HTML负责网页的结构,全称为Hyper Text Makeup Language(超文本标记语言)。
- 文本:在计算机中,采用纯文本编辑器编辑的内容被称为文本。
- word编写的内容不是纯文本,而是富文本。
- 网页的扩展名为.html,最终由网页渲染呈现。
- 标记:标记告诉浏览器中,网页中的不同内容。
- 在网页中使用HTML标签作为标记,来标记不同的网页内容
- html标签
- 成对出现
- <标签名></标签名>
- HTML就是通过不同的标签来标识出网页中的不同内容,学习HTML就是学习不同的标签。
在实际开发中使用其他的纯文本编辑器来编写代码,如notepad++,但通常采用更加智能的开发工具来编写代码。
IDE(VS code,Webstorm等等)
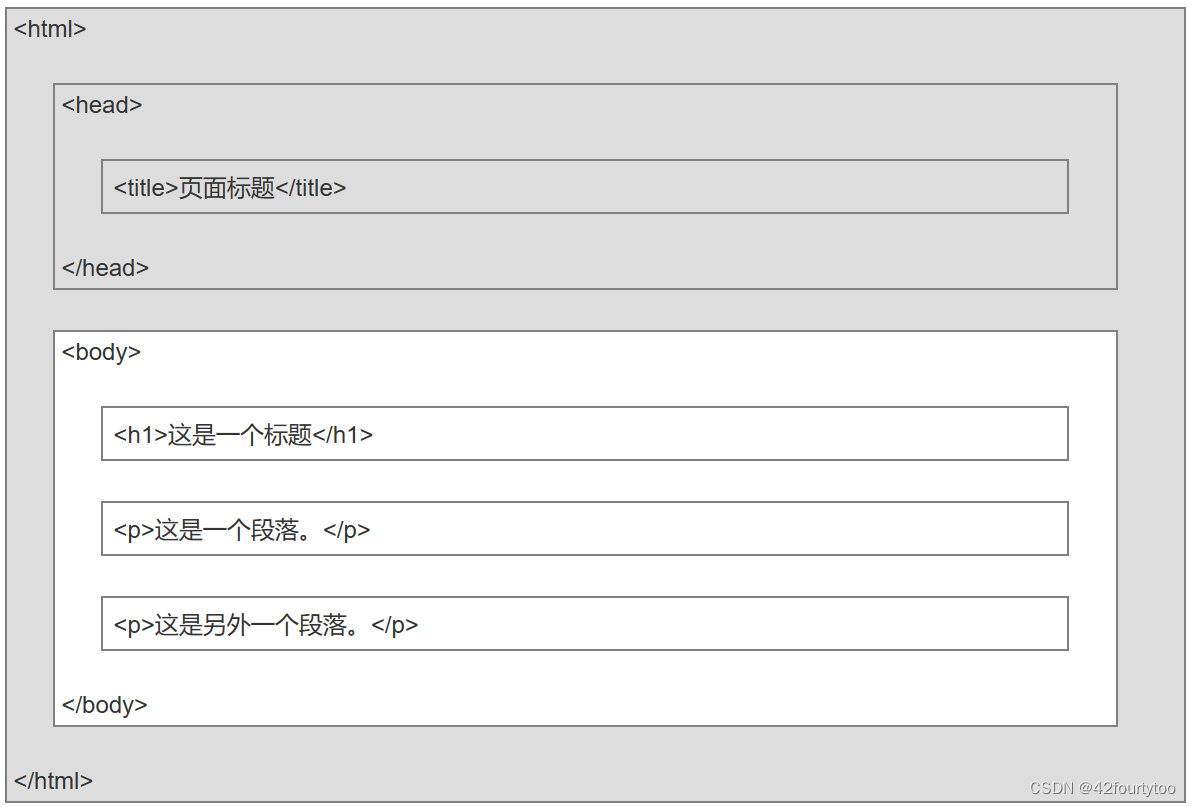
网页的基本结构:
<!DOCTYPE html>
<!--
DOC就是document,表示文档,文档是网页,用来表示当前网页遵循HTML5规范
-->
<html lang="zh">
<!--
html根标签,一个网页有且只有一个根标签,其它标签都应该在根标签的内部
-->
<head>
<!--
head与body都是html的子标签
head表示网页的头部,可以在head中head中设置网页中的各种数据,head中的内容不会在网页中直接显示
-->
<meta charset="UTF-8">
<!--
meta是head的子元素,用来设置网页的元数据
charset="UTF-8" 主要用来避免乱码问题
-->
<title> 你猜我在哪儿?</title>
<!--
title是head的子元素,用来设置网页的标题,会显示在标签上。
-->
</head>
<body>
<!--
body是HTML的子元素,网页中所有可见的内容都应该写在body标签中
-->
<h1>悯农</h1>
<h2>李绅</h2>
<P>锄禾日当午</P>
<P>汗滴禾下土</P>
<P>谁之盘中餐</P>
<P>粒粒皆辛苦</P>
</body>
</html>