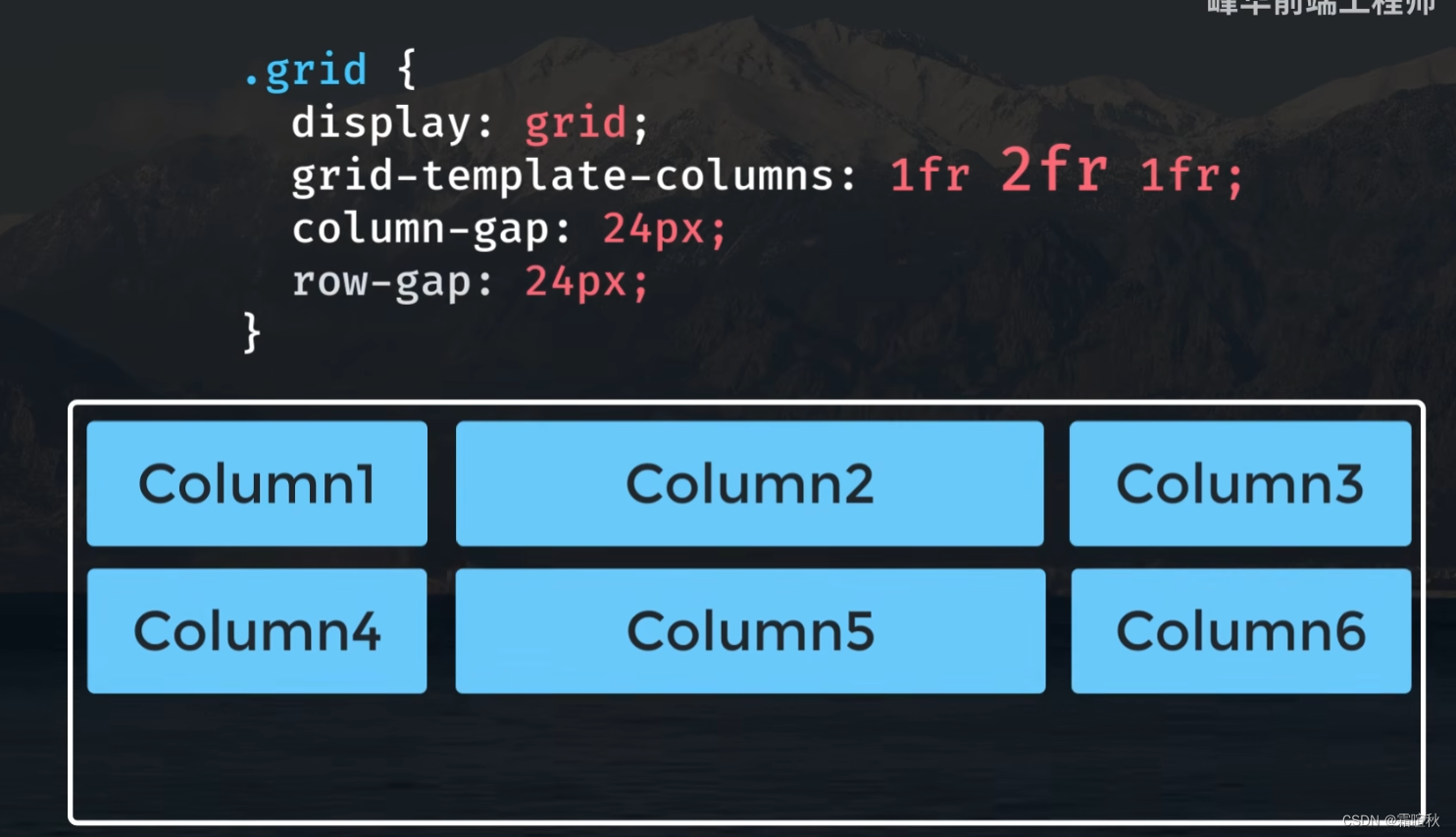
1.简单布局

.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr; 布局样式
column-gap: 24px; 列间距
row-gap: 24px; 行间距
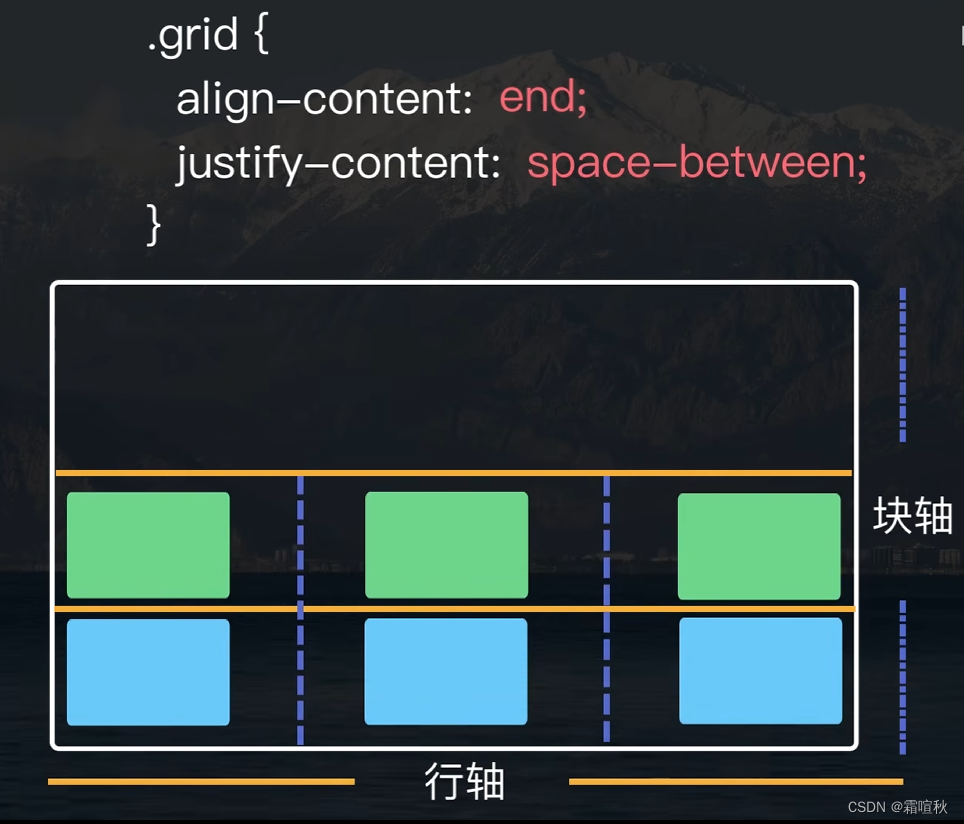
}2.排列布局 center垂直方向居中对其 end靠下对齐

