前言
中继器 是 Axure 中的一个高级功能,它能够在静态页面上模拟后台数据交互的操作,如增加、删除、修改和查询数据,尽管它不具备真实数据存储能力。
中继器就像是一个临时的数据库,为我们在设计原型时提供动态数据管理的体验,使得交互感受更加贴近实际应用。
基本操作
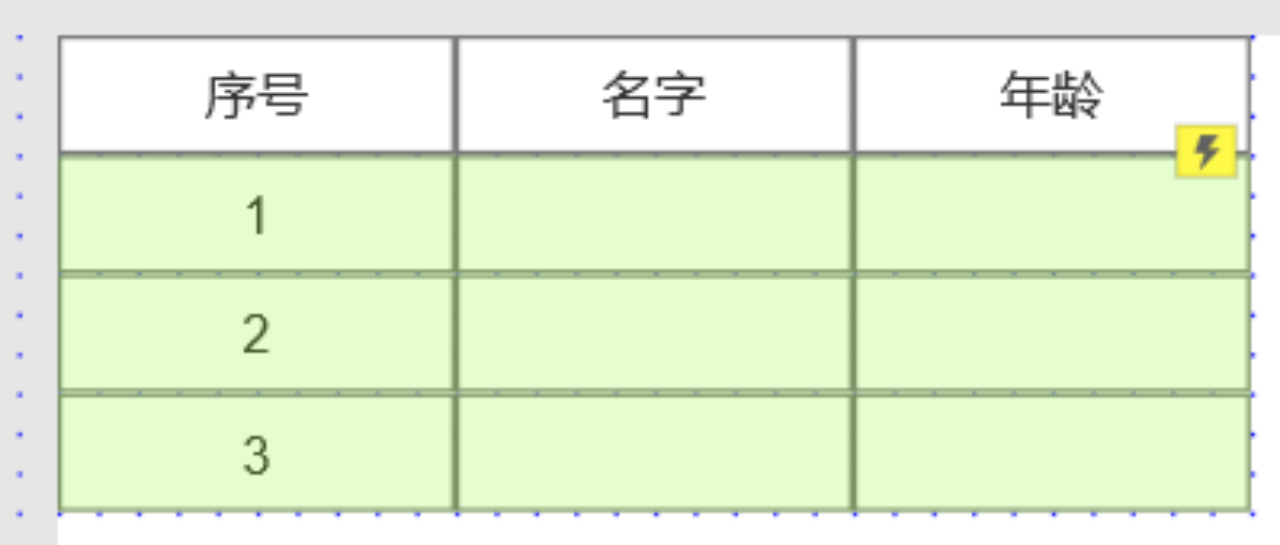
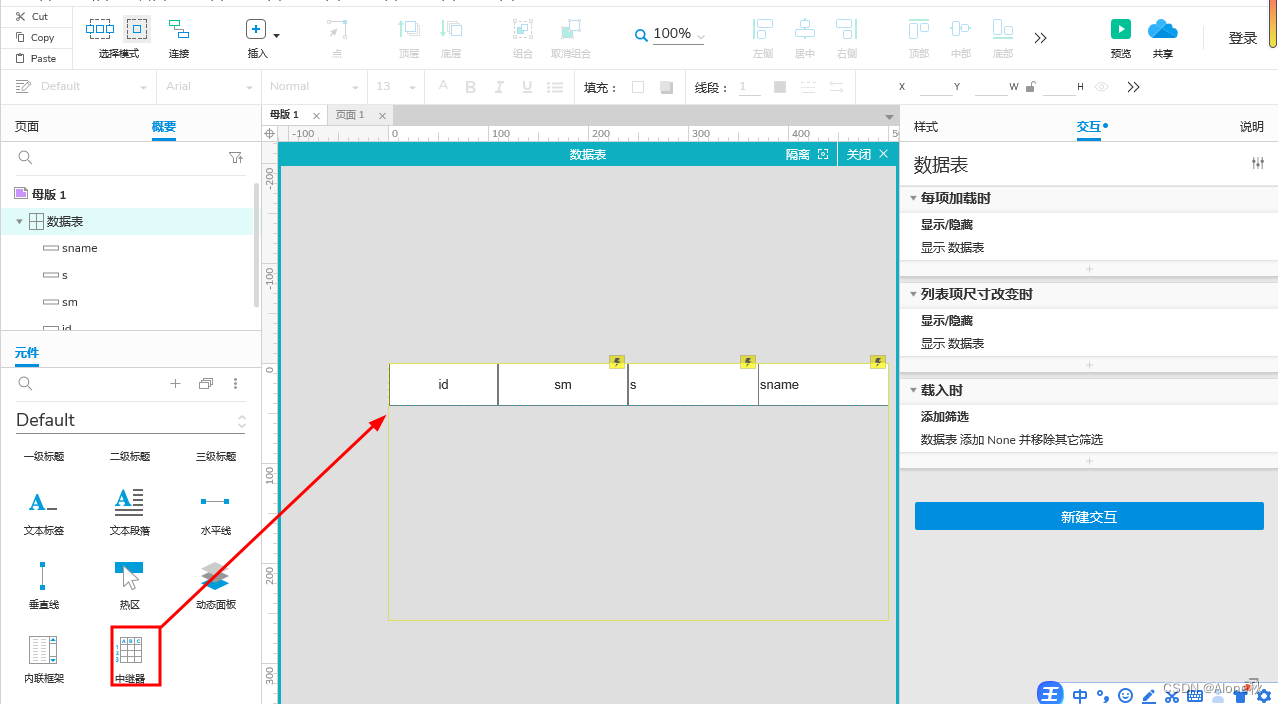
