轮播图(Carousel)是一种网页或应用界面中常见的组件,用于展示一系列的图片或内容,通常通过自动播放或用户交互(如点击箭头按钮)来切换展示不同的内容。轮播图能够吸引用户的注意力,有效展示重要信息或推广内容。下面将简要介绍轮播图的基本组成和如何实现。
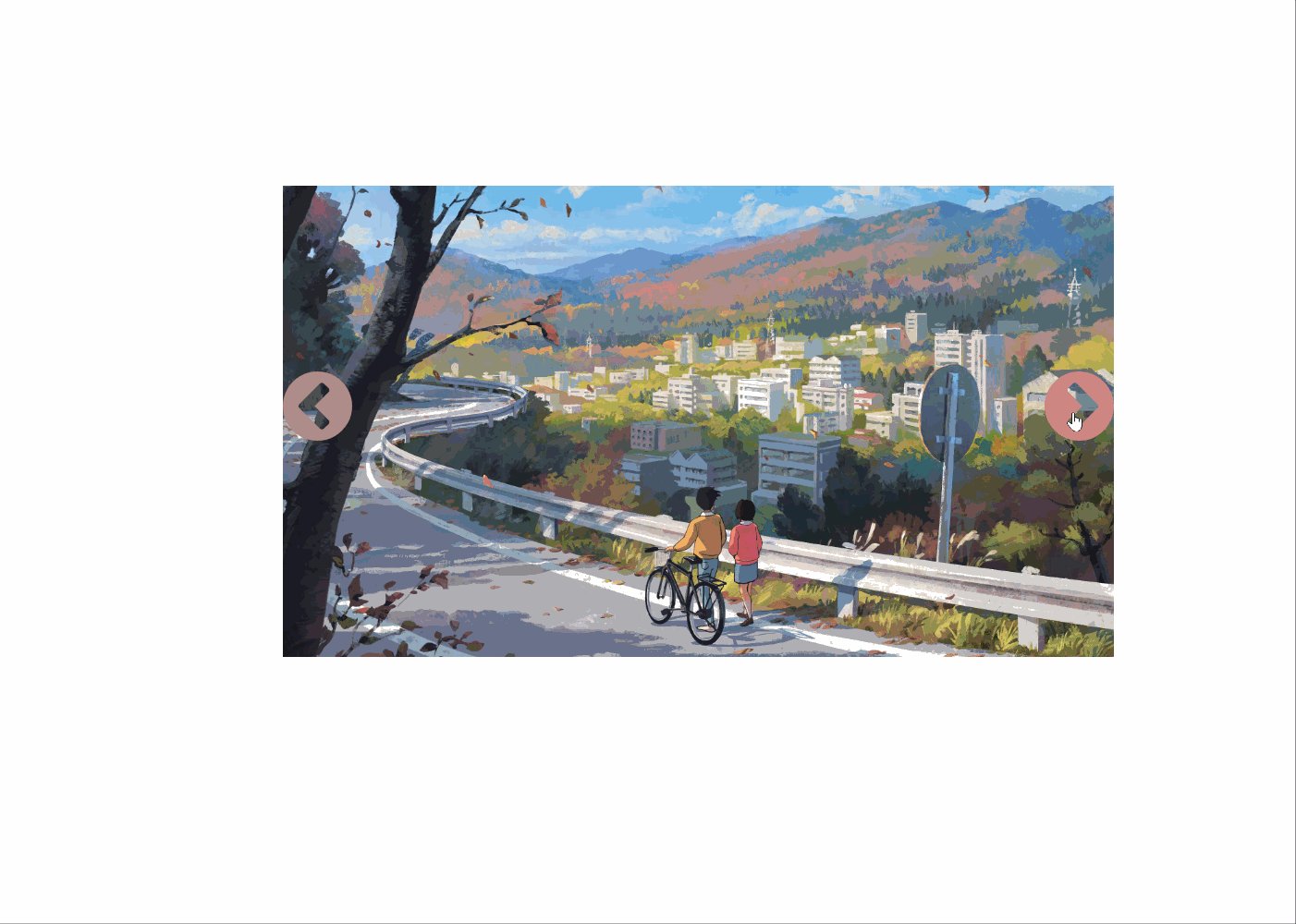
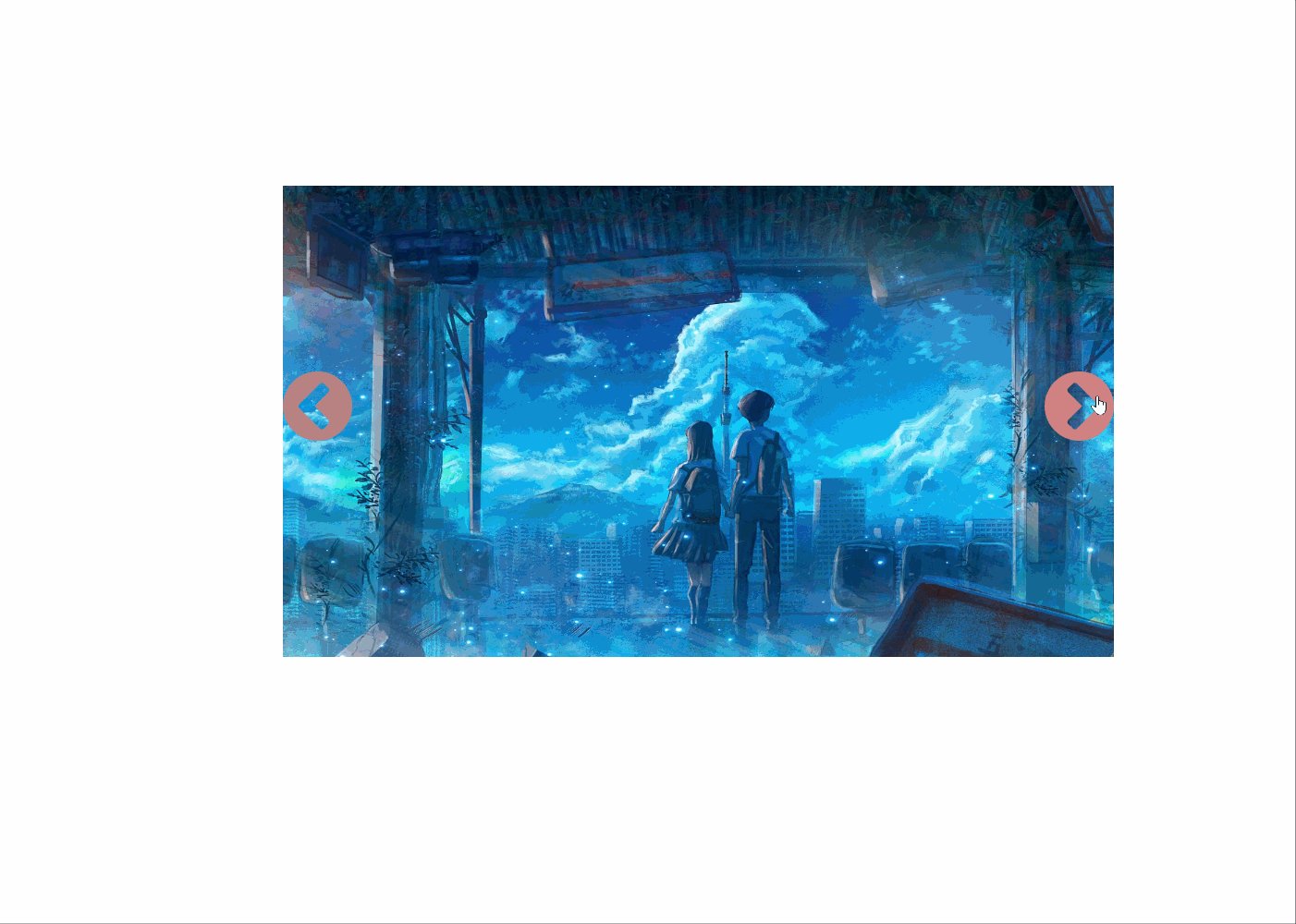
