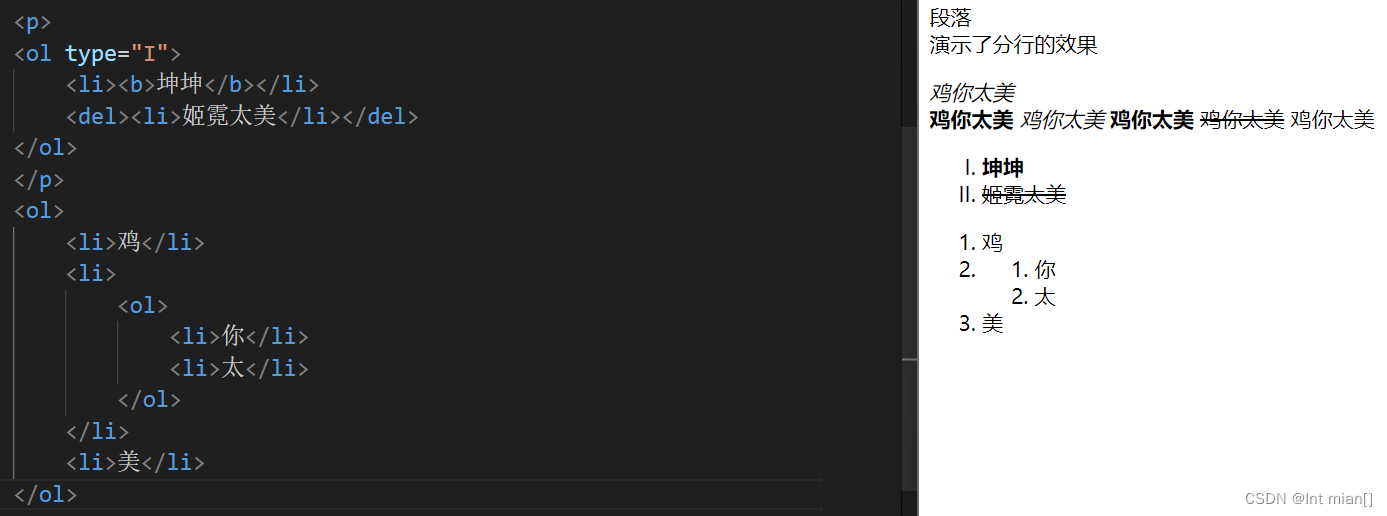
<ol>
<li>坤坤</li>
<li>姬霓太美</li>
</ol>
`<ol>`的属性type 拥有的选项
1. 1 表示列表项目用数字标号(1,2,3...)
2. a 表示列表项目用小写字母标号(a,b,c...)
3. A 表示列表项目用大写字母标号(A,B,C...)
4. i 表示列表项目用小写罗马数字标号(i,ii,iii...)