首先,用矩形做一个表头,用中继器也做出与表头对应的矩形

再去中继器中【样式】里添加数据,这里的数据可以复制 Excel 表格的数据直接粘贴进中继器

要把写入的数据中继器中呈现,还需要一个操作,【每项加载时】 【设置文本】,为了方便这一操作可以为中继器中的每个矩形命名
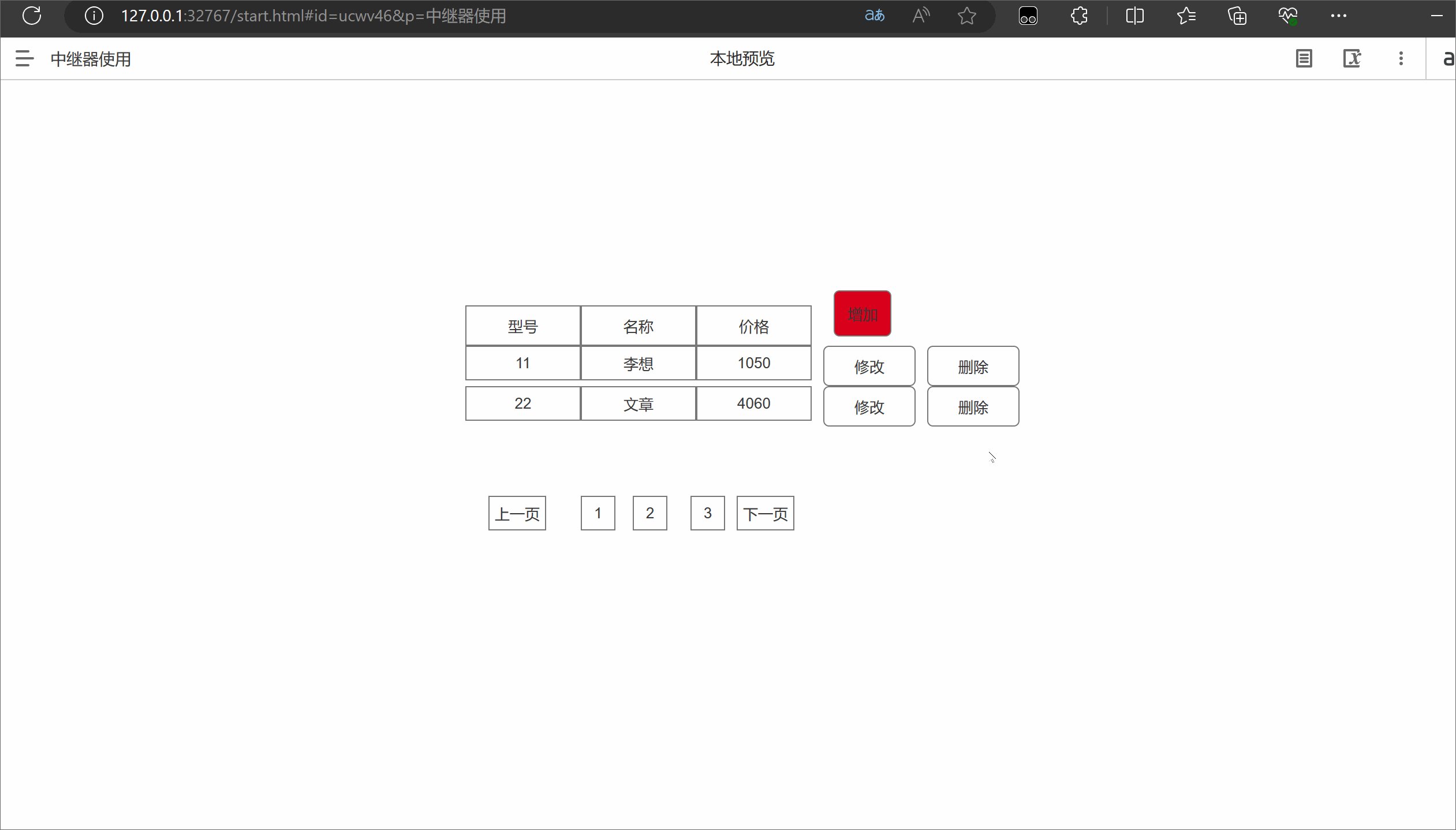
对应设置文本,就可以呈现数据了

