1. Vite 简介
Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+ Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。
vite 是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:
一个开发服务器:它基于原生的es模块,提供了丰富的内建功能,如速度快到惊人的模块热更新HMR.
一套构建指令:使用Rollup打包代码,并且它是预构建的,可输出用于生产环境的高度优化过的静态资源。
1.1 VS Webpack
Webpack是近年来使用量最大,同时社区最完善的前端打包构建工具,新出的5.x版本对构建细节进行了优化,在部分场景下打包速度提升明显。Webpack在启动时,会先构建项目模块的依赖图,如果在项目中的某个地方改动了代码,Webpack则会对相关的依赖重新打包,随着项目的增大,其打包速度也会下降。
Vite相比于Webpack而言,没有打包的过程,而是直接启动了一个开发服务器devServer。Vite劫持浏览器的HTTP请求,在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再返回给浏览器(整个过程没有对文件进行打包编译)。所以编译速度很快。
2. TS简介
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
TypeScript 是一种由微软开发的自由和开源的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript 的语法。
3. Vue3+Vite+TS 项目创建
说明: 当前使用TS,表明之前项目中使用到的js文件,需要修改为ts文件,例如:router中的index.js 需要改为 index.ts 文件,之前的main.js 文件,现在已变为 main.ts 文件。
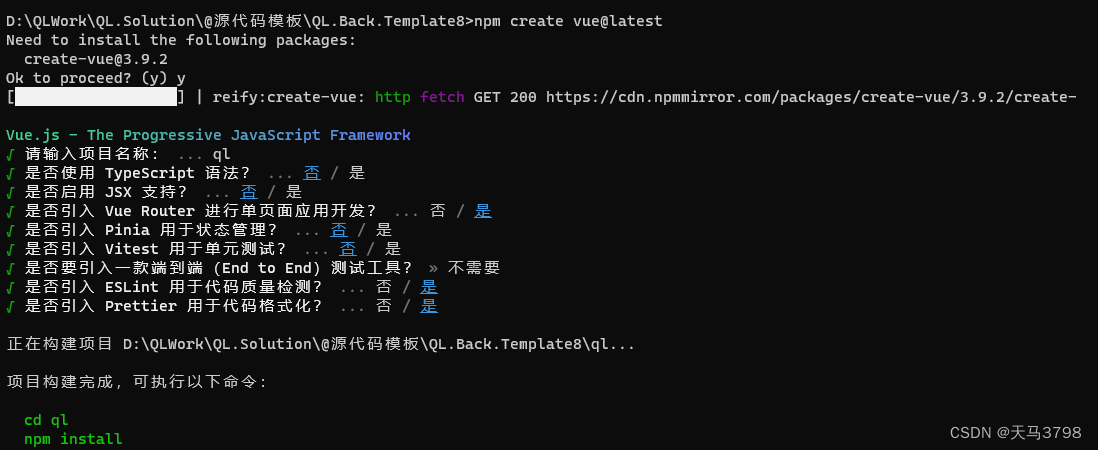
3.1 项目创建指令
npm create vue@latest
例如:创建vueproject项目,执行如下:

