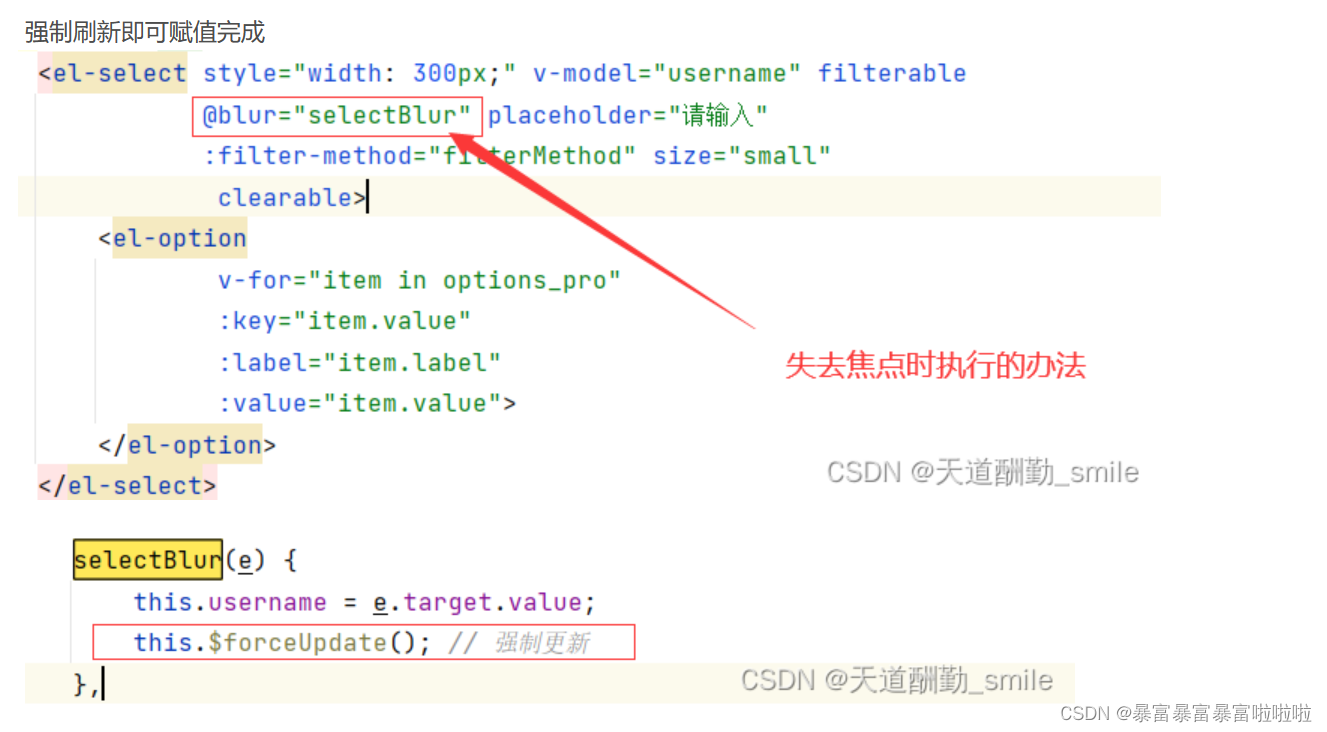
强制更新
<el-select
@keyup.enter.native="handleQuery"
@blur="selectBlur" 失去焦点的强制更新即可赋值完成
style="width: 150px;"
filterable clearable
v-model="queryParams.parentName"
placeholder="请选择活动类别">
<el-option v-for="item, index in suboptions" :key="index" :label="item" :value="item">
</el-option>
</el-select>selectBlur(e){
this.queryParams.parentName = e.target.value
this.$forceUpdate()
}