一、引言
1. 项目背景与动机
水果的品质对消费者的选择和健康至关重要。传统的人工检测方法效率低下,且容易受人为因素影响。通过引入深度学习技术,可以实现高效、自动化的水果品质检测。
2. 水果品质检测的重要性
- 提高检测效率
- 保证水果品质的一致性
- 降低人工成本
3. 深度学习在水果检测中的应用前景
- 实时检测
- 高精度识别
- 适应多种水果种类
目录
本文只是简单的思路,如果想要项目的全部源代码+数据集+UI+远程部署可以联系作者。
二、系统设计与架构
1. 系统概述
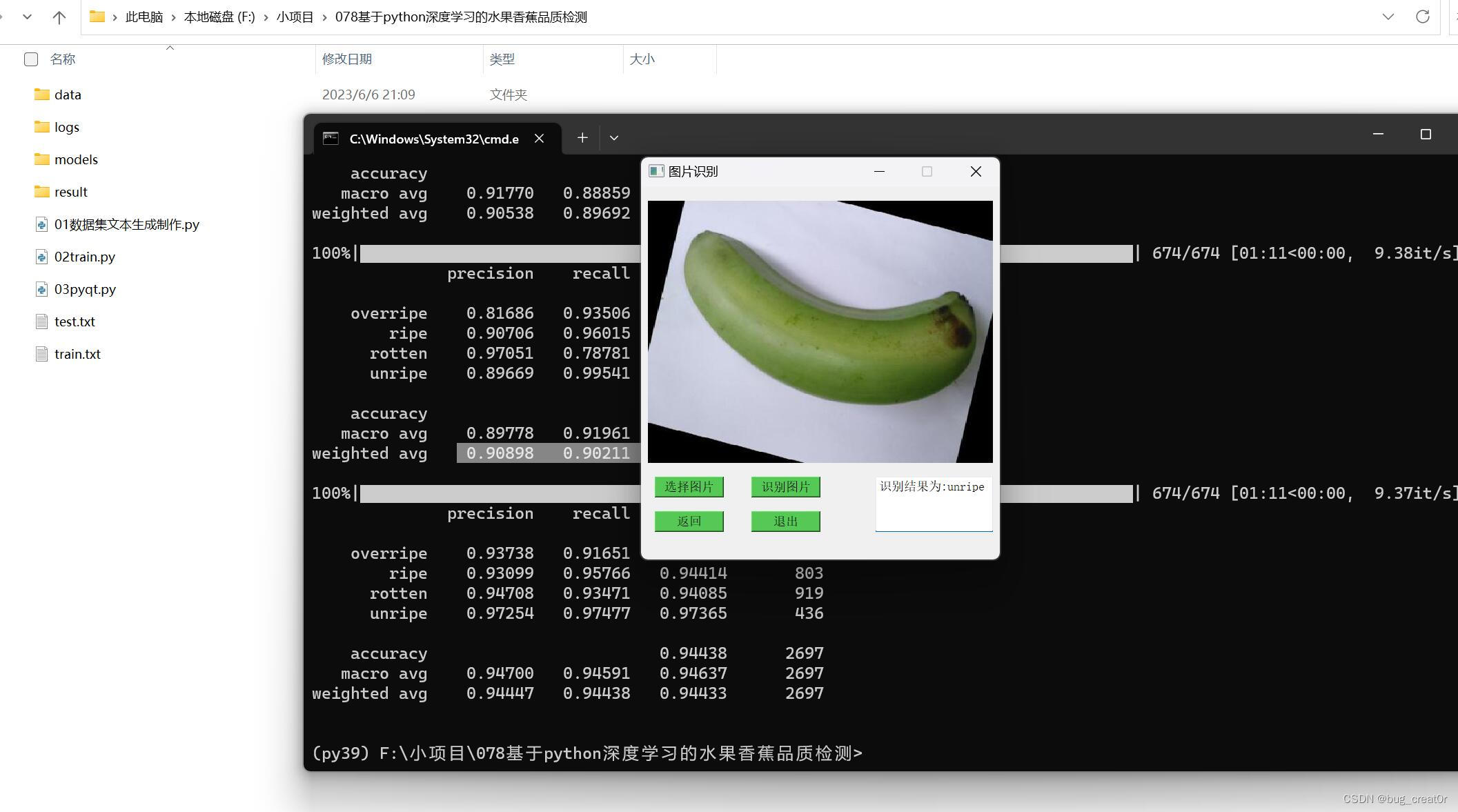
系统主要由前端UI、后端服务器和YOLO模型组成。用户通过UI上传水果图像,服务器调用YOLO模型进行检测,并将结果返回给用户。
系统架构图:
+------------------+ +--------------+ +-----------------+
| 前端UI | <----> | 后端API | <----> | YOLO检测模型 |
+------------------+ +--------------+ +-----------------+
2. 前端设计
UI界面需求分析
- 登录注册界面
- 图像上传界面
- 检测结果展示界面
设计工具及框架选型
- HTML、CSS、JavaScript
- React.js
前端代码示例
登录注册界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水果品质检测系统</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="app"></div>
<script src="https://unpkg.com/react/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.development.js"></script>
<script src="app.js"></script>
</body>
</html>
React组件
// app.js
const App = () => {
return (
<div>
<h1>水果品质检测系统</h1>
<Login />
</div>
);
};
const Login = () => {
const handleLogin = (event) => {
event.preventDefault();
// 实现登录逻辑
};
return (
<form onSubmit={handleLogin}>
<div>
<label>用户名:</label>
<input type="text" name="username" required />
</div>
<div>
<label>密码:</label>
<input type="password" name="password" required />
</div>
<button type="submit">登录</button>
</form>
);
};
ReactDOM.render(<App />, document.getElementById('app'));
样式文件
/* styles.css */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
form {
background: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
div {
margin-bottom: 15px;
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
3. 后端设计
服务器端技术选型
- Flask(Python)
数据库设计与选型
- MySQL
后端代码示例
安装Flask
pip install flask
Flask服务器
# server.py
from flask import Flask, request, jsonify
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://root:admin@localhost/fruits_db'
db = SQLAlchemy(app)
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True, nullable=False)
password = db.Column(db.String(80), nullable=False)
@app.route('/login', methods=['POST'])
def login():
data = request.get_json()
user = User.query.filter_by(username=data['username'], password=data['password']).first()
