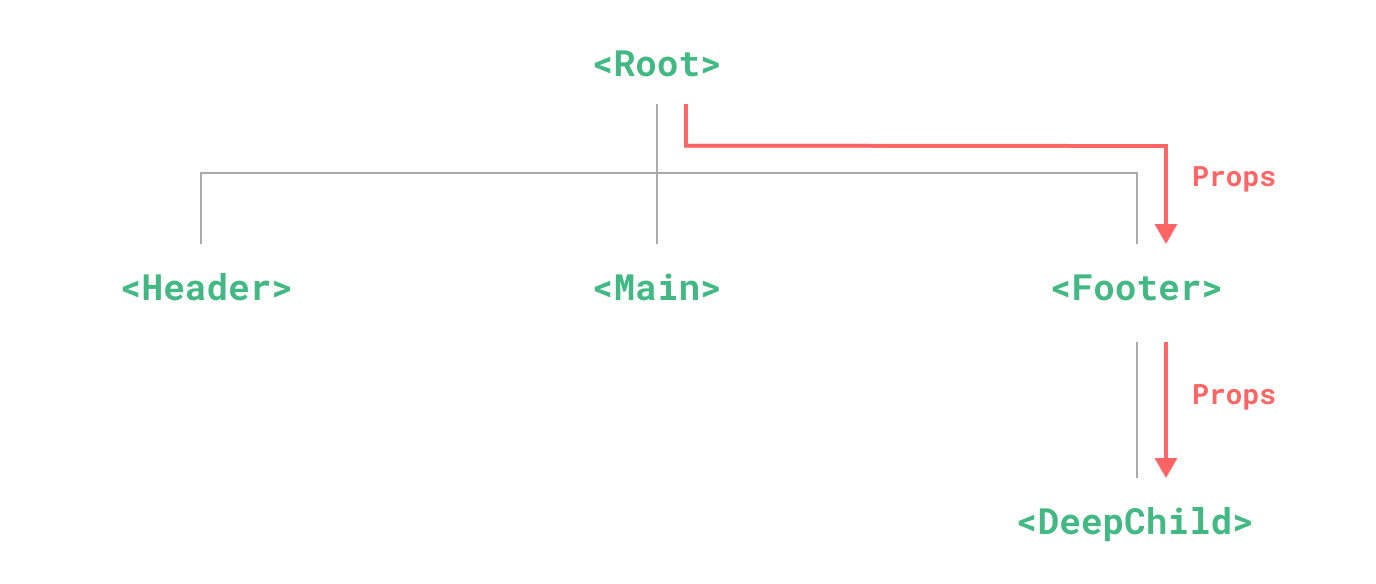
作用
provide和inject用于实现祖孙间的数据通信
用法
导入:
import {provide,inject} from 'vue'使用:
- provide:祖组件使用该方法提供数据(可以给任意后代组件,但一般用于孙组件及其后代组件,因为父子间的数据传递用props)
setup(){ let car = reactive({ name:'Benz', price:'40W' }) //给自己的后代组件提供数据 provide('car',car) return { car } }- inject:后代组件通过该方法使用祖组件提供的数据
setup(){ //接收祖组件传递过来的数据 let myCar = inject('car') return{ myCar } }