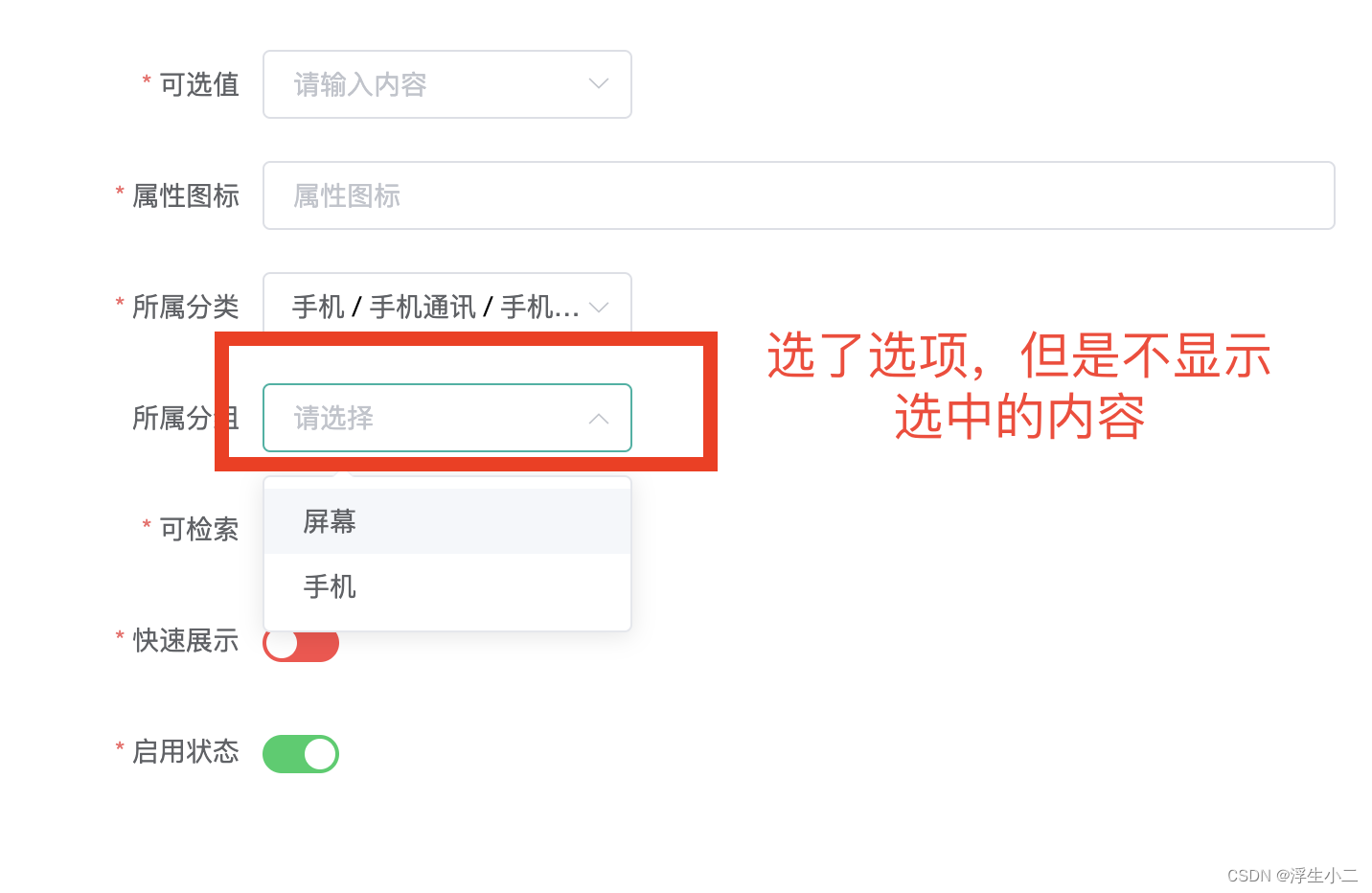
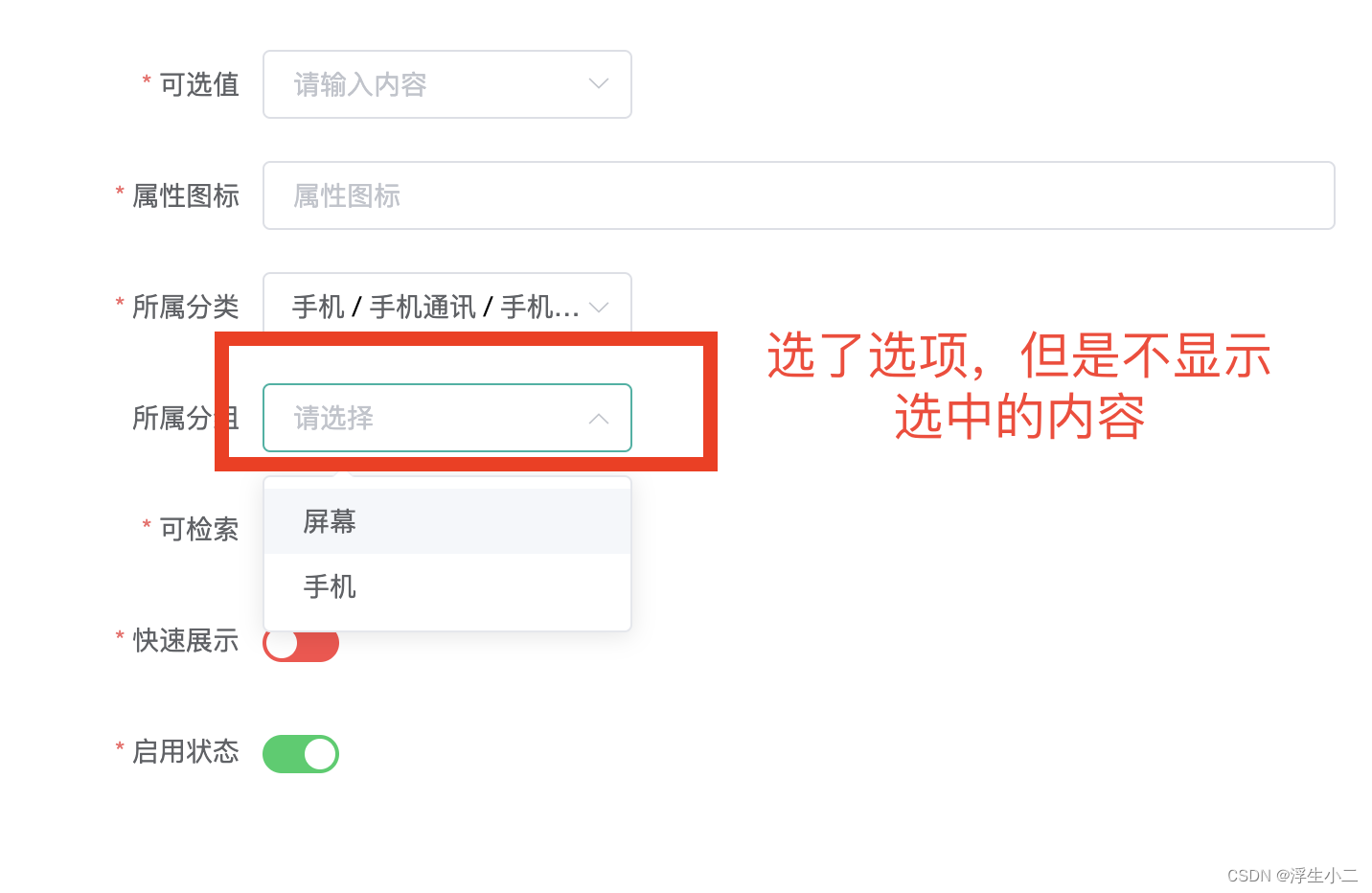
问题描述:

排查方法:
检查数据控制台是否报错,无报错
检查change是否触发,会触发