5. I 表示列表项目用大写罗马数字标号(I,II,III...)列表是可以进行嵌套的
<ol>
<li>鸡</li>
<li>
<ol>
<li>你</li>
<li>太</li>
</ol>
</li>
<li>美</li>
</ol>
无序
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记
无序列表始于 <ul> 标签。每个列表项始于<li> 标签。
<ul>的属性type 拥有的选项
disc 默认实心圆
circle 空心圆
square 小方块
none 不显示
1.8 table
表格:
<table>行:
<tr>单元格(列):
<td>
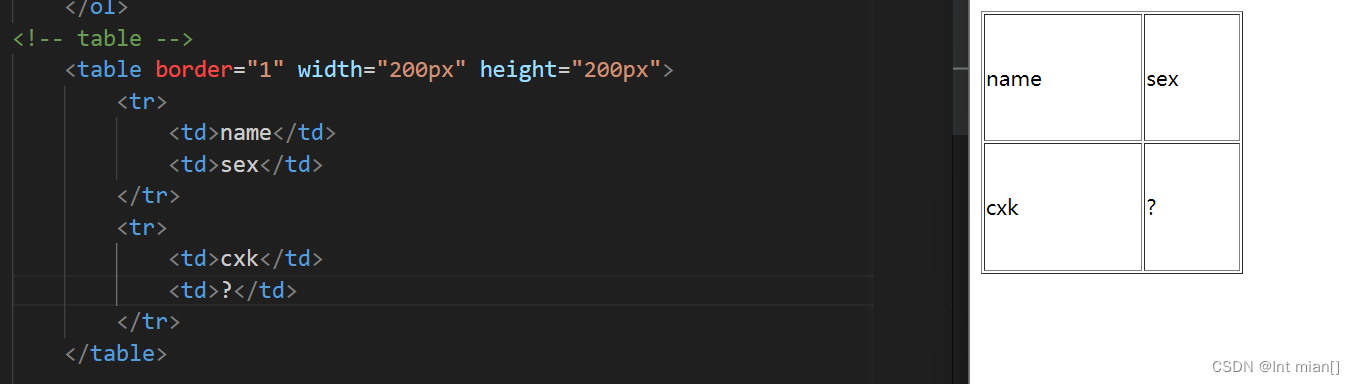
<table>
<tr>
<td>尚学堂</td>
<td>百战程序员</td>
</tr>
<tr>
<td>阿里</td>
<td>京东</td>
</tr>
</table>
1. border:设置表格的边框
2. width:设置表格的宽度
3. height:设置表格的高度
合并
水平合并:colspan,保留左边,删掉右边
垂直合并:rowspan,保留上边,删除下边
<table border="1" width="500px" height="200px">
<tr>
<td colspan="3">单元格1单元格2单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td rowspan="2">单元格6-11</td>
<td>单元格7</td>
<td rowspan="3">单元格81318</td>
<td colspan="2" rowspan="2">单元格9101415</td>
</tr>
<tr>
<td>单元格12</td>
</tr>
<tr>
<td>单元格16</td>
<td>单元格17</td>
<td>单元格19</td>
<td>单元格20</td>
</tr>
</table> 麻烦!
麻烦!
1.9 表单填写
表单在 Web 网页中用来给用户填写信息,从而能采用户信息,使网页具有交互的功能。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等
- 这些输入框,按钮叫做控件
- 表单就是容器,它能够容纳各种各样的控件
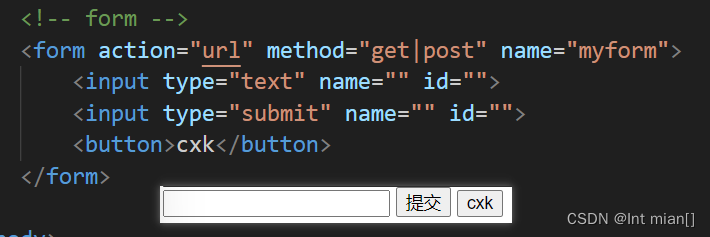
<form action="url" method="get|post" name="myform"></form>一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
表单标签
表单域
表单按钮

文本框
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
<form>
First name: <input type="text" name="firstname">
<br>
Last name: <input type="text" name="lastname">
</form>
密码框
密码字段通过标签<input type="password"> 来定义
<form>
Password: <input type="password" name="pwd">
</form>![]()
按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
<form name="input" action="https://www.baidu.com" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>1.10 块元素与行内元素