if user:
return jsonify({'message': 'Login successful'}), 200
else:
return jsonify({'message': 'Invalid credentials'}), 401
if __name__ == '__main__':
db.create_all()
app.run(debug=True)
前后端交互
// 在React组件中添加API请求
const handleLogin = (event) => {
event.preventDefault();
const data = {
username: event.target.username.value,
password: event.target.password.value,
};
fetch('http://localhost:5000/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
})
.then(response => response.json())
.then(data => {
if (data.message === 'Login successful') {
alert('登录成功');
} else {
alert('用户名或密码错误');
}
});
};
三、数据准备
1. 数据集收集
通过Kaggle和公开数据集收集水果图像。例如,使用以下命令下载数据集:
kaggle datasets download -d moltean/fruits
2. 数据预处理
使用LabelImg工具进行标注
pip install labelImg
labelImg
转换为YOLO格式
import os
import shutil
def convert_to_yolo_format(input_dir, output_dir):
# 读取所有标注文件
for filename in os.listdir(input_dir):
if filename.endswith(".xml"):
# 处理标注文件
pass
elif filename.endswith(".jpg"):
# 复制图像文件
shutil.copy(os.path.join(input_dir, filename), output_dir)
convert_to_yolo_format("path/to/labelimg/output", "path/to/yolo/format")
四、模型选择与训练
1. YOLO模型概述
YOLO(You Only Look Once)是一种高效的实时目标检测模型。YOLOv5、YOLOv6、YOLOv7、YOLOv8均为其不同版本,提供不同的性能和速度。
2. 环境配置
安装CUDA和cuDNN 根据你的操作系统,下载并安装CUDA和cuDNN。
安装PyTorch
pip install torch torchvision
克隆YOLO模型仓库
git clone https://github.com/ultralytics/yolov5.git
cd yolov5
pip install -r requirements.txt
3. 模型训练
数据集划分
import os
import shutil
from sklearn.model_selection import train_test_split
def split_dataset(input_dir, output_dir):
images = [f for f in os.listdir(input_dir) if f.endswith(".jpg")]
train, test = train_test_split(images, test_size=0.2, random_state=42)
train, val = train_test_split(train, test_size=0.1, random_state=42)
os.makedirs(os.path.join(output_dir, 'train'), exist_ok=True)
os.makedirs(os.path.join(output_dir, 'val'), exist_ok=True)
os.makedirs(os.path.join(output_dir, 'test'), exist_ok=True)
for t in train:
shutil.copy(os.path.join(input_dir, t), os.path.join(output_dir, 'train', t))
for v in val:
shutil.copy(os.path.join(input_dir, v), os.path.join(output_dir, 'val', v))
for te in test:
shutil.copy(os.path.join(input_dir, te), os.path.join(output_dir, 'test', te))
