场景:动态改变一个模块的高度
一、常用解决方法:行内样式绑值,或者动态class来传递
<view
class="box"
:style="`height: ${boxHeight}px`">
我是一个动态高度的box,我的高度是{{boxHeight}}px
</view>

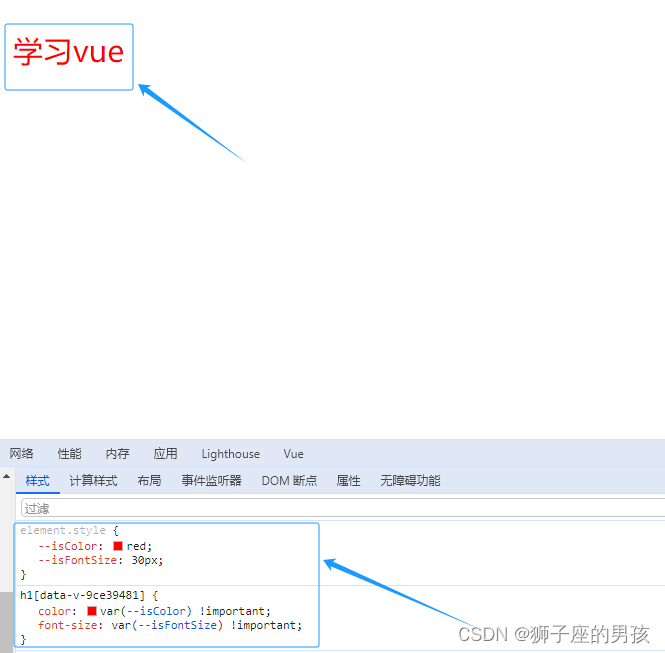
二、高度传到css文件中
<view
class="box"
:style="{'--boxHeight': `${boxHeight}px`}">
我是一个动态高度的box
</view>
// .css文件
.box {
height: var(--boxHeight); // 这里必须与行内的key对应,var不可少
border: 1px solid red;
}