经过了这一步的操作,我们已经知道了中继器是如何呈现数据的,接下来进一步解锁更多操作
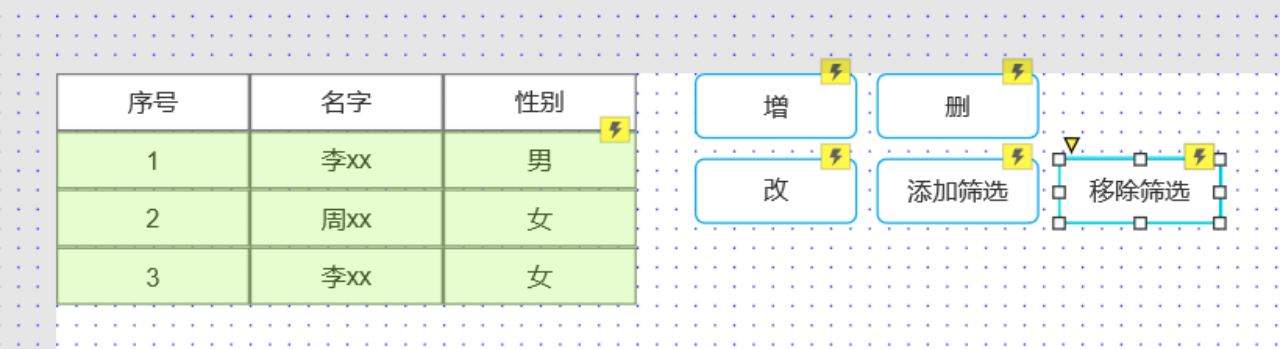
增
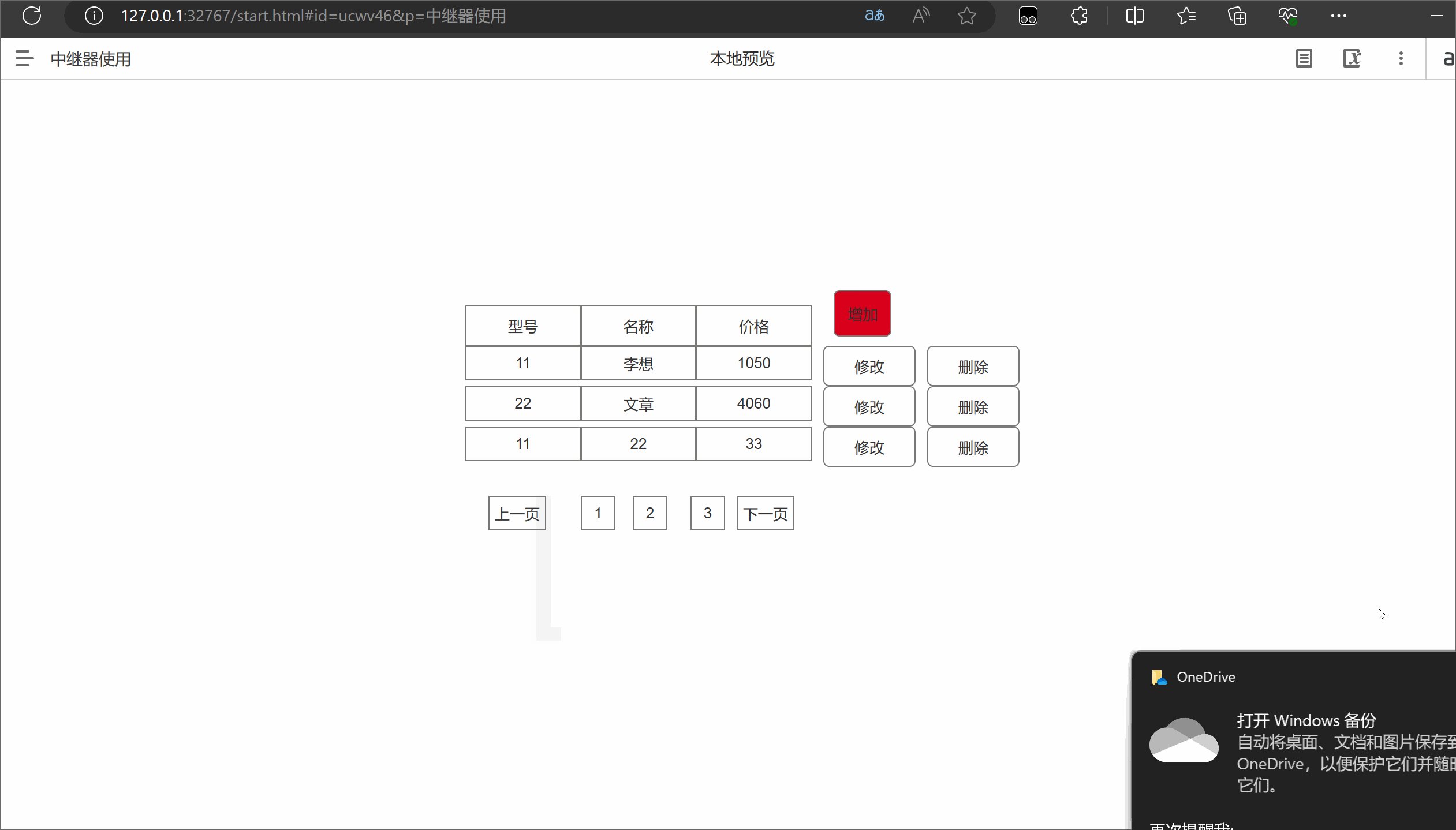
先拖一个按钮过来作为我们的新增按钮

给按钮添加点击事件,发现在【中继器动作】里面有很多的操作可以选,我们选择这里的【添加行】

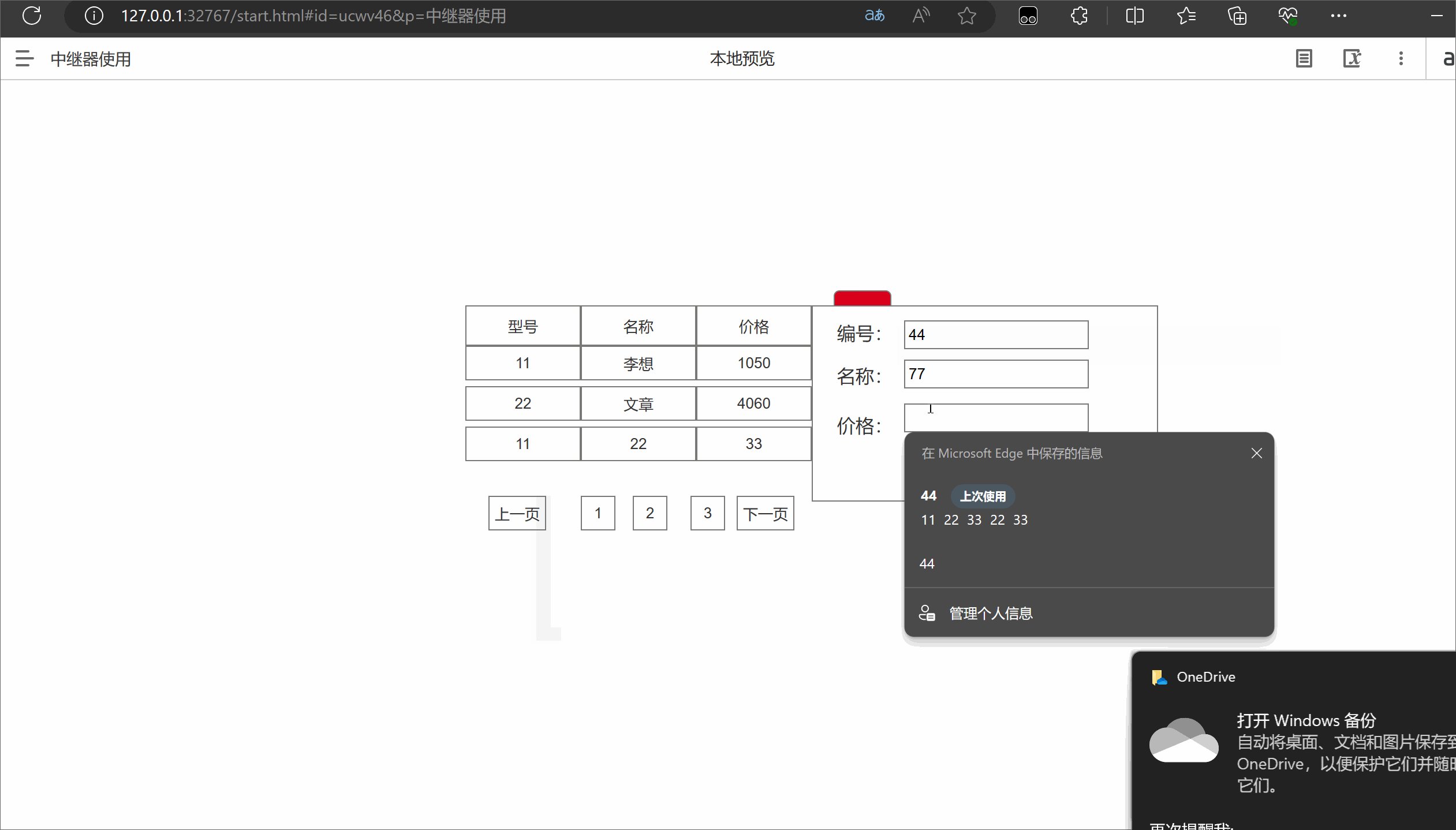
