目录
标签
<ol>
<li>列表内容</li>
<li>列表内容</li>
<li>列表内容</li>
<li>列表内容</li>
。。。。。。
</ol>标签属性
type
type=1 序号是数字
type=a 序号是小写字母 type=A 序号是大写字母 type=i 序号是小写罗马数字 type=I 序号是大写罗马数字 start
例:
<ol type="a" start="3"> <li>你好</li> <li>不好</li> <li>还行</li> </ol>
所以start的作用就是把序号往后面移动
效果

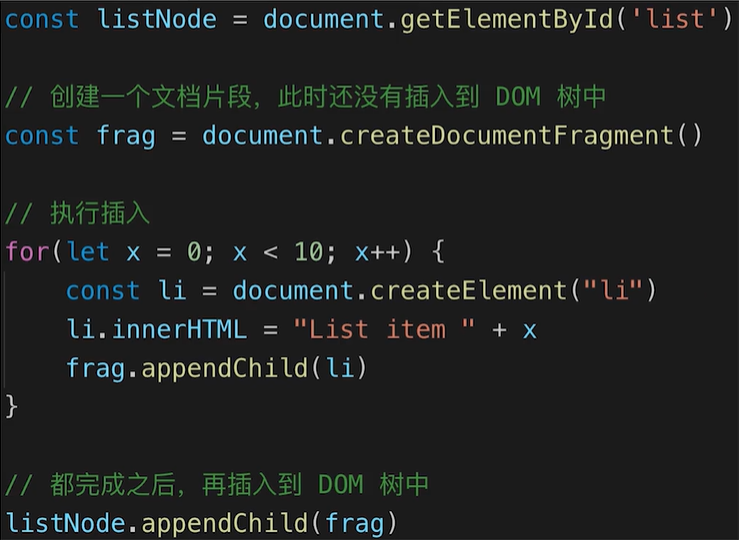
代码
<ol>
<li>银河护卫队 10000000000</li>
<li><img src="img/5ren..jpg" width="100" ></li>
<li>银河护卫队2 1000000000 </li>
<li><img src="img/5人。2.jpg" width="100"/></li>
<li>银河护卫队3 100000000001</li>
</ol>注意
①和无序列表一样,<ol>标签里只能有<li>标签,而<li>标签中可以是任何图片,上文中<li>标签里就是链接,当然也可以是图片啦~
②可以发现,有序列表中会默认出现数字,但是并没有自动排序的功能
今天的分享到这里就结束啦~希望能帮到您!