更多分享欢迎关注公众号
1、HTML5(H5)基本组成
H5是一堆标签组成,包括双标签和单标签两种,双标签例如:<html>与</html>,单标签例如:。
<!-- 使用Ctrl+/进行快捷注释,使用下面的代码进行文档声明 -->
<!DOCTYPE html>
<!-- 使用下面的代码定义language为English -->
<html lang="en">
<!-- 定义编码格式、标题等 -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题名</h1>
</body>
</html>
H5文件首行要有<!DOCTYPE html>声明,DOCTYPE是doument type的缩写。使用该声明避免统一代码、不同浏览器却不同渲染效果。
H5基本骨架包括:html、head、body、title、meta。其中,html定义了HTML文档,限定文档的起始和结束;head定义文档头部,描述了文档的属性和信息,包含title等;body定义文档主体,这部分内容是直接显示给用户。VS Code中使用!+Tab自动生成基本骨架。
title定义文档的标题,直接显示在浏览器的标题栏,是head中必须的。
meta定义网页的属性、关键词等,常用的是定义文档的编码格式:<meta charset="UTF-8">
2、标题
标题共6个级别,使用<h1>一级标题名</h1>格式。自动生成h1到h6快捷键是输入:h$*6
注意:(1)正确使用文本标题,不要因为标题可以实现加粗效果等而运用标题;(2)按照内容重要性来使用标题级别。
可以如下添加标题属性,但是不推荐:
<!-- 不推荐按照如下方式添加属性 -->
<h1 align="left">一级标题名</h1>
<h2 align="center">二级标题名</h2>

可以安装open in browser插件,实现快速在浏览器中打开当前编辑的网页。
3、段落(p)、换行(br)、水平线(hr)
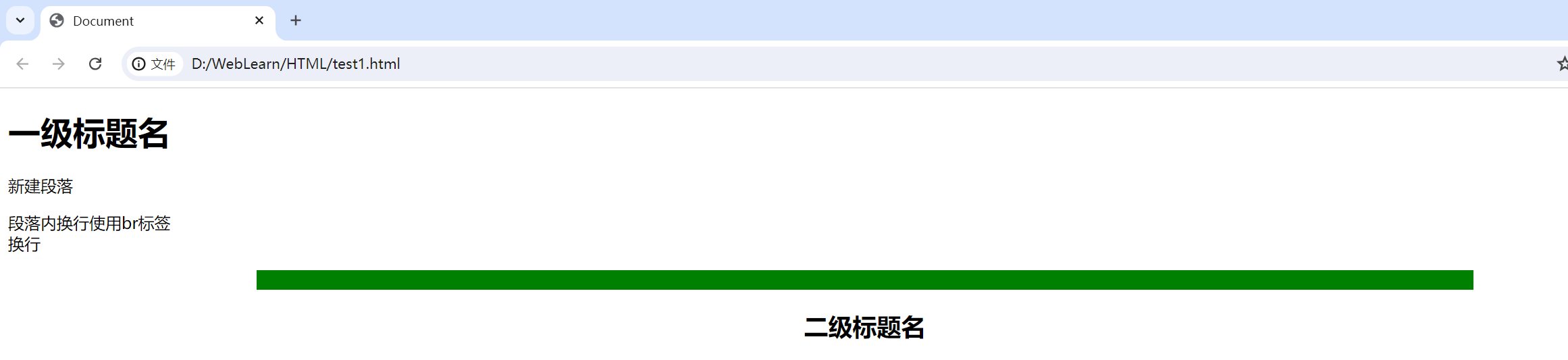
<p>新建段落</p>
<P>段落内换行使用br标签<br>换行</P>
<!-- 使用hr创建横线,可以设置属性:color、width(线的长度,单位是像素)、size、algin(默认居中) -->
<hr color="green" width="1200px" size="20px" align="">