HTML5出现之前,经常把元素按照块级元素和内联元素来区分。在HTML5中,元素不再按照这种⽅式来区分, 而是按照内容模型来区分,分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型 (interactive content)。元素不属于任何⼀个类别,被称为穿透的,元素可能属于不止⼀个类别,称为混合的
虽然到了HTML5的版本,元素分类更细致了,但是这对初学者并不友好,所以我们仍然按照块元素和内联元素做区分,这对我们的布局起到了至关重要的作用
| 块级元素 | 内联元素 |
|---|---|
| 块元素会在页面中独占一行(自上向下垂直排列) | 行内元素不会独占页面中的一行,只占自身的大小 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| ⼀般块级元素可以包含行内元素和其他块级元素 | ⼀般内联元素包含内联元素不包含块级元素 |
常见块级元素
div、form、h1~h6、hr、p、table、ul、等
常见内联元素(行内元素)
a、b、em、i、span、strong等
行内块级元素(特点:不换行、能够识别宽高)
button、img、input等
网站布局
div容器元素,也是页面中见到的最多的元素
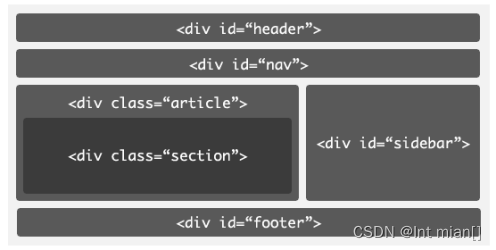
div实现

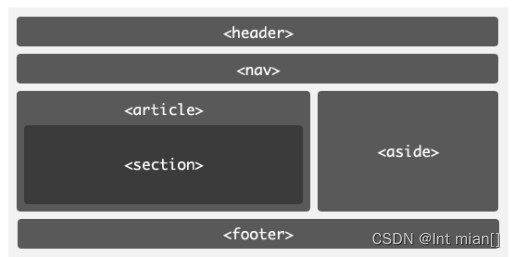
H5新标签实现
<header></header>头部<nav></nav>导航<section></section>定义文档中的节,比如章节、页眉、页脚<aside></aside>侧边栏<footer></footer>脚部<article></article>代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等

2 CSS
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表
CSS文件后缀名为.css,用于HTML文档中元素样式的定义
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明(样式)

- 选择器通常是您需要改变样式的 HTML 元素
- 每条声明由一个属性和一个值组成:属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开
<style>
h1{
color: blue;
font-size: 12px;
}
</style>1.1 引入方式
笨办法× (内联样式
要使用内联样式,在相关的标签内使用样式(style)属性。Style 可以包含任何 CSS 属性
<p style="background: orange; font-size: 24px;">CSS<p>缺乏整体性和规划性,不利于维护,维护成本高
内部样式×
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表
<head>
<style>
h1 {
background: red;
}
</style>
</head>外部样式(推荐)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部
<link rel="stylesheet" type="text/css" href="xxx.css">1.2 选择器用法
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化
*{
margin: 0;
padding: 0;
}元素选择器
HTML文档中的元素,p、b、div、a、img、body等。
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”