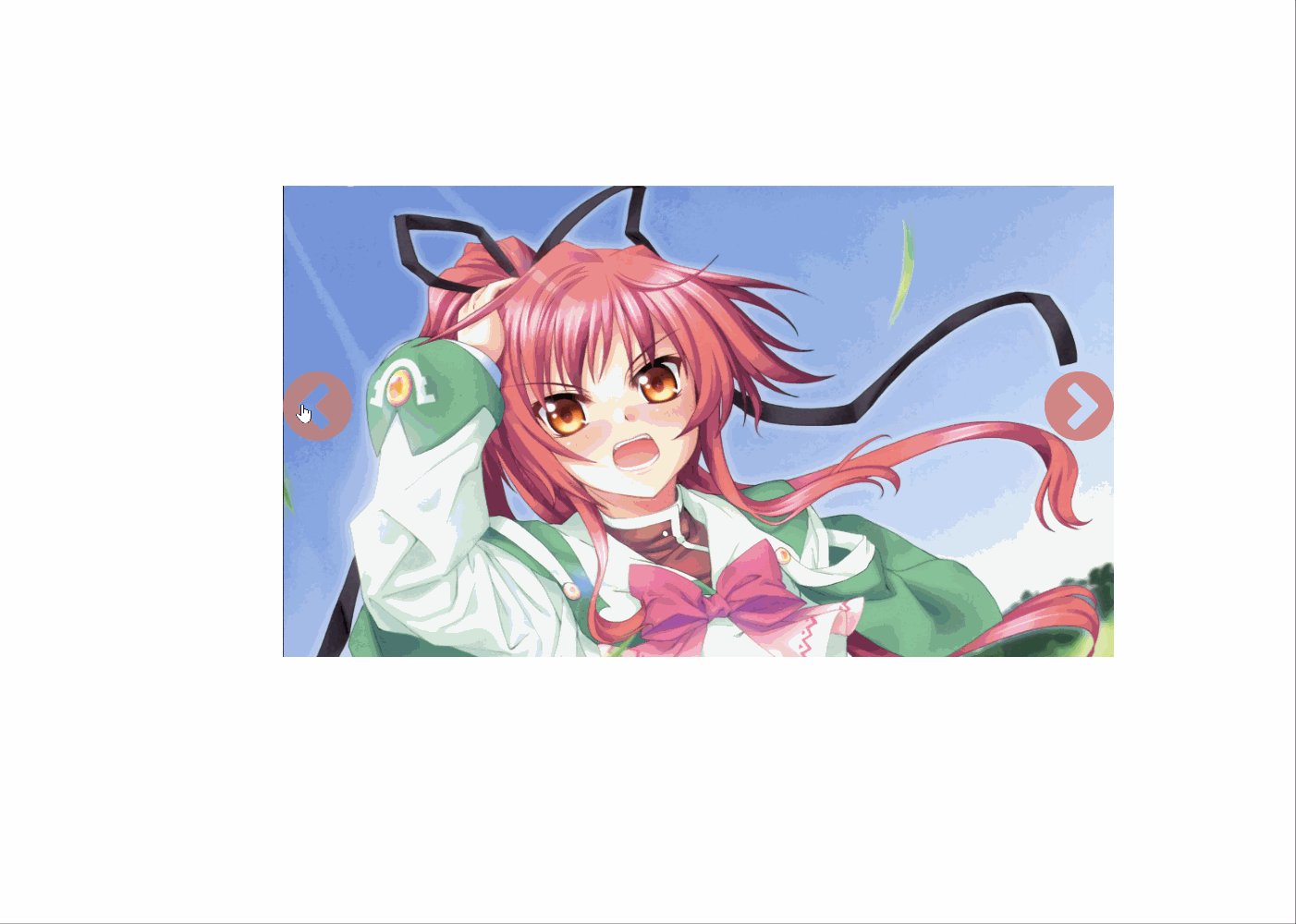
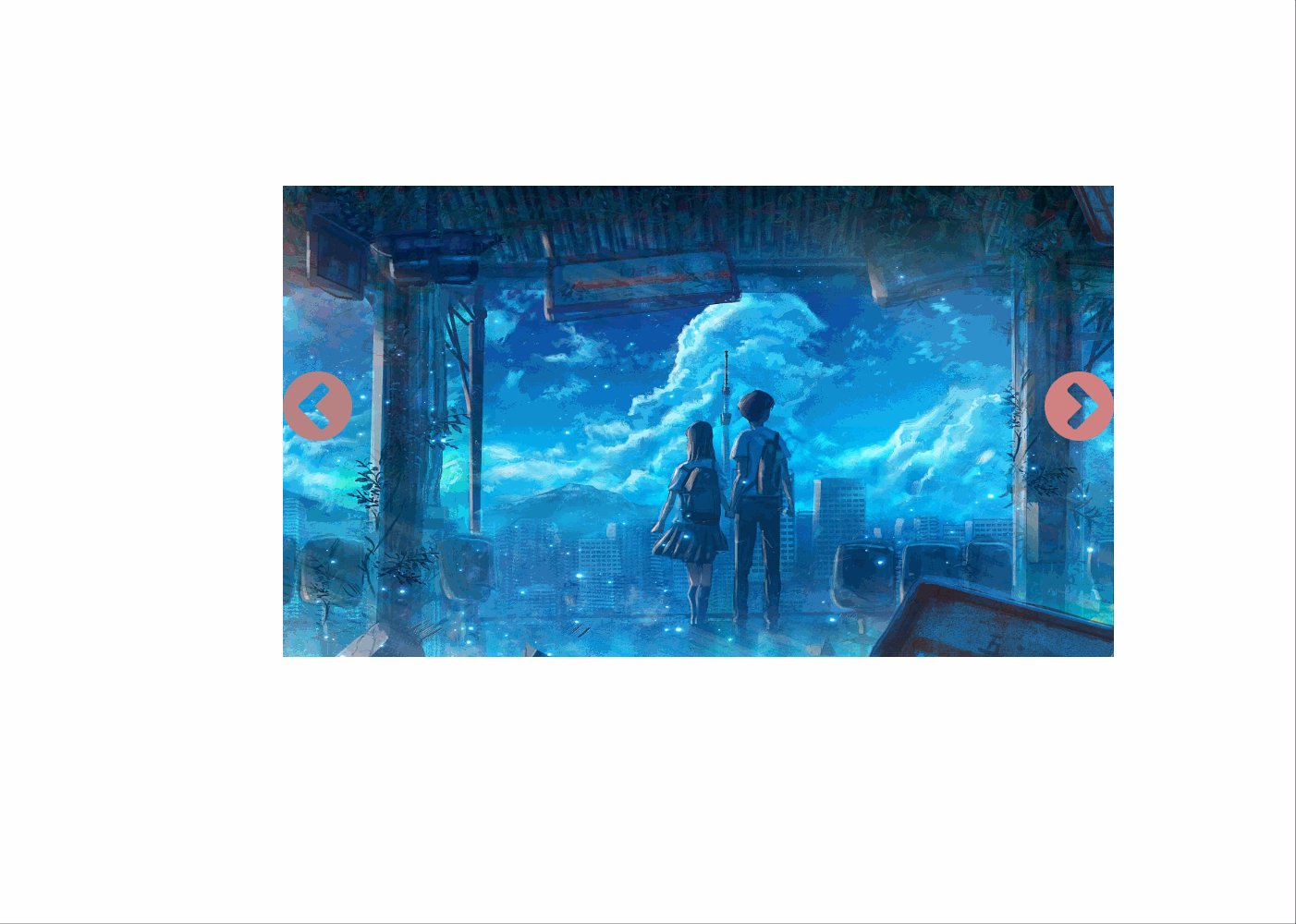
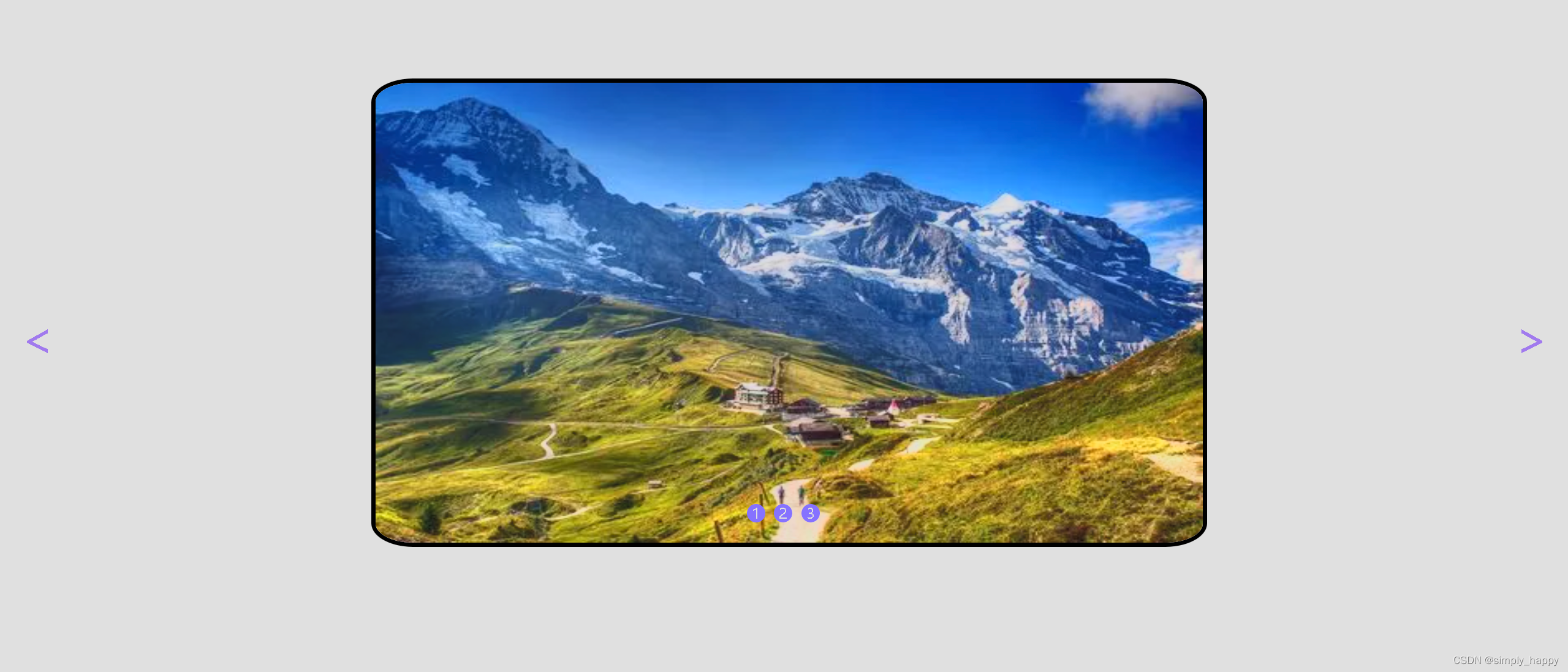
一、效果展示

二、实现思路(了解轮播图的基本组成)
- 图片或内容区:这是轮播图的核心部分,用于展示图片、视频、文字或其他媒体内容。