3.2 启动项目

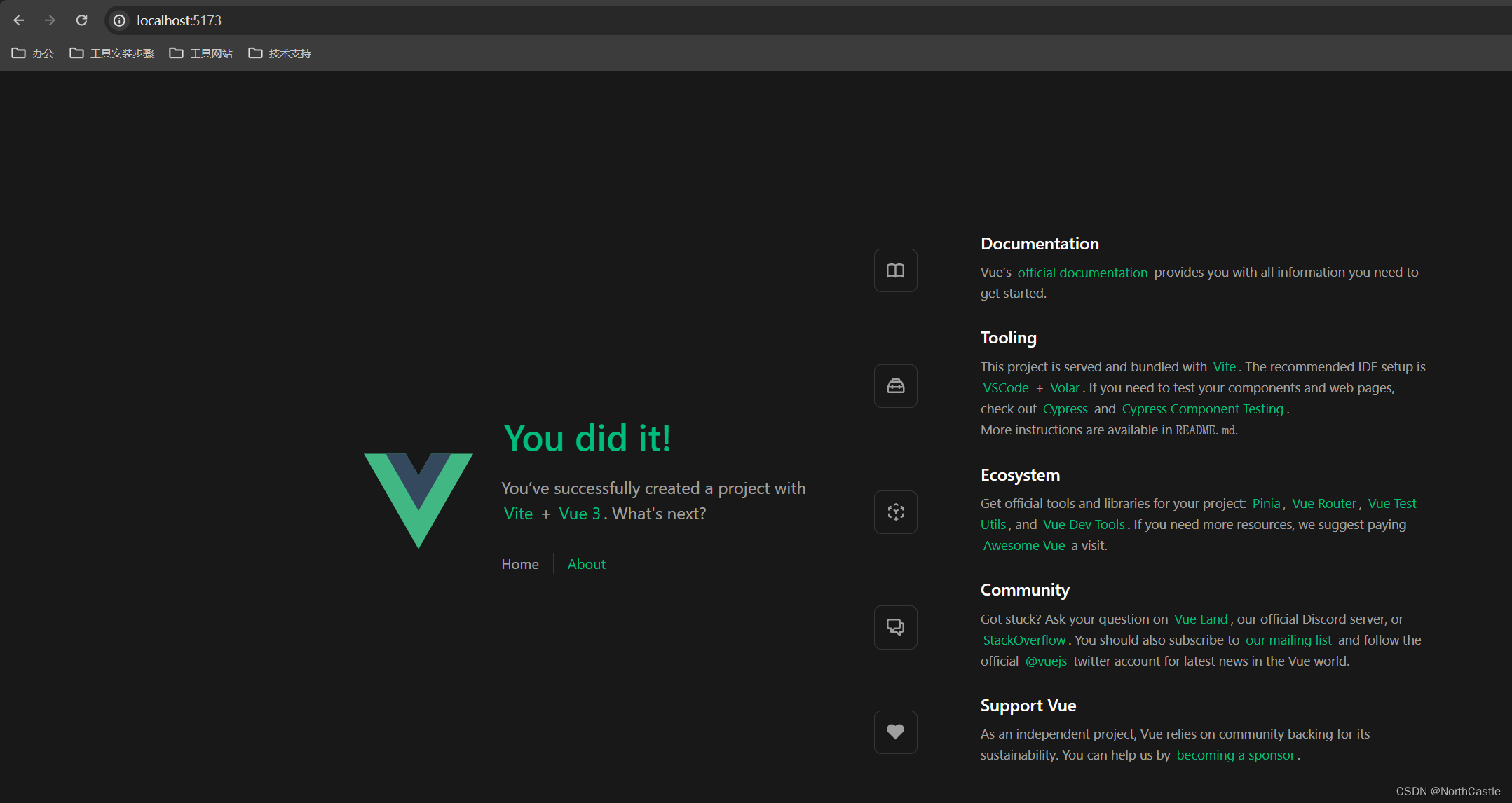
3.3 默认创建项目的访问页面

4. 项目初始化
4.1 相关插件安装
# 字体图标库
npm install font-awesome
#qs是用于解析和格式化URL查询字符串的外置模块库
npm install qs
4.2 main.ts 中引入 font-awesome

4.3 TS 是不能解析 后缀vue文件的,因此,使用vue文件,必须在env.d.ts 中添加,如下命令
declare module '*.vue' {
import type {DefineComponent} from 'vue';
const component:DefineComponent<{},{},any>
export default component;
}效果如下:

4.4 清除src/components 目录下默认的文件
4.5 清除src/App.vue中的内容,添加 router-view 组件,修改之后如下:

4.6 App.vue 的 <style> 样式中可以存放,所有页面公共的样式,如下:
<style>
*{
margin: 0;
padding: 0;
}
html,body,#app{
width: 100%;
height: 100%;
font-family: "微软雅黑";
}
a{
text-decoration: none;
}
ul,ol{
list-style: none;
}
</style>5. Vue3项目整合路由
5.1 安装路由插件
npm install vue-router
5.2 项目src目录下创建router目录,并在router目录下常见index.ts 文件