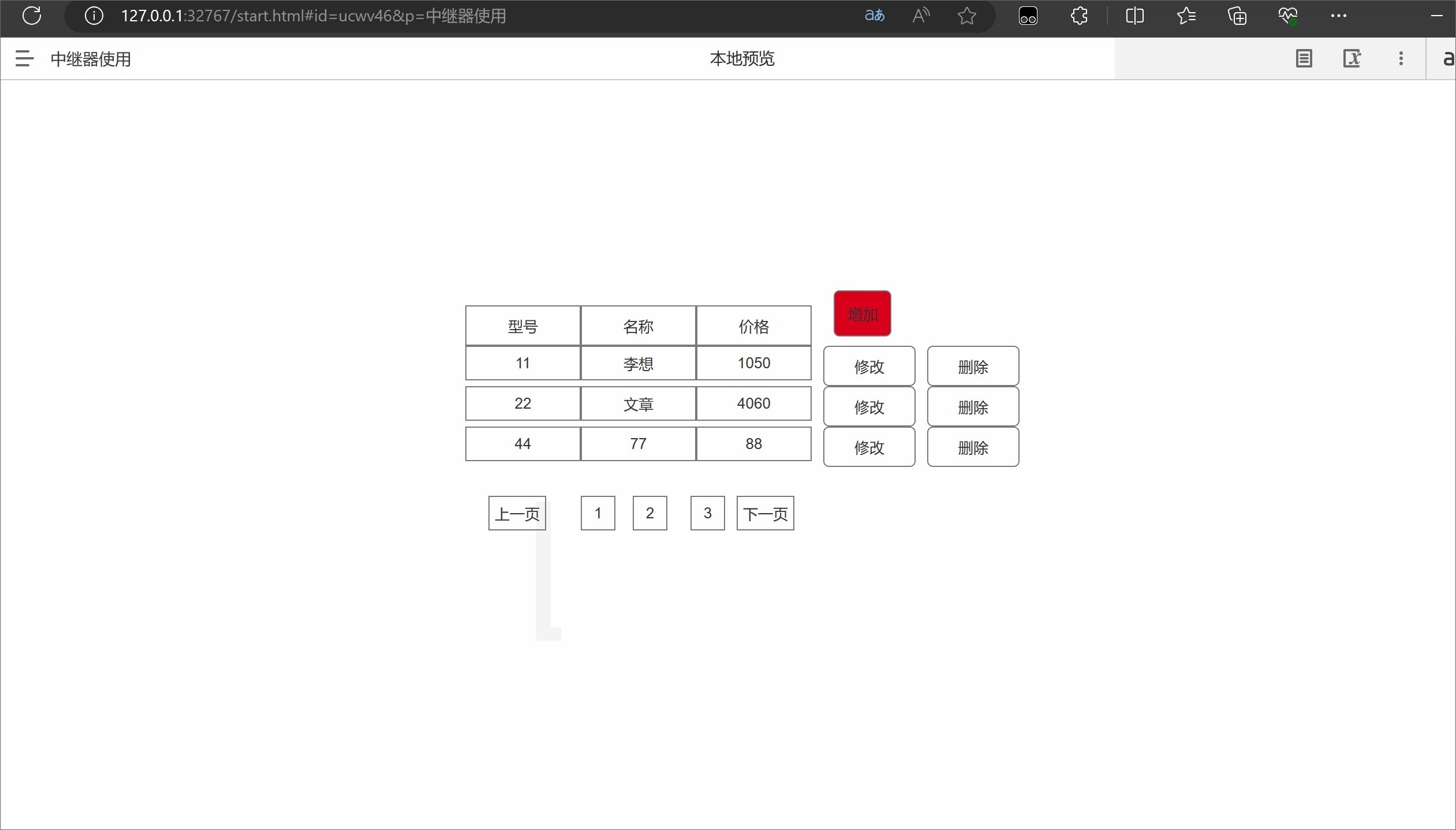
目标选择当前的中继器,再点击里面的【添加行】,弹出的添加行信息我们可以发现不仅仅是填文字还可以以函数的方式添加。(函数方式之后会讲到)

删
拖过来一个新的按钮当作删除按钮,给按钮添加点击事件选择【删除行】,可以发现需要我们选择【规则】或者【已标记】作为一个删除的条件。
【已标记】的功能将会在下一篇张给大家讲解,这里我们选【规则】来实现这一功能