3.水平方向对齐 center居中 end靠右对齐 space-between两段对齐

4.对轨道进行对齐

5.排列元素



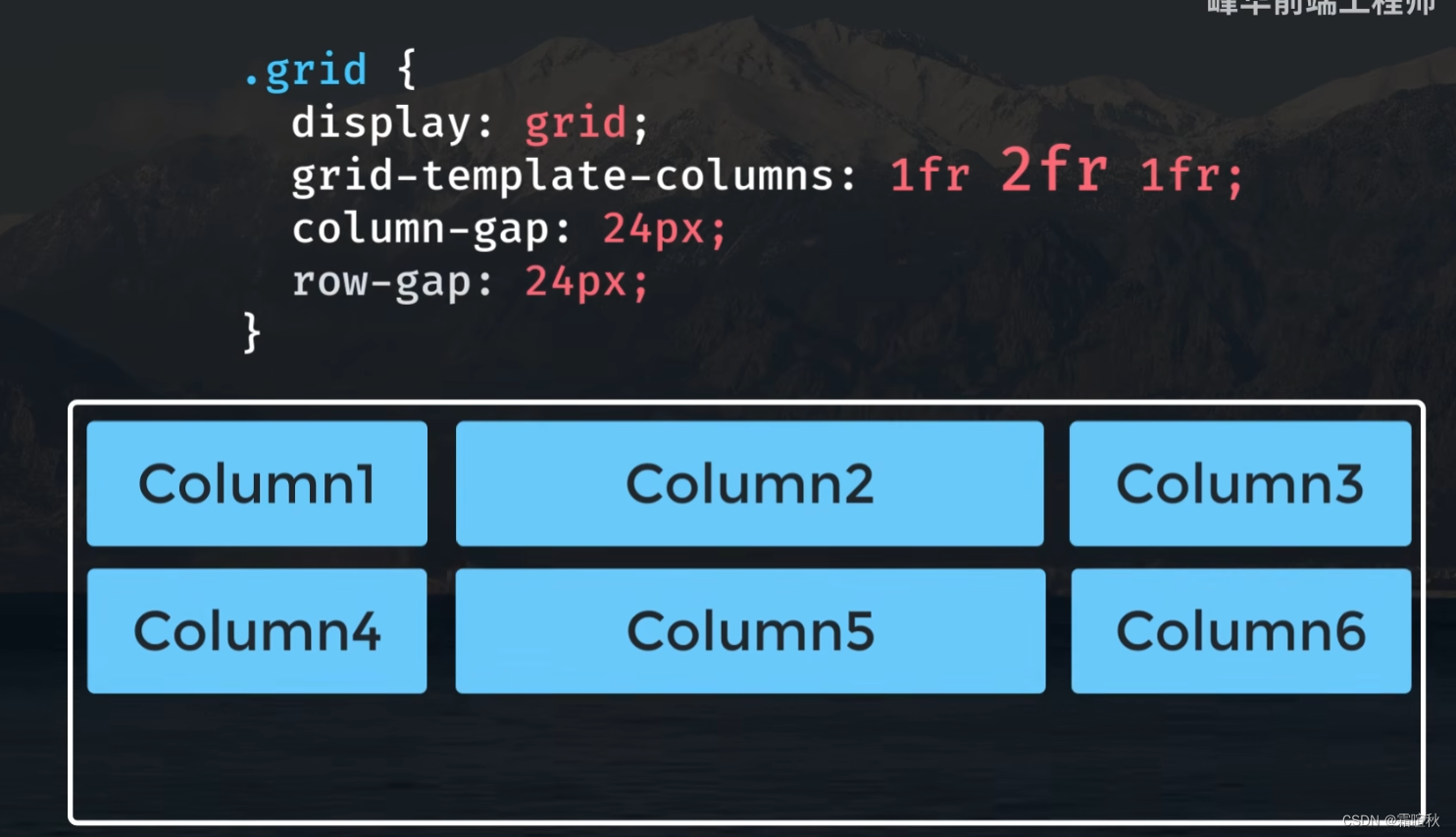
1.简单布局

.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr; 布局样式