5.3 index.ts 内具体内容,如下:

5.4 main.ts 中配置 router

6. Vue3项目整合Axios
6.1 安装axios 插件
npm install axios
6.2 在main.ts中进行axios 基础路径的配置

7. 页面相关内容
说明:模拟功能:首页面中显示商品的类型,点击某个商品类型显示对应的商家列表,点击商品类型之后连接后台服务获取类型对应的商家列表,并将商家列表显示到页面上
7.1 在src根目录下创建views目录
7.2 在views目录下创建 Index.vue \ BusinessList.vue
7.3 创建两个页面对应的路由地址

7.4 Index.vue (核心代码:主要看vue语法糖的代码)
<template>
<div class="wrapper">
<!--点餐分类-->
<ul class="foodtype">
<li @click="toBusinessList(1)">
<img src="../assets/dcfl01.png"/>
<p>美食</p>
</li>
<li @click="toBusinessList(2)">
<img src="../assets/dcfl02.png"/>
<p>早餐</p>
</li>
<li @click="toBusinessList(3)">
<img src="../assets/dcfl03.png"/>
<p>跑腿代购</p>
</li>
</ul>
<!--部分功能代码省略-->
</div>
</template>
<script setup>
import Footer from '@/components/Footer.vue'
import { useRouter } from 'vue-router';
let router = useRouter()
function toBusinessList(orderTypeId){
router.push({path: '/businessList',query:{orderTypeId:orderTypeId}})
}
</script>
<style scoped>
/**样式 具体代码 省略 */
</style>7.5 BusinessList.vue(核心代码:主要看vue语法糖的代码)
<template>
<div class="wrapper">
<!--header部分-->
<header>
<p>商家列表</p>
</header>
<!--商家列表部分-->
<ul class="business">
<li v-for="item in businessArr" @click="toBusinessInfo(item.businessId)">
<div class="business-img">
<img :src="item.businessImg"/>
</div>
<div class="business-info">
<h3>{{item.businessName}}</h3>
<p>¥{{item.starPrice}} 起送 | ¥{{item.deliveryPrice}} 配送</p>
<p>{{item.businessExplain}}</p>
</div>
</li>
</ul>
<!--底部菜单功能-->
<Footer></Footer>
</div>
</template>
<script setup>
import Footer from '@/components/Footer.vue'
import { onMounted,reactive, ref, toRefs } from 'vue';
import { useRoute } from 'vue-router';
import axios from 'axios';
let route = useRoute()
let businessArr = ref([])
let orderTypeId = ref('')
//-:获取router中query传递过来的内容
orderTypeId.value = route.query.orderTypeId
//-:页面先加载onMounted()方法,此方法类似于 created()方法,优先于页面渲染而执行的代码
onMounted(()=>{
let url = "/BusinessController/listBusinessByOrderTypeld?orderTypeId="+orderTypeId.value;
//-:请求后端服务
axios.get(url)
.then(function(response){
if(response.data.code==200){
businessArr.value = response.data.data
}else{
response.data.message;
}
})
.catch(function(error){
console.log(error)
})
})
</script>
<style scoped>
/** 具体 样式 省略*/
</style>启动项目,进行测试,即可。
8. 补充 qs 的使用案例
axios.post('/OrdersController/listOrdersByUserId',qs.stringify({
userId:this.user.userId
})).then(response=>{
let result = response.data.data;
console.log(result)
for(let orders of result){
orders.isShowDetailet = false;
}
this.orderArr = result;
}).catch(error=>{
console.error(error);
}); //注册请求
axios.post('/UserController/saveUser', qs.stringify(
this.user
)).then(response => {
if(response.data>0){
alert('注册成功!');
this.$router.go(-1);
}else{
alert('注册失败!');
}
}).catch(error => {
console.error(error);
});至此整理完毕。



































![[pytorch]常用函数(自用)](https://img-blog.csdnimg.cn/7639b662e6014186a08a3cb1cbe66044.png)