p{
font-size:14px;
}类选择器
规定用圆点 . 来定义,针对你想要的所有标签使用
<h2 class="oneclass">你好</h2>
/*定义类选择器*/
.oneclass{
width:800px;
}类选择器可以被多种标签使用
类名不能以数字开头
同一个标签可以使用多个类选择器。用空格隔开
<h3 class="classone classtwo">我是一个h3啊</h3>
<h3 class="classone" class="classtwo">我是一个h3啊</h3> // error1.3 选择器
ID选择器
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以 # 来定义
ID是唯一的
ID不能以数字开头
<h2 id="mytitle">你好</h2>
#mytitle{
border:3px dashed green;
}合并选择器
语法:选择器1,选择器2,...{ }
作用:提取共同的样式,减少重复代码
.header, .footer, .cxk{
height:300px;
}选择器的优先级
CSS中,权重用数字衡量
元素选择器的权重为: 1
class选择器的权重为: 10
id选择器的权重为: 100
内联样式的权重为: 1000
优先级从高到低: 行内样式 > ID选择器 > 类选择器 > 元素选择器
1.4 背景
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-position | 设置背景图片显示位置 |
| background-repeat | 设置背景图片如何填充 |
| background-size | 设置背景图片大小属性 |
background-color属性
该属性设置背景颜色
<div class="box"></div>
.box{
width: 300px;
height: 300px;
background-color: palevioletred;
}
background-image属性
设置元素的背景图像
元素的背景是元素的总大小,包括填充和边界(不包括外边距)。默认情况下background-image属性放置在元素的左上角,如果图像不够大的话会在垂直和水平方向平铺图像,如果图像大小超过元素大小从图像的左上角显示元素大小的那部分
<div class="box"></div>
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
}
background-repeat属性
该属性设置如何平铺背景图像
| 值 | 说明 |
|---|---|
| repeat | 默认值 |
| repeat-x | 只向水平方向平铺 |
| repeat-y | 只向垂直方向平铺 |
| no-repeat | 不平铺 |
.box{
width: 600px;
height: 600px;
background-color: #fcc;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
}
background-size属性
该属性设置背景图像的大小
| 值 | 说明 |
|---|---|
| length | 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| percentage | 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| cover | 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小 |
| contain | 保持图片纵横比并将图像缩放成适合背景定位区域的最大大小 |
.box{
width: 600px;