column-gap: 24px; 列间距
row-gap: 24px; 行间距
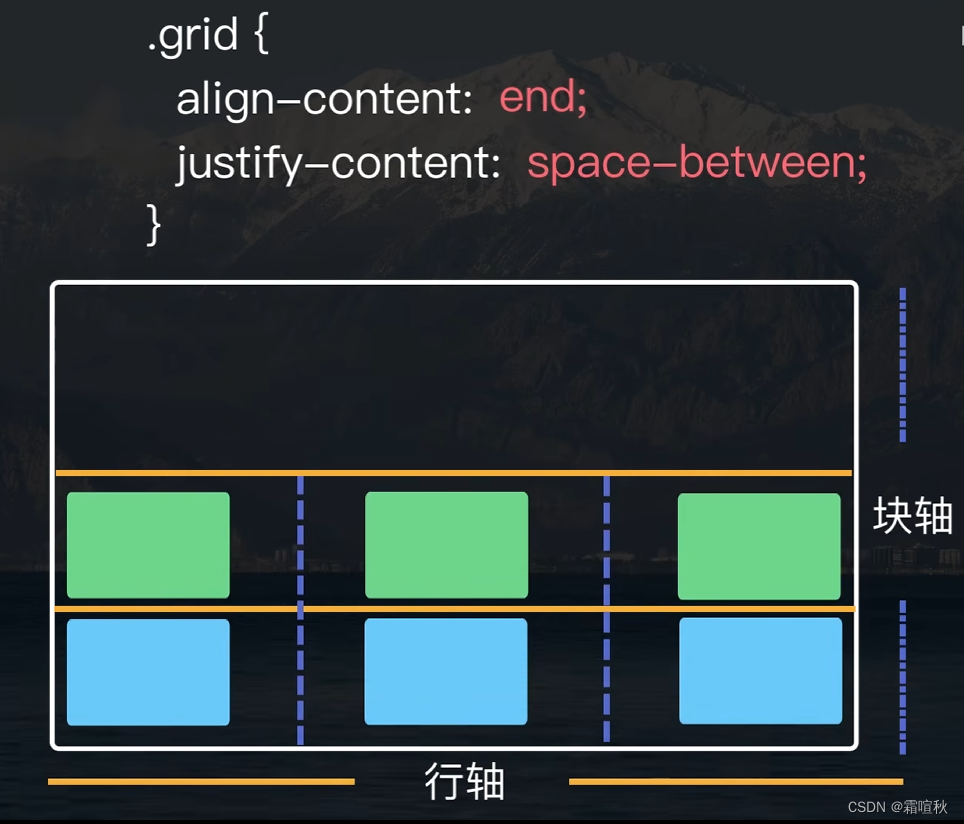
}2.排列布局 center垂直方向居中对其 end靠下对齐

3.水平方向对齐 center居中 end靠右对齐 space-between两段对齐

4.对轨道进行对齐

5.排列元素