- 指示器:通常是一系列的小圆点或数字,表示当前显示的是第几张内容,并允许用户点击直接跳转到指定内容。
- 控制按钮:左右箭头按钮或其他形式的控件,允许用户通过点击来切换显示的内容。
- 自动播放功能:许多轮播图都具备自动播放功能,即按照一定的时间间隔自动切换到下一张内容。
三、实现步骤
根据实现思路我们应该能理解实现基本原理及大概步骤:
1、第一步,按照思路,我们先实现图片内容区,使用动态面板实现(动态面板添加状态,每个状态为轮播的图片):

2、第二步,添加底部新闻标题,考虑到图片切换时需与标题对应,所以标题我们使用中继器完成;

3、第三步,左下角添加指示器,我们用圆点制作,并添加选项组,设置每个圆点的选中时的交互样式;

4、第四步,在左右两侧增加控制按钮,这里为了交互好看,当鼠标移入按钮时呈现不同的效果,我们可以使用动态面板设置两种状态,未选中和选中状态设置不同的效果。

5、第五步,所有元件都添加好之后,我们设置交互事件:
给图片区域动态面板设置交互事件:

给左右侧控制按钮设置交互事件:


好了,其实通过上面的方式实现发现是不是很简单,欢迎评论点赞。
原型下载地:https://download.csdn.net/download/u010709330/89567542