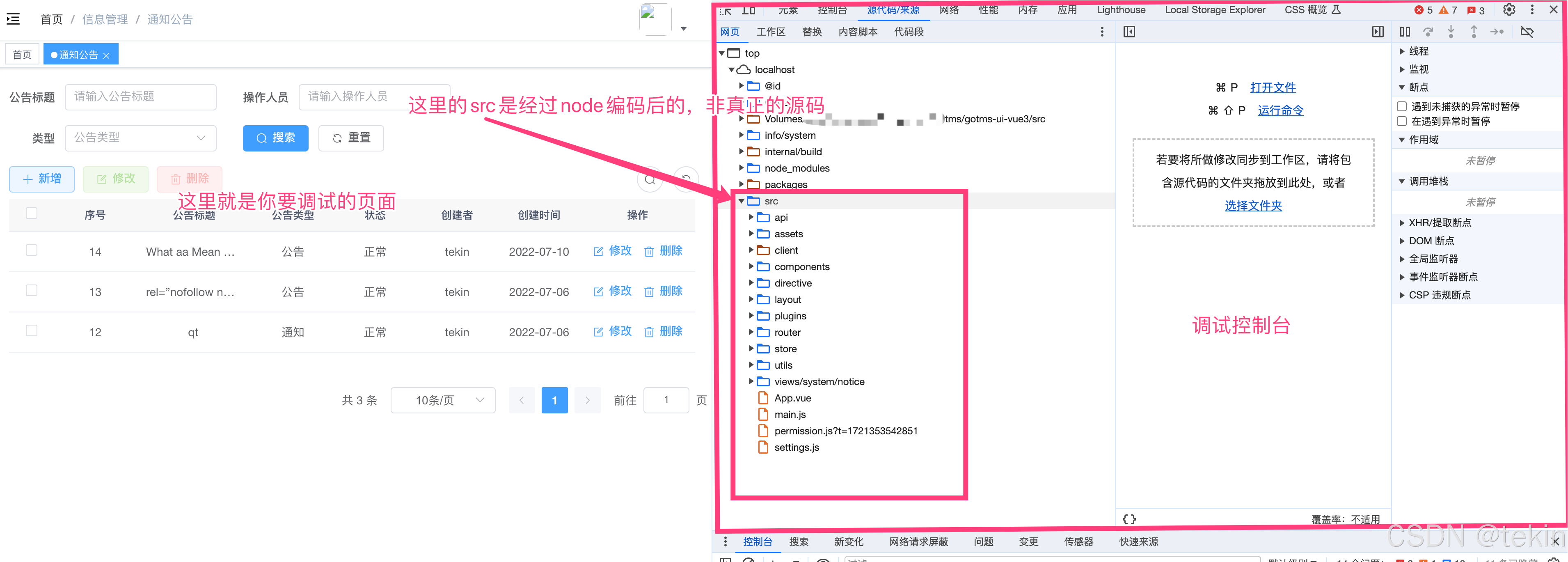
我们在开发vue项目的时候,项目开始后的第一件事情应该就是准备调试工作了,Chrome调试控制台就给我们提供了这样的一个方便的调试工作区。方法为,在Chrome浏览器里面打开你要调试的页面,然后打开调试控制台,如下:

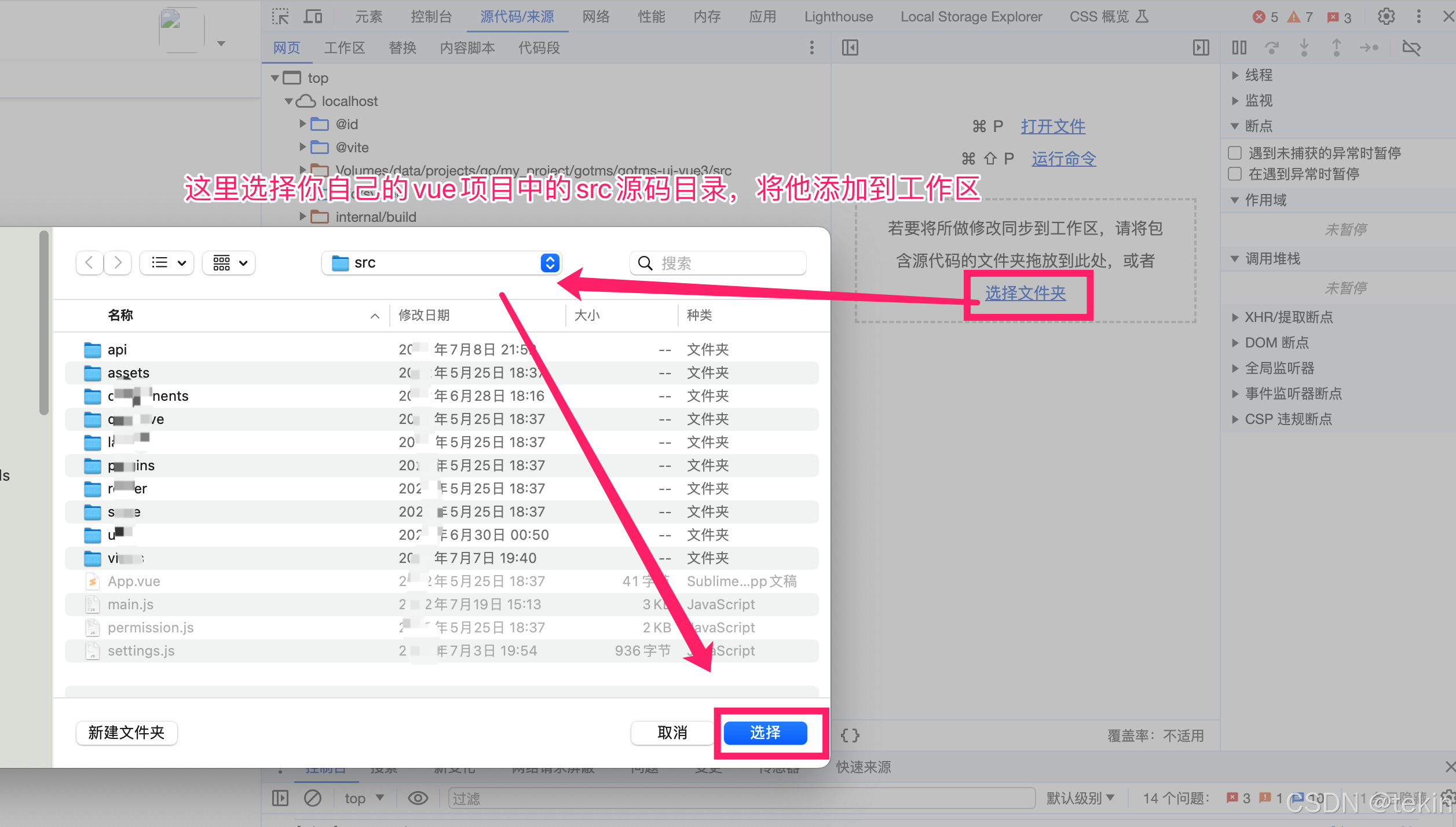
注意,上图中的 源代码来源-->网页里面显示的就是你当前浏览的网页的信息,其中的src目录就是对于的我们node项目中的src目录,但是这里的src目录中的源码并非真正的源码,而是就过了webpack处理过的, 