split_dataset("path/to/dataset", "path/to/split/dataset")
模型参数设置与训练 在YOLO配置文件中设置模型参数,然后运行训练命令。
python train.py --img 640 --batch 16 --epochs 50 --data path/to/data.yaml --cfg path/to/yolov5.yaml --weights yolov5s.pt --name fruit_detection
五、模型部署
1. 部署方式选择
选择本地部署和云端部署。例如,使用TensorFlow Serving进行云端部署。
2. 部署步骤
模型导出
import torch
model = torch.load('path/to/your/model.pt')
model.eval()
torch.onnx.export(model, input_tensor, 'model.onnx', export_params=True, opset_version=10, do_constant_folding=True)
使用TensorFlow Serving进行部署
docker pull tensorflow/serving
docker run -p 8501:8501 --name tfserving_fruit -v "$(pwd)/model:/models/fruit" -e MODEL_NAME=fruit -t tensorflow/serving
六、前端实现
1. UI界面开发
上传图像界面
const UploadImage = () => {
const [image, setImage] = useState(null);
const handleImageChange = (event) => {
setImage(event.target.files[0]);
};
const handleSubmit = (event) => {
event.preventDefault();
const formData = new FormData();
formData.append('image', image);
fetch('http://localhost:5000/upload', {
method: 'POST',
body: formData,
})
.then(response => response.json())
.then(data => {
// 处理返回结果
});
};
return (
<form onSubmit={handleSubmit}>
<input type="file" onChange={handleImageChange} />
<button type="submit">上传</button>
</form>
);
};
ReactDOM.render(<UploadImage />, document.getElementById('app'));
结果展示界面
const Result = ({ result }) => {
return (
<div>
<h2>检测结果</h2>
<img src={result.imageUrl} alt="检测结果" />
<p>{result.message}</p>
</div>
);
};
2. 前端与后端交互
API设计
@app.route('/upload', methods=['POST'])
def upload_image():
file = request.files['image']
# 保存文件并进行处理
result = detect_fruit(file)
return jsonify(result)
检测逻辑
def detect_fruit(file):
# 加载模型并进行检测
# 返回检测结果
return {"imageUrl": "path/to/result/image", "message": "水果检测结果"}
七、系统测试
1. 测试环境搭建
搭建本地和云端测试环境,准备测试数据。
2. 功能测试
单元测试
def test_login():
response = client.post('/login', json={'username': 'test', 'password': 'test'})
assert response.status_code == 200
集成测试
def test_upload_image():
with open('path/to/test/image.jpg', 'rb') as img:
response = client.post('/upload', data={'image': img})
assert response.status_code == 200
3. 性能测试
使用工具如JMeter进行性能测试,测试系统的响应时间和并发性能。