4、图片<img>
使用代码插入图片:
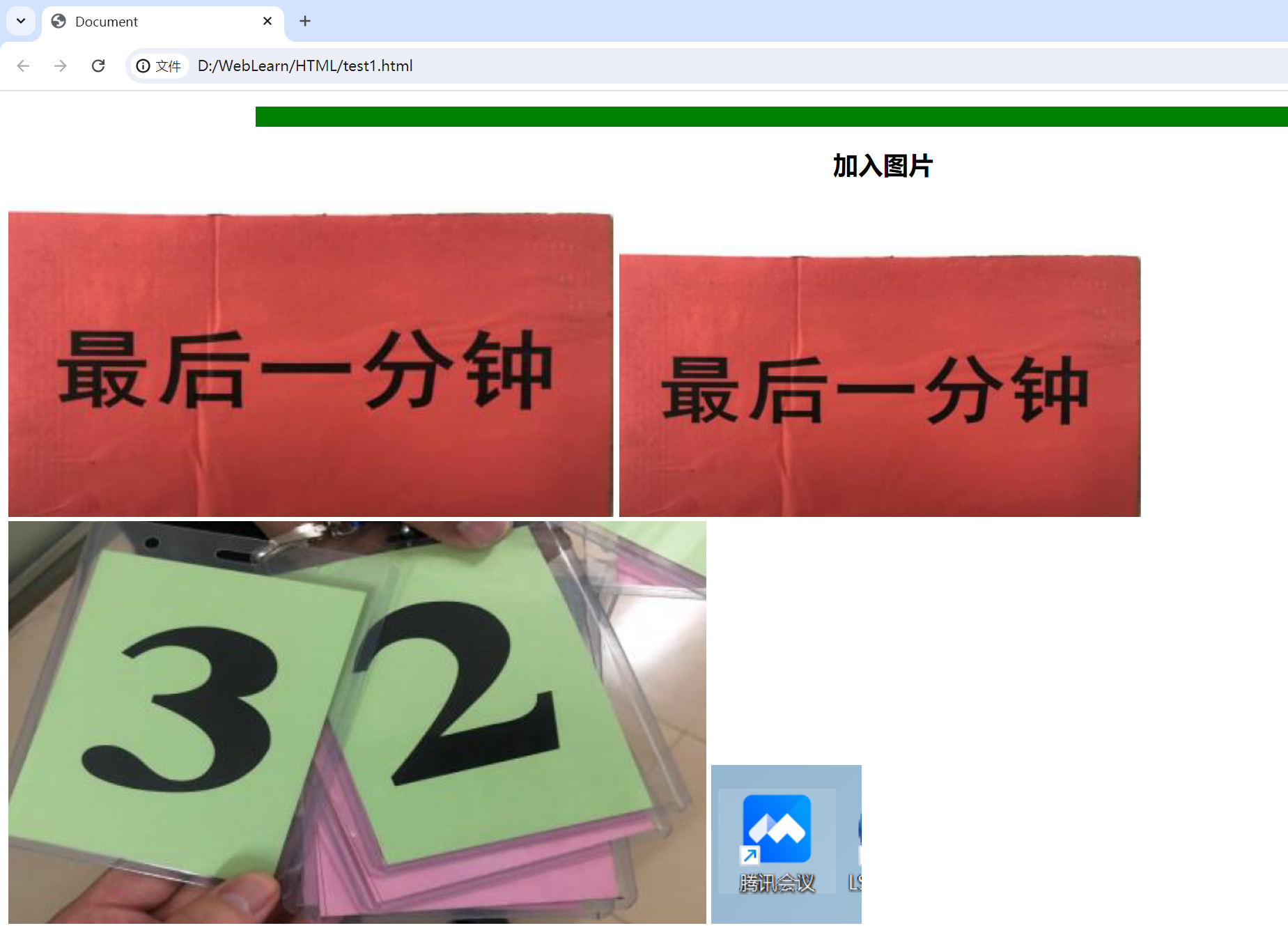
<h2 align="center">加入图片</h2>
<!-- img属性包括src:路径和名,alt:图片无法显示时的替代文本;width或height:宽或高,一般只设置宽度或高度一个,不改图片比例;title:鼠标选题提示 -->
<img src="C:\Users\YIN\Pictures\联想截图\lenovo20221202104707.png" alt="">
<img src="C:\Users\YIN\Pictures\联想截图\lenovo20221202104707.png" alt="最后一分钟" width="500px" title="zuihouyifenzhong">
<img src="./子集图片/子集.png" alt="" title="ziji">
<img src="../父级.png" alt="" title="父级图">

图片这里有时候不一定必须使用绝对路径,还有时候会使用相对路径。相对路径就牵扯代码和图片的关系,有子级关系、父级关系和同级关系。如果子级,可以直接/到图片路径访问,父级关系需要使用../路径访问,同级关系使用./或者直接访问,这里和markdown一样的,很好理解。
5、超文本链接<a> </a>
默认情况下,超文本链接没打开时,一般是蓝色字体并有下划线;访问过后是紫色并带有下划线;点击链接时是红色。将光标放在链接上时,光标会编程一个小手光标样式,且会在浏览器的右下角或右下角显示链接的网址。
<!-- 使用href属性来描述标签地址 -->
<a href="https://www.mi.com/html/index.html"> 小米官网链接 </a>
<!-- 使用图片作为小米官网链接 -->
<a 





























![[python]gdal安装后测试代码](https://i-blog.csdnimg.cn/direct/66375076a5b94c54aa4df8204bbbae13.png)