新增状态标签<meter><progress>
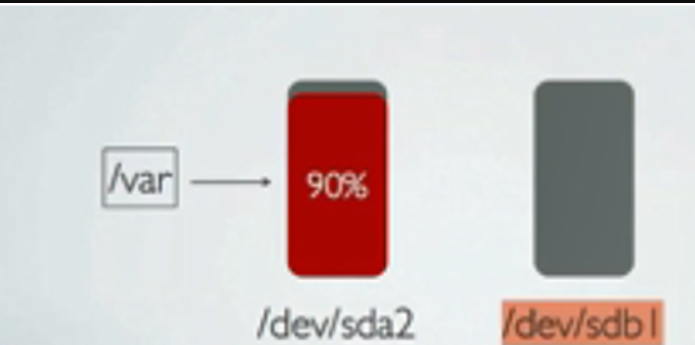
<meter>
属性 |
值 |
描述 |
high |
数值 |
规定高值 |
low |
数值 |
规定低值 |
max |
数值 |
规定最大值 |
min |
数值 |
规定最小值 |
optimum |
数值 |
规定最优值 |
value |
数值 |
规定当前值 |
<body>
<meter high="50" low="30" value="" max="80" min="0"></meter>
</body>

<progress>
属性 |
值 |
描述 |
max |
数值 |
规定目标值 |
value |
数值 |
规定当前值 |
<progress max="100" value="80"></progress>

新增列表标签
标签名 |
语义 |
单/双标签 |
datalist |
用于搜索框的关键字提示 |
双 |
details |
用于展示问题和答案,或对专用名词进行解释 |
双 |
summary |
写在details的里面,用于指定问题或专有名词 |
双 |
<input type="text" list="mydata">
<datalist id="mydata">
<option value="周冬雨”>周冬雨</option>
<option value="周杰伦">周杰伦</option>
<option value="温兆伦”>温兆伦</option>
<option value="马冬梅">马冬梅</option>
</datalist>
<details>
<summary>如何走上人生巅峰? </summary>
<p>一步一步走呗</p>
</details>
新增文本标签
文本注音
标签名 |
语义 |
单/双标签 |
ruby |
包含需要注音的文字 |
双 |
rt |
写注音,rt标签写在ruby的里面 |
双 |
<ruby>
<span>你好</span>
<rt>ni hao</rt>
</ruby>
文本标记
标签名 |
语义 |
单/双标签 |
mark |
标记(建议用mark用于标记搜索结果中的关键字 |
双 |
W3C建议mark用于标记搜索结果中的关键词
新增表单控件




<body>
<audio id="music”src="./小曲.mp3"controls></audio>
<div class="mask” id="mask">
<div class="dialog">
<span>点我登录</span>
<span οnclick="go()">随便听听</span>
</div>
</div>
<script>
function go (){
music.play()
mask.style.display = 'none}
</script>
</body>
<draggable>需要和JS配合使用
<spellcheck>需打开浏览器的拼写检查





































![Python命名规范中的[单/双]&[前导/后缀]下划线小结](https://img-blog.csdnimg.cn/direct/0b1fe6bfecab457f8e7e199229d02625.png)