改
接下来我们来尝试修改某一行的数据,拖动一个新按钮然后给按钮添加【中继器动作】中的【更新行】,这里的意思是根据规则更新数据。

到这里我们的修改功能也完成了
查
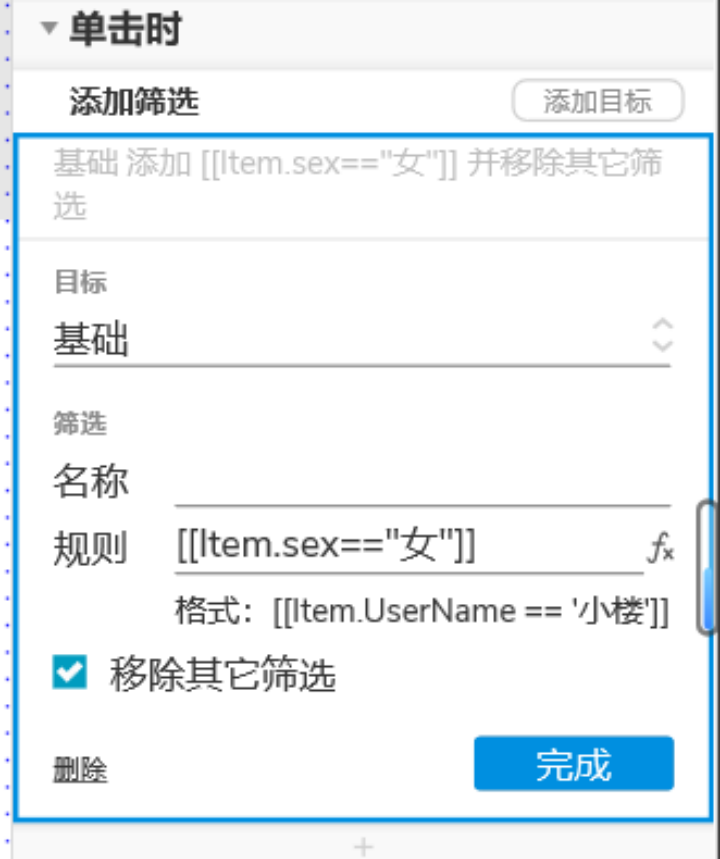
最后来做筛选的功能,同样拖入一个按钮,给它添加【中继器事件】中的【添加筛选】动作,这里我们筛选 性别为女的