height: 600px;
background-image: url("images/img1.jpg");
background-repeat: no-repeat;
background-size: 100% 100%;
}
background-position属性
该属性设置背景图像的起始位置,其默认值是:0% 0%
1.5 文本属性
text-align
指定元素文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 文本 居左排列,默认值 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}text-decoration
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等
| 值 | 描述 |
|---|---|
| underline | 定义下划线 |
| overline | 定义上划线 |
| line-through | 定义删除线 |
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}text-transform
text-transform 属性控制文本的大小写
| 值 | 描述 |
|---|---|
| captialize | 定义每个单词开头大写 |
| uppercase | 定义全部大写字母 |
| lowercase | 定义全部小写字母 |
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}text-indent
text-indent 属性规定文本块中首行文本的缩进
p{
text-indent:50px;
}温馨提示
负值是允许的。如果值是负数,将第一行左缩进
1.6 表格
表格边框
指定CSS表格边框,使用border属性
table, td {
border: 1px solid black;
}
折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
table { border-collapse:collapse; }
table,td { border: 1px solid black; }
表格宽度和高度
width和height属性定义表格的宽度和高度
table { width:100%; }
td { height:50px; }
表格文字对齐
表格中的文本对齐和垂直对齐属性
text-align属性设置水平对齐方式,向左,右,或中心
td { text-align:right; }
垂直对齐属性设置垂直对齐
td { height:50px; vertical-align:bottom; }
表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
td { padding:15px; }
表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色
table, td, th { border:1px solid green; }
td { background-color:green; color:white; }
1.7 关系选择器
后代选择器
选择所有被E元素包含的F元素,中间用空格隔开
语法:E F{ }
<ul>
<li>宝马</li>
<li>奔驰</li>
</ul>
<ol>
<li>奥迪</li>
</ol>
ul li{
color:green;
}子代选择器
定义
选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>表示
语法:E>F{ }
<div>
<a href="#">子元素1</a>
<p> <a href="#">孙元素</a> </p>
