从前端input 输入框获取值,通过封装axios 将值传给后端服务 数据格式为json
html
<el-form>
<el-form-item label="域名">
<el-input v-model="short_url" style="width: 240px"
type="text"
placeholder="请输入域名"
clearable
@click="submitDomain"/>
</el-form-item>
<el-form-item class="btn"> <!-- 按钮区域定义一个类 按钮向右对齐-->
<el-button type="primary" @click="" style="width: 5%; margin-top: 5px">域名</el-button>
</el-form-item>
</el-form>ts 部分
<script setup lang=ts>
import { ref,reactive } from 'vue'
v-model中的值将输入框中的值和short_url 双向绑定
const short_url = ref('')
const submitDomain = async () => {
console.log("获取域名", short_url.value)
}
</script>
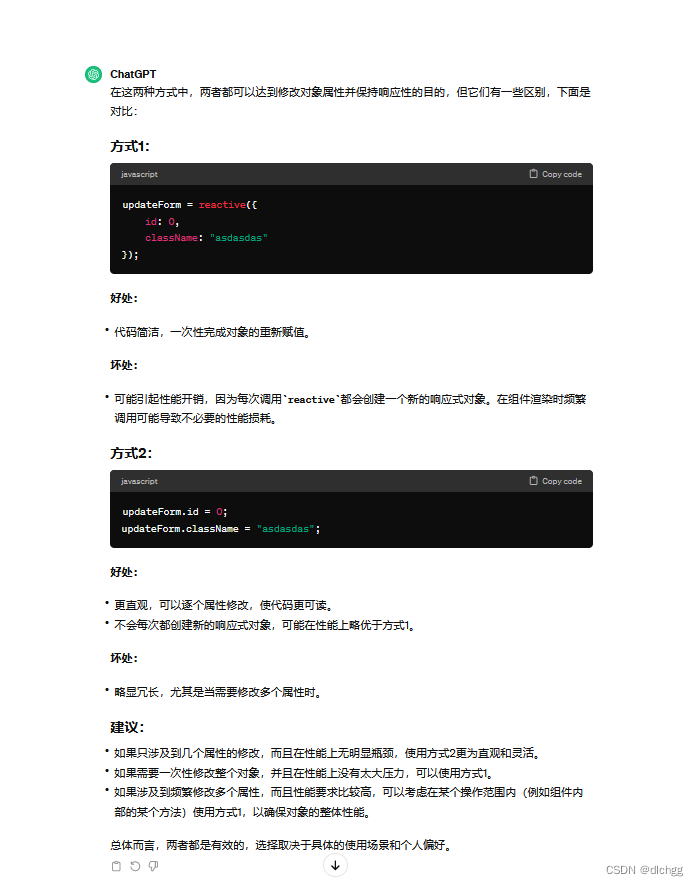
ref 与reactive 的区别?
ref 可以用于基本数据类型(如数字,字符串等) 也可以用于引用类型数据(如 对象 数组等)
操作单个数据且不需要响应式式时 可以使用ref
ref 创建的基本类型, 可以直接通过.value 的形式访问和修改,如果是引入类型的数据, 可以直接进行访问和修改
当需要将数据传递给模板中的指令或组件时 通过用ref
reactive 主要用于创建响应式对象
当对象中属性发生变化时, 页面可以实时的展示变化数据时 可以使用reactive
创建复杂的数据结构时, 通常使用ractive
总结一下 ref 用于简单的数据管理, reactive 用于创建复杂的响应式数据































![[Python + UDP通讯]检测指定文件最新结果并发送给feiq](https://img-blog.csdnimg.cn/direct/3501f28dbc2444c7b005c9985ee68344.png)