这里的【移除其他筛选】的意思是,如果此时有其他的筛选条件,则清空掉,按当前的筛选条件来筛选,如果不勾选,则是在已有筛选条件的基础上进行筛选

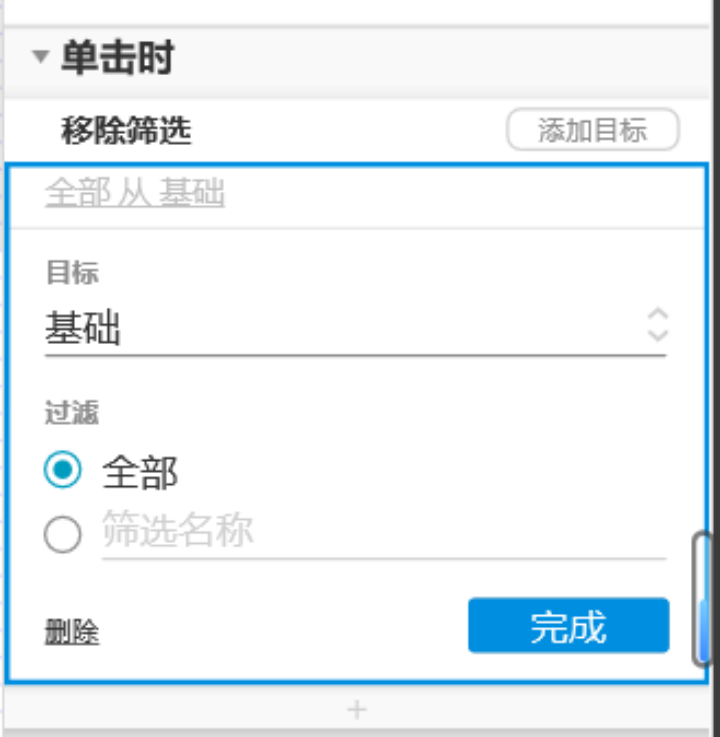
【中继器动作】 中还有 【移除筛选】,可以移除全部筛选条件,也可以按名称移除指定名称的筛选条件

到这里的话,中继器的基础操作已经全部结束。








































![[office] 让Excel用颜色来区分成绩表中的分数 #笔记#其他](https://img-blog.csdnimg.cn/img_convert/044fe5dd9cea95cdc56e1d7fb09b7538.jpeg)
![[iOS]类和对象的底层原探索](https://img-blog.csdnimg.cn/direct/7da26908af10466eb49fb6c8fc42d2e9.png)