<a href="#">子元素2</a>
</div>
div>a{
color:red
}相邻兄弟选择器
定义
选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元素,只能向下选择
语法:E+F{ }
<h1>h1元素</h1>
<p>第一个元素</p>
<p>第二个元素</p>
h1+p{
color:red;
}通用兄弟选择器
定义
选择E元素之后的所有同级兄弟元素F,作用于多个元素,用~隔开,只能向下选择
E~F{ }
<h1>h1元素</h1>
<p>第一个元素</p>
<p>第二个元素</p>
h1~p{
color:red;
}1.8 CSS 盒子模型
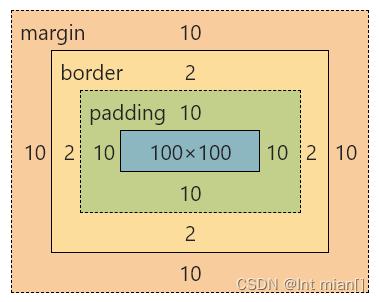
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:
外边距(margin),边框(border),内边距(padding),和实际内容(content)

Margin(外边距) - 清除边框外的区域,外边距是透明的(两个值:第一个值上下,第二个值左右)
Border(边框) - 围绕在内边距和内容外的边框
Padding(内边距) - 清除内容周围的区域(两个值:第一个值上下,第二个值左右)
Content(内容) - 盒子的内容,显示文本和图像
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}人开始麻了
1.9 弹性盒模型
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式,引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
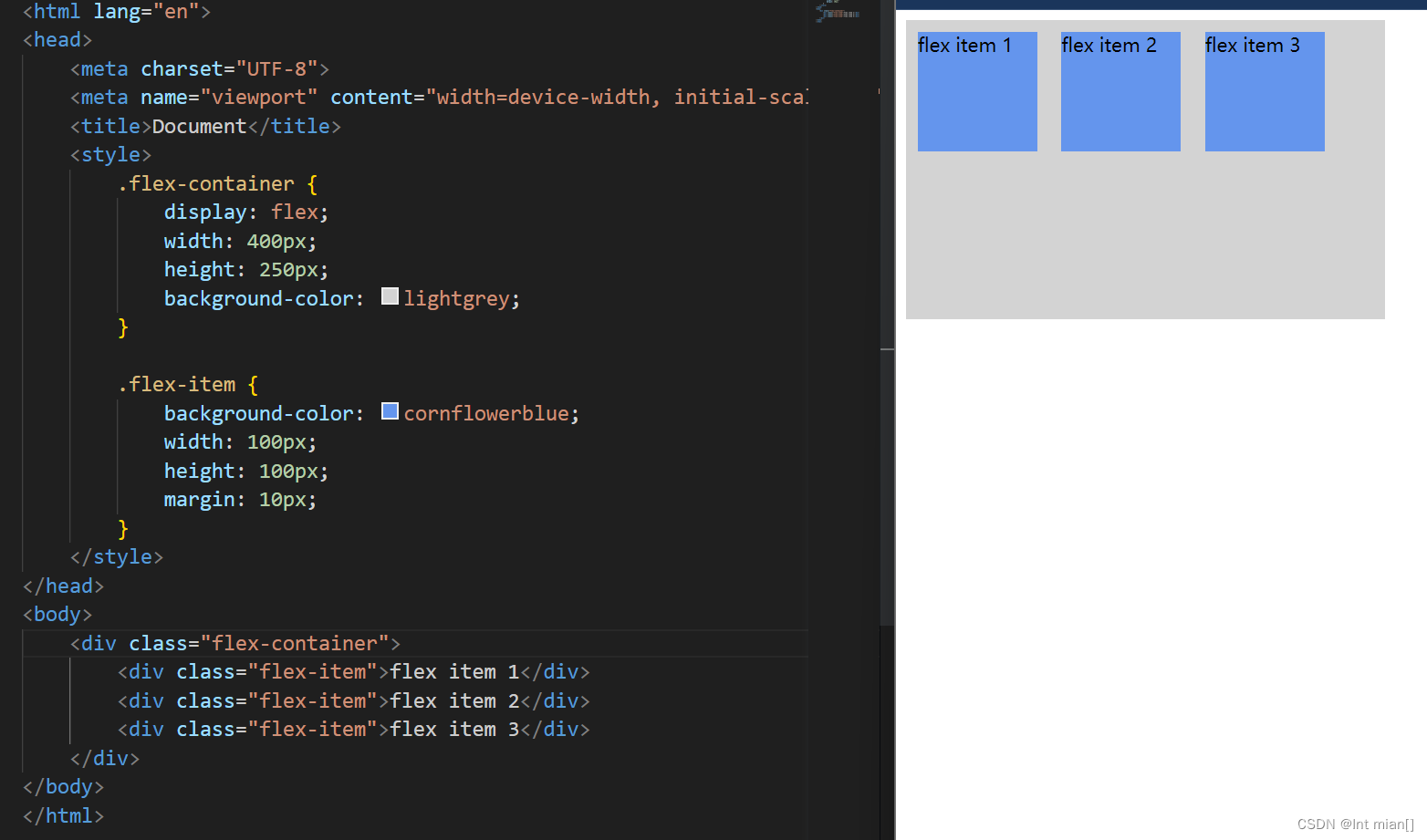
弹性容器通过设置 display属性的值为 flex将其定义为弹性容器

父元素上的属性
display 属性
display:flex;开启弹性盒,属性设置后子元素默认水平排列
flex-direction属性
定义
flex-direction 属性指定了弹性子元素在父容器中的位置
flex-direction: row | row-reverse | column | column-reversejustify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
justify-content: flex-start | flex-end | center flex-start弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放flex-end弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放center弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
子元素上的属性
flex
flex 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
默认为0,即如果存在剩余空间,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。0.1即10%,1即100%,超出按100%
1.10 文档流
块元素自上而下摆放,内联元素,从左到右摆放
高矮不齐,底边对齐
空白折叠现象
无论多少个空格、换行、tab,都会折叠为一个空格
如果我们想让img标签之间没有空隙,必须紧密连接

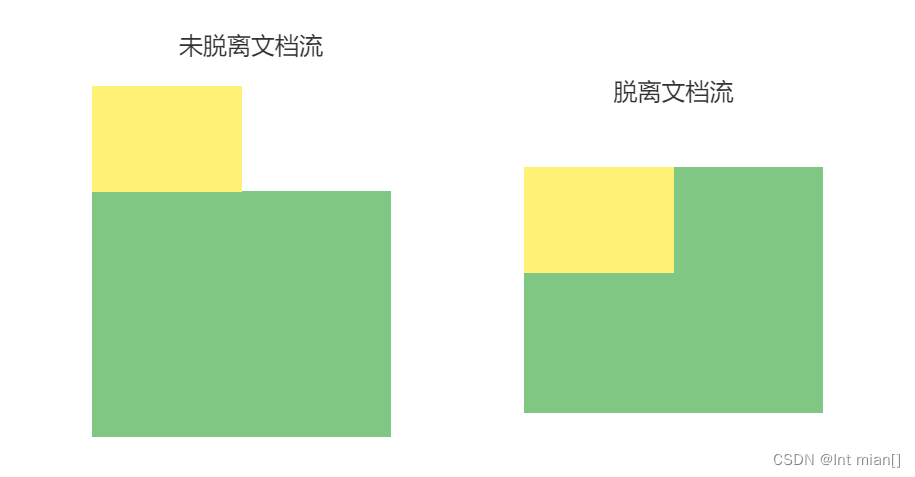
如果我们现在就要并排顶部对齐,那该怎么办呢?办法是:移民!脱离标准流!
