核心代码:
#top-card .top image{
width: 60rpx;
height: 60rpx;
border-radius: 30rpx;
}
关键知识点:宽高相同,圆角值为宽高值的一半。
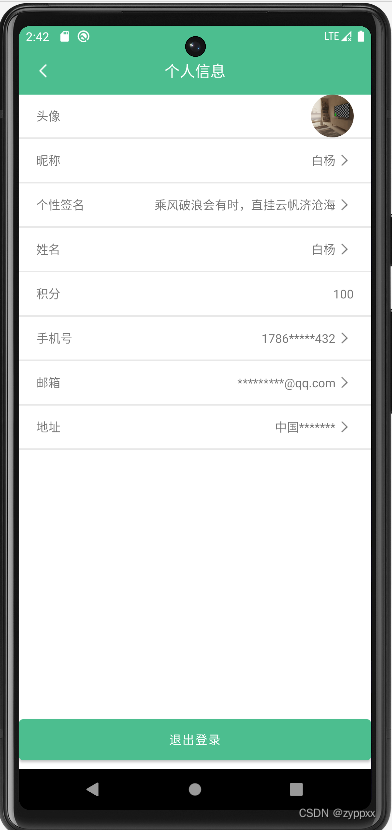
修改之前的效果:

修改之后的效果:

完整代码:
<script setup>
import {
onMounted,
ref
} from 'vue';
const src = "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg"
const data = ref([])
onMounted(() => {
uni.request({
method: "GET",
url: 'http://192.168.234.138:8889/zdppy_amfile',
dataType: "json",
success: (res) => {
console.log(res.data);
data.value = res.data.data.results
}
})
})
</script>
<template>
<view class="content">
<view id="top-card">
<view class="top">
<image src="../../static/boy1.png"></image>
<view>测试名字</view>
</view>
<view class="bottom">
<button>查找照片</button>
<button>亲友团</button>
</view>
</view>
<view class="img-list">
<image v-for="(v,k) in data" :key="k" :src="`http://192.168.234.138:8889/download/${v.path}`"
mode="aspectFill" />
</view>
</view>
</template>
<style scoped>
.content {
margin: auto;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 顶部卡片开始 */
#top-card {
margin-bottom: 10rpx;
background-color: aliceblue;
}
#top-card .top {
display: flex;
}
#top-card .top image{
width: 60rpx;
height: 60rpx;
border-radius: 30rpx;
}
#top-card .bottom {
display: flex;
}
/* 顶部卡片结束 */
.img-list {
padding: 10rpx;
column-count: 2;
column-gap: 10rpx;
}
</style>