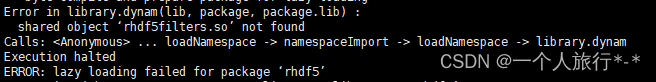
1.vue报错:Error in callback for watcher “options“: “TypeError: Cannot read propertie ‘level‘ of null
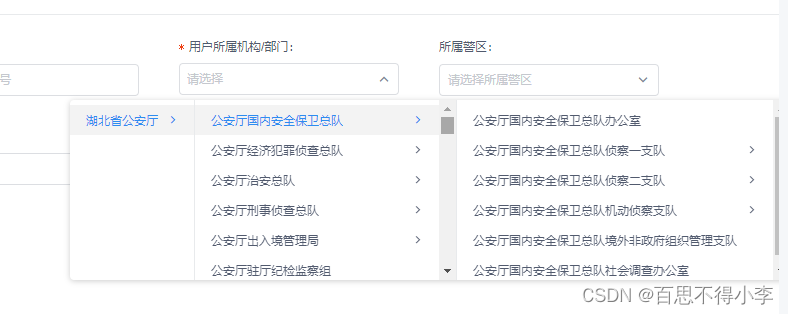
我的报错使用场景:级联选择器是遍历出来的,数据也是遍历的数组里面的,报错的原因是我删除了option绑定的数组,因为后台接口不需要这个数据
解决:给级联选择器加key,key的值是:new Date().getTime(),在每次数据改变的时候更新key,即this.keyIndex = new Date().getTime()
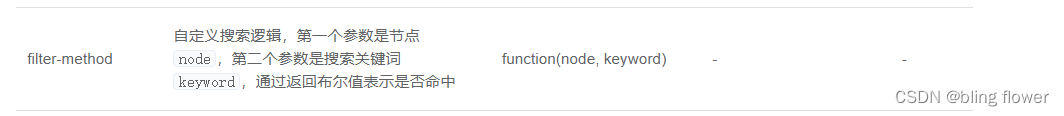
2.使用自带的filterable检索,并自定义检索方法,:filter-method

但是这个方法是有默认参数的,当不满足自己的需要,需要传其他参树的时候,
可以使用以下方式:
1.闭包方式:
:filter-method=“filterProduct({everyIndex,itemIndex,list:every.list})”
filterProduct(param){
//param----自定义传递的参数 node----节点 keyword----搜索关键词
//param.list 当前级联选择器的option
return (node,keyword)=>{
console.log(param,"换了个写法-param")
console.log(node,"换了个写法-node")
console.log(keyword,"换了个写法-keyword")
if (!!~node.label.toUpperCase().indexOf(keyword.toUpperCase())) {
return true
}
}
},
2.bind方法
:filter-method=“filterOrg.bind(this, param)”
filterOrg(param, value, data, node) {
// 在 filterOrg 方法中可以访问到传递的参数 param
console.log(param);
// 具体的过滤逻辑
// ...
// 返回过滤结果
return true; // 或者根据条件返回 true 或 false
}
3.自定义搜索方法后,使用slot自定义了节点内容
<span slot-scope="{ node,data }" class="custom-tree-node">
<span>{
{
data.id}}--{
{
data.name}}</span>
</span>
但是搜索出来后和自定义的不一样,只有label的那个字段,问题原因:
搜索的建议面板和原来的dom不是同一个dom
解决方式:
在获取到数据之后,对数据进行整体处理
function handleArr(arr) {
arr.forEach((el) => {
el.labelText = el.orgId + '-'+el.orgName;
handleArr(el.childrenList || []);
});
}
getOrganizationWithCondition({
templateId: this.templateNo,needChildren:1 }).then(
(res) => {
if(res.code == 0){
let arr = res.data
let b = arr
handleArr(b);
console.log(b,"机构处理好的数据")
this.$set(every, "list", b);
// this.$set(every, "list", res.data);
// every.list = res.data;
}
}
);
处理完之后直接使用:
<span>{
{
data.labelText }}</span>```