脱离文档流
使⼀个元素脱离标准文档流有三种方式
浮动
绝对定位
固定定位
1.11 浮动*
float属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象
元素向左浮动
<div class="box"></div>
<div class="container"></div>
.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: left;
}
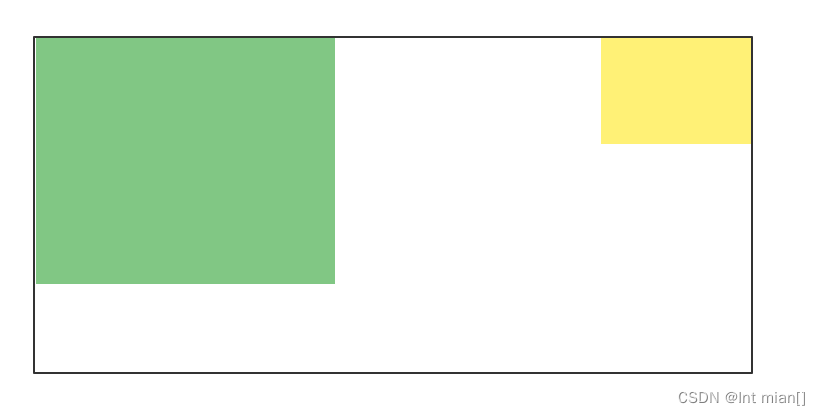
元素向右浮动
<div class="box"></div>
<div class="container"></div>
.container{
width: 200px;
height: 200px;
background-color: #81c784;
}
.box{
width: 100px;
height: 100px;
background-color: #fff176;
float: right;
}
当所有元素同时浮动的时候,会变成水平摆放,向左或者向右
当容器不足以横向摆放内容时候,会在下一行摆放
浮动副作用
当元素设置float浮动后,该元素就会脱离文档流并向左/向右浮动,
浮动元素会造成父元素高度塌陷
后续元素会受到影响
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用
解决方案有很多种
1. 父元素设置高度
2. 受影响的元素增加clear属性
3. overflow清除浮动
4. 伪对象方式
1.12 定位
| 值 | 描述 |
|---|---|
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
设置定位之后:可以使用四个方向值进行调整位置:left、top、right、bottom
.box{
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: 100px;
}设置定位之后,相对定位和绝对定位他是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档
Z-index
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
1.13 圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"
border-radius 属性,可以使用以下规则:
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
1.14 动画
动画是使元素从一种样式逐渐变化为另一种样式的效果
您可以改变任意多的样式任意多的次数
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%
0% 是动画的开始,100% 是动画的完成
@keyframes创建动画
使用@keyframes规则,你可以创建动画
@keyframes name {
from|0%{
css样式
}
percent{
css样式
}
to|100%{
css样式
}
}
name:动画名称,开发人员自己命名;
percent:为百分比值,可以添加多个百分比值;animation执行动画
animation: name duration timing-function delay iteration-count direction;| 值 | 描述 |
|---|---|
| name | 设置动画的名称 |
| duration | 设置动画的持续时间 |
| timing-function | 设置动画效果的速率(如下) |
| delay | 设置动画的开始时间(延时执行) |
| iteration-count | 设置动画循环的次数,infinite为无限次数的循环 |
| direction | 设置动画播放的方向(如下) |
| animation-play-state | 控制动画的播放状态:running代表播放,而paused代表停止播放 |
| timing-function值 | 描述 |
|---|---|
| ease | 逐渐变慢(默认) |
| linear | 匀速 |
| ease-in | 加速 |
| ease-out | 减速 |
| ease-in-out | 先加速后减速 |
| direction值 | 描述 |
|---|---|
| normal | 默认值为normal表示向前播放 |
| alternate | 动画播放在第偶数次向前播放,第奇数次向反方向播放 |
切换背景颜色
.animation {
width: 300px;
height: 300px;
background-color: red;
animation: anima 5s linear 5s infinite;
}
.animation:hover {
animation-play-state: paused;
}
@keyframes anima {
0% {
background-color: red;
}
50% {
background-color: green;
}
100% {
background-color: blueviolet;
}
}1.15 设置meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">@media screen and (max-width: 768px) {
/* 设备小于768px加载样式 */
body{
background-color: red;
}
}
@media screen and (max-width: 992px) and (min-width: 768px) {
/* 设备小于768px但小于992px加载样式 */
body{
background-color: pink;
}
}
@media screen and (min-width: 992px) {
/* 设备大于992px加载样式 */
body{
background-color: green;
}
}1.16 雪碧图
CSS Sprite也叫CSS精灵图、CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去
减少图片的字节
减少网页的http请求,从而大大的提高页面的性能
原理
通过background-image引入背景图片
通过background-position把背景图片移动到自己需要的位置
1.17 字体图标
我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题
轻量性:加载速度快,减少http请求
灵活性:可以利用CSS设置大小颜色等
兼容性:网页字体支持所有现代浏览器,包括IE低版本