以内部样式表编写CSS选