我们如果要对我们项目中的真正的源码进行调试,则需要将我们的项目源码目录添加到这里, 如下:

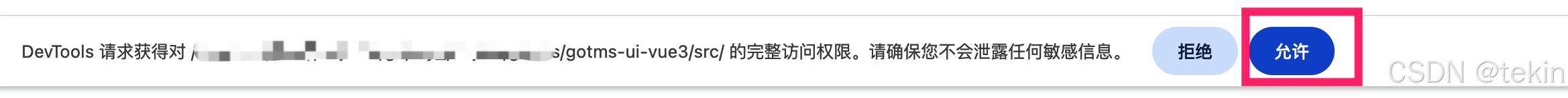
选择之后会有一个提示,点击允许

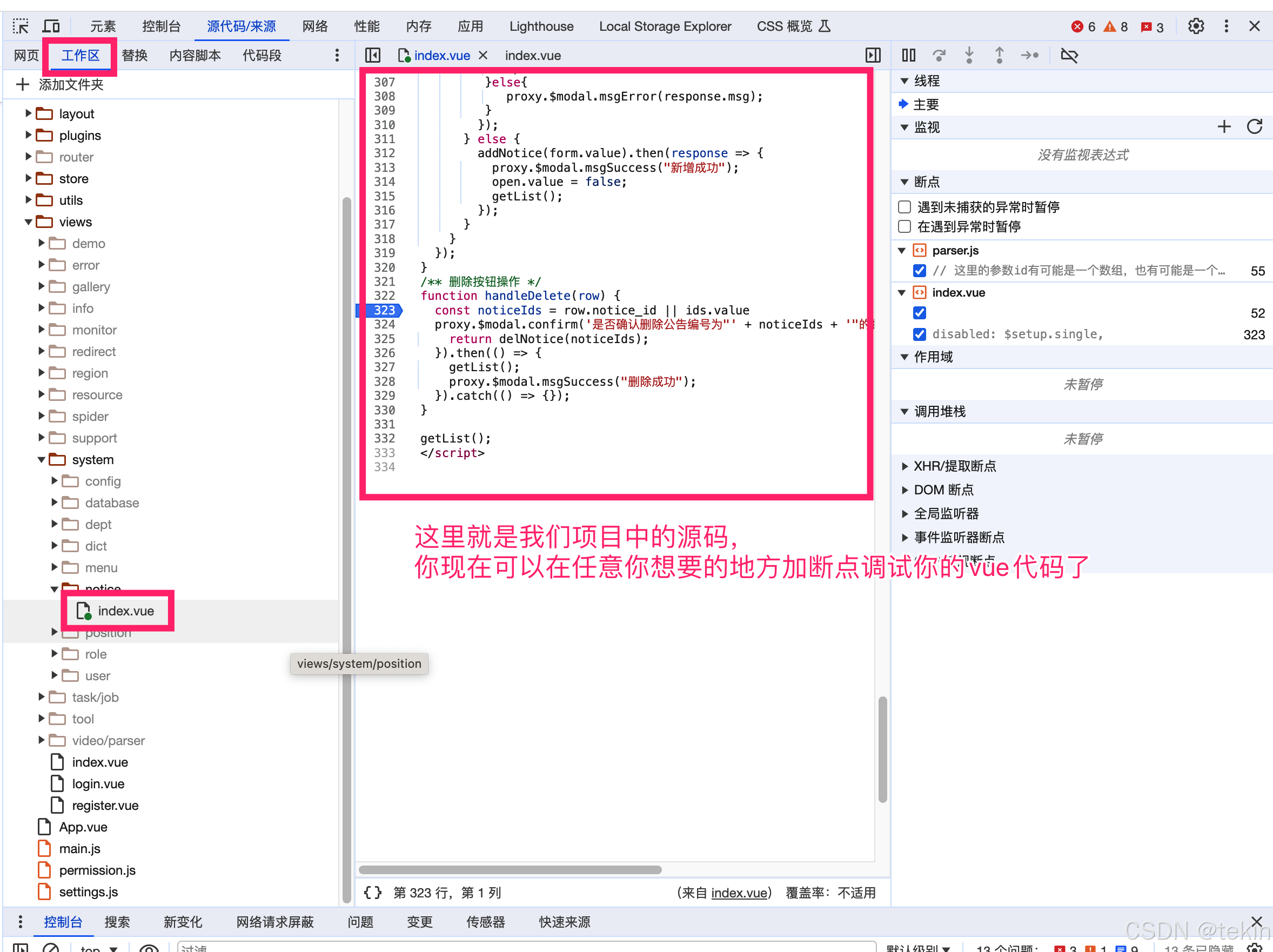
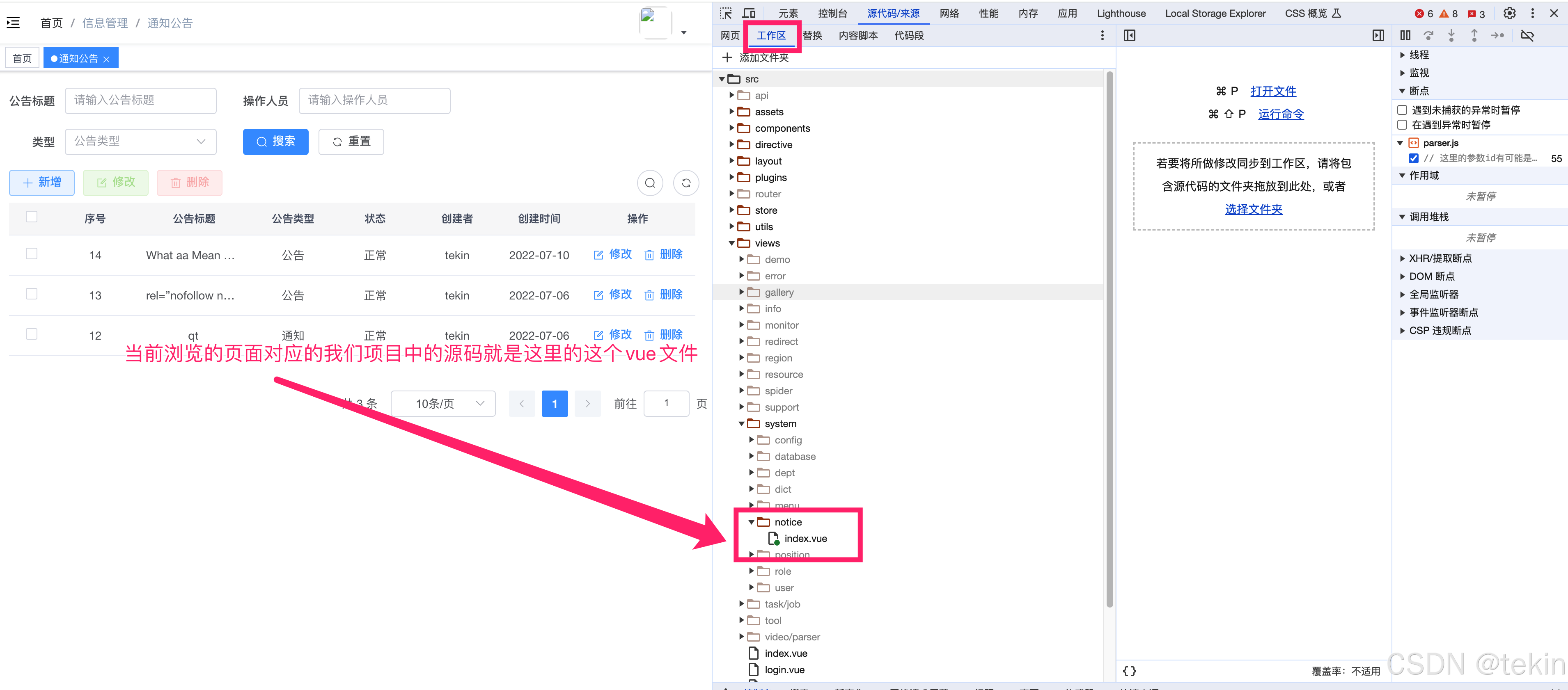