最后开始百度,查看文档

官方文档有这么一段话,就是属性一定要挂载到data上,不然无法检测。
最后解决:
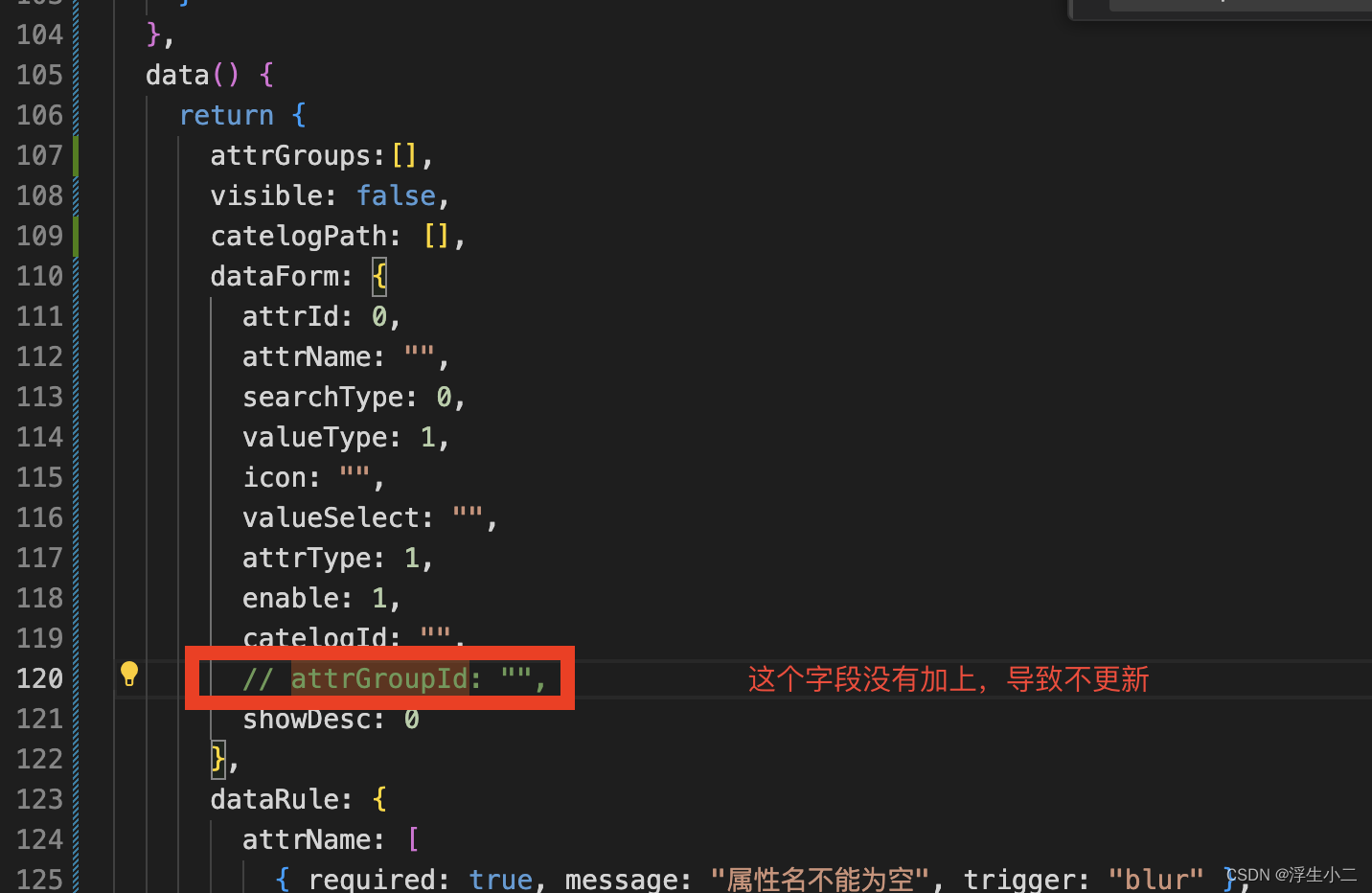
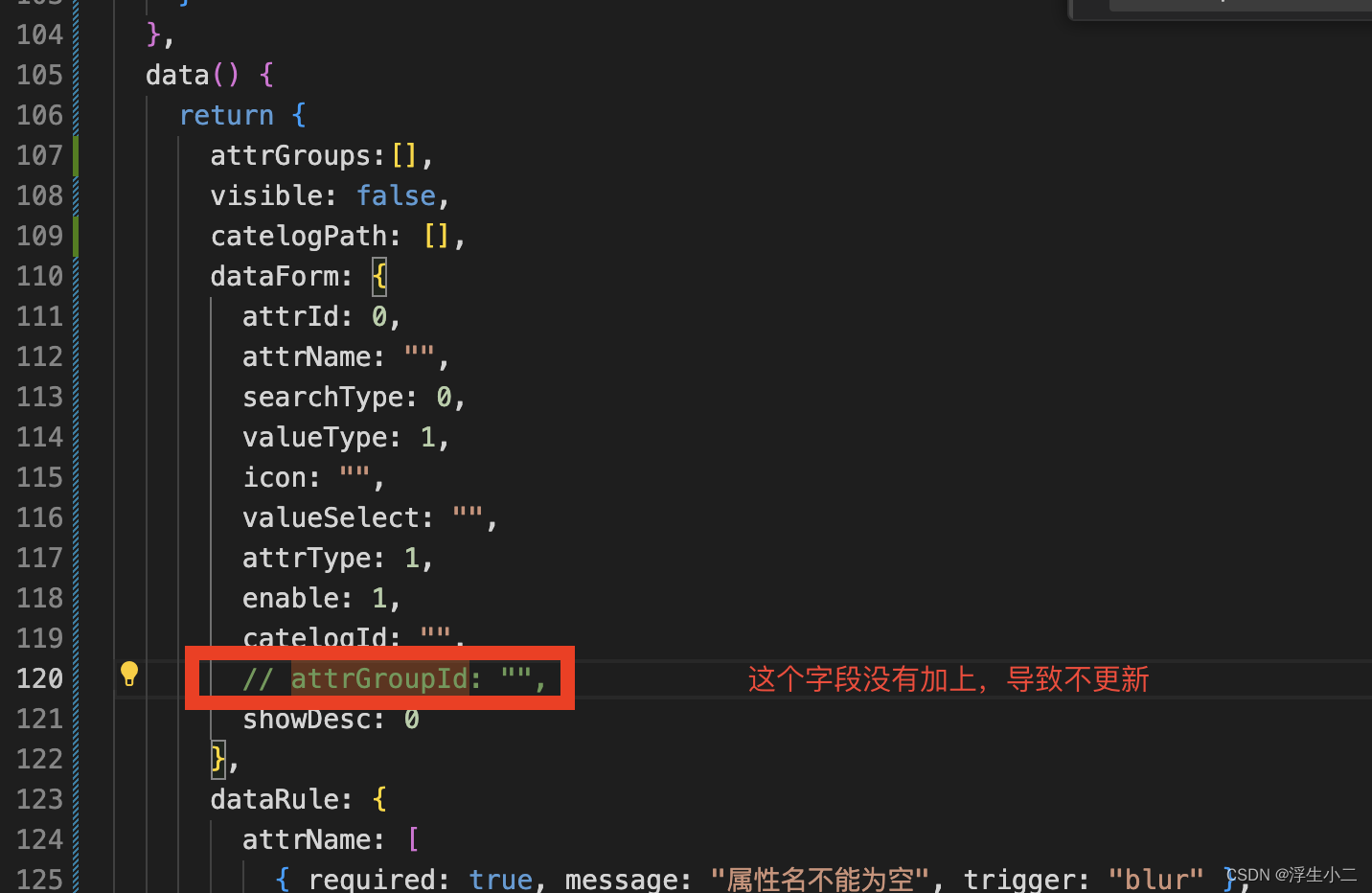
排查到我的form表单,在定义表单属性的时候,没有在data中定义该字段。

总结:
要更新,一定检查你的字段是否在data对象上
问题描述:

排查方法:
检查数据控制台是否报错,无报错
检查change是否触发,会触发
最后开始百度,查看文档

官方文档有这么一段话,就是属性一定要挂载到data上,不然无法检测。
最后解决:
排查到我的form表单,在定义表单属性的时候,没有在data中定义该字段。

总结:
要更新,一定检查你的字段是否在data对象上