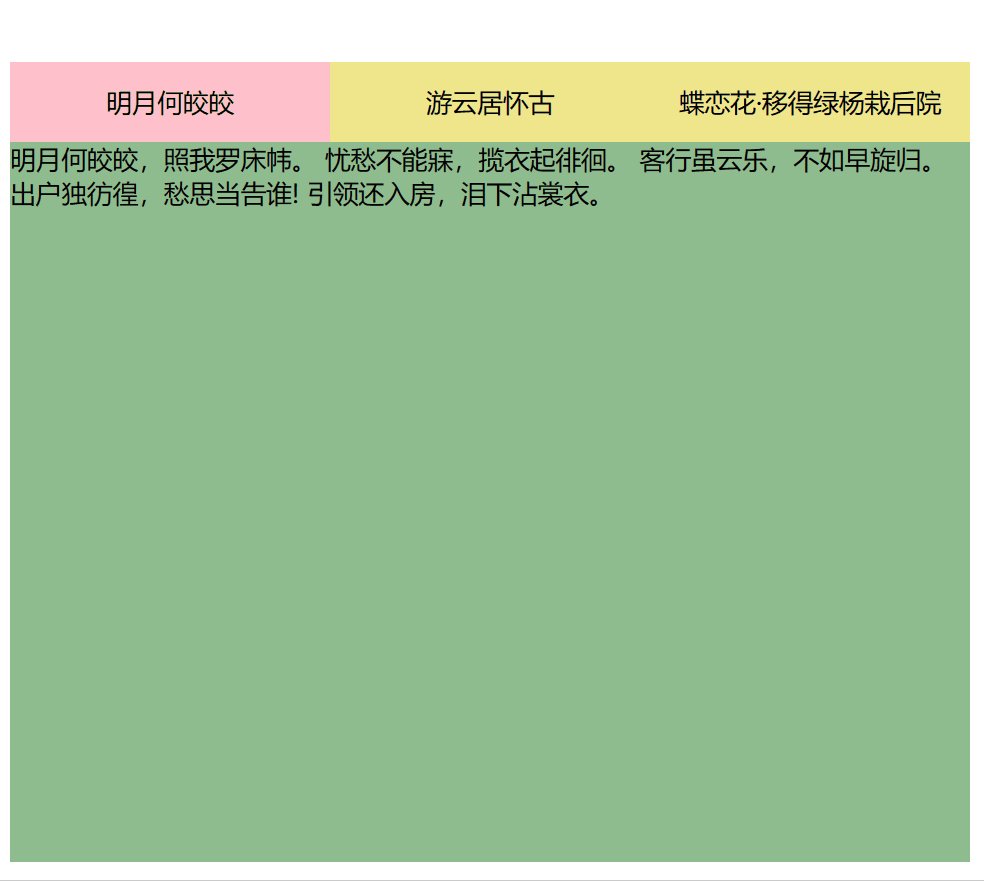
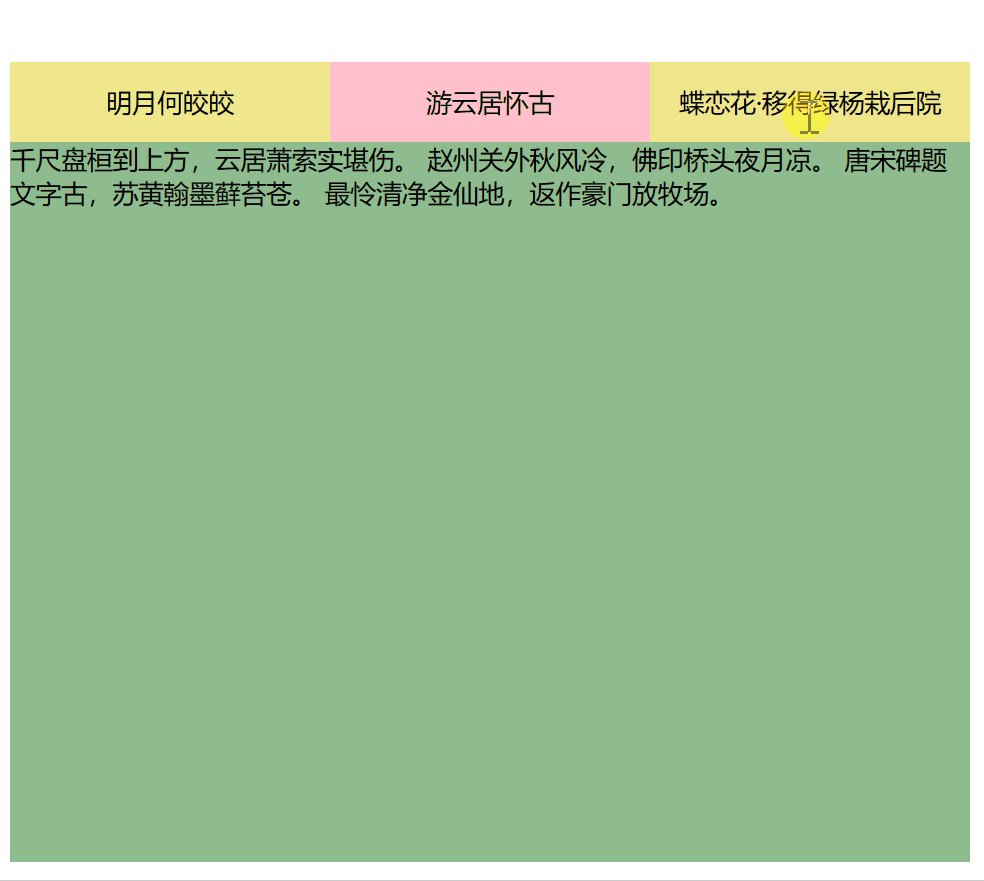
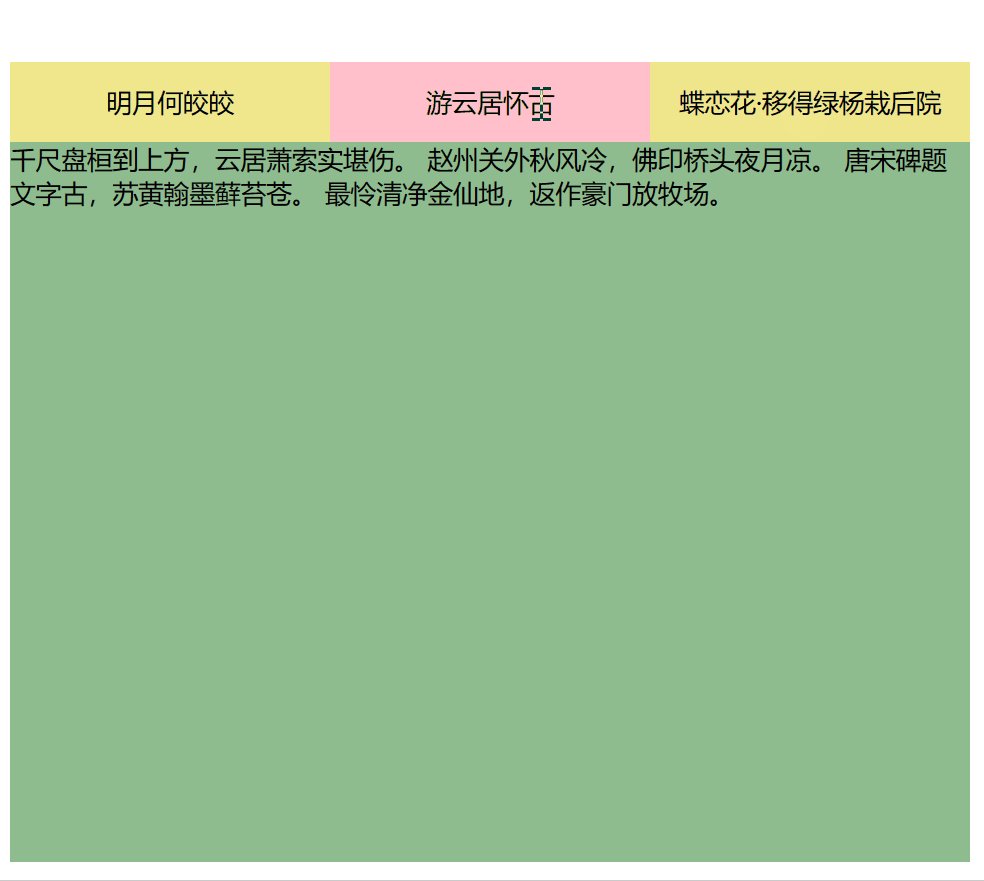
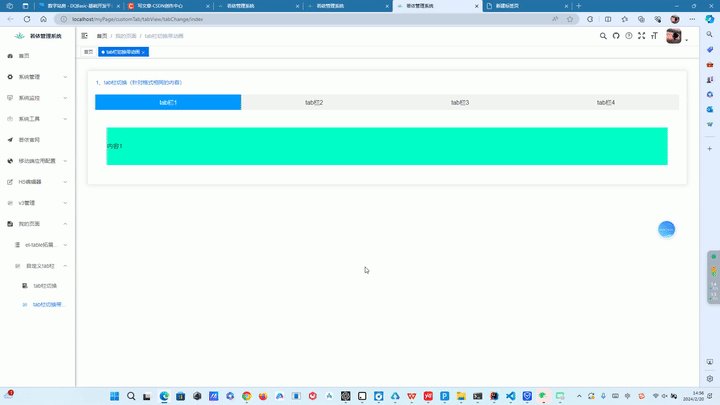
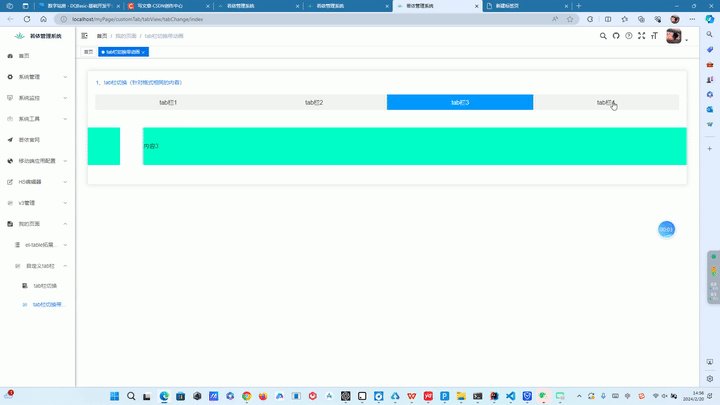
思路:
- 基于数据的动态渲染tab --v-for
- 准备下标记录哪个是高亮tab--activeIndex
- 基于下标,动态控制class的类名--v-bind:class OR :class
高亮其实就是更改下标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
width: 100%;
height: 55px;
border-bottom: 1px solid red;
}
li{
list-style: none;
line-height: 55px;
text-align: center;
width: 120px;
height: 55px;
float: left;
font-size: 25px;
margin-right: 10px;
}
a {
text-decoration: none;
color: black;
}
.active {
display: inline-block;
width: 120px;
height: 55px;
background-color: orangered;
color: #fff;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" @click="activeIndex = index">
<a :class="{active: index === activeIndex}" href="#">{{item.name}}</a>
</li>
</ul>
</div>
<!-- 引入是开发版本的包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
activeIndex: 0,//高亮显示
list: [{ id: 1, name: '淘宝特卖' },
{ id: 2, name: '京东特卖' },
{ id: 3, name: '百度特卖' },
{ id: 4, name: '平刀特卖' },
]
},
methods: {
},
})
</script>
</body>
</html>
























![[pytorch]常用函数(自用)](https://img-blog.csdnimg.cn/7639b662e6014186a08a3cb1cbe66044.png)