在我们点击允许后,chrome就会自动帮我们却换到工作区标签,同时会以高亮的形式显示我们当前浏览的页面和我们的项目源码的对应关系,如下图

上图中的右下角有绿色标识的vue文件就是我们添加到工作区的当前浏览页面的真正的vue源码文件。
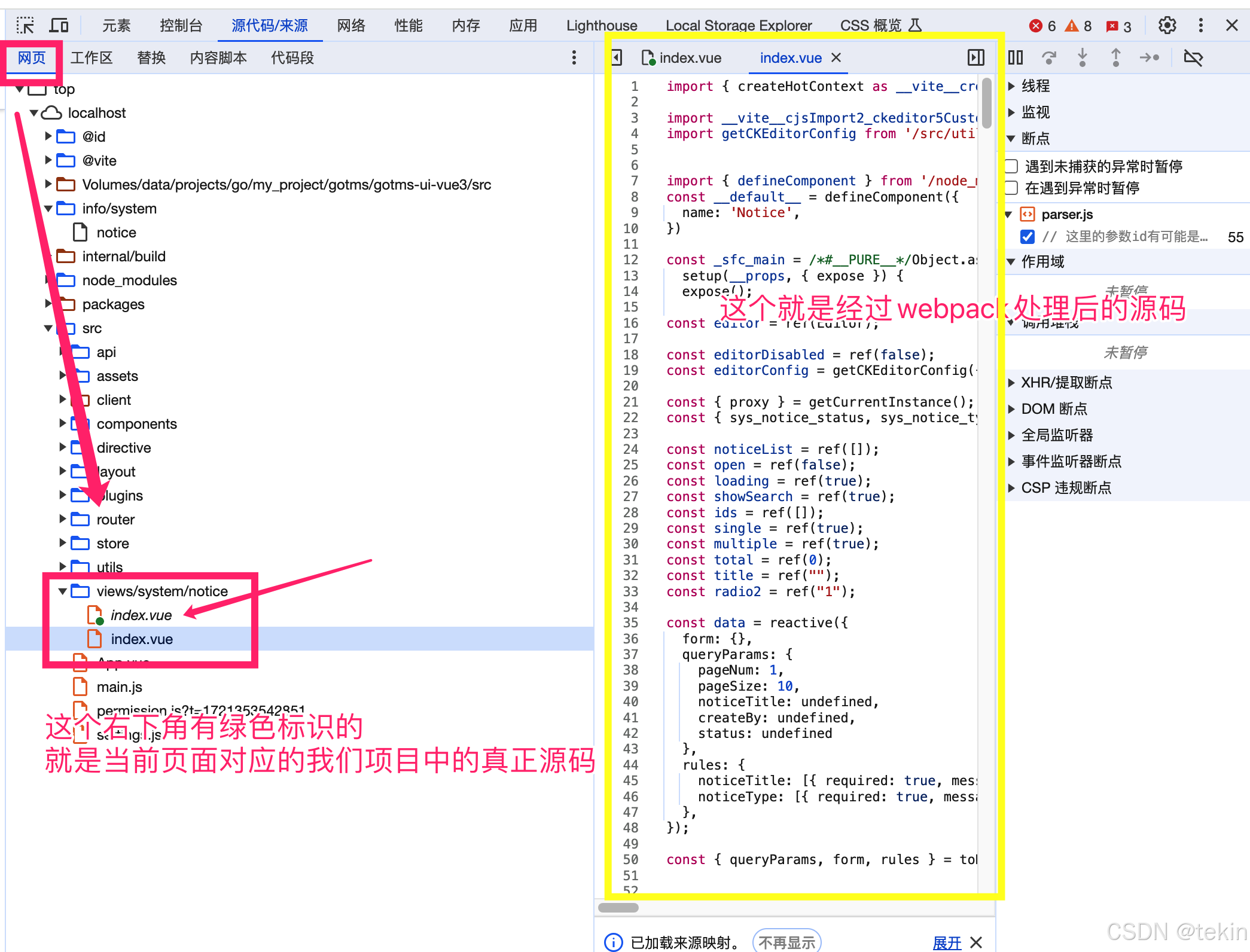
在这个时候我们再次却换到网页标签,就可以看到有2个vue文件,右下角带绿色标识的就是我们添加的项目中的真正的源码文件,而另外一个则是经过webpack处理后的源码文件。

点击右下角带绿色标记的文件,会自动跳转到工作区,到这里你就可以在你任意想要的地方下断点 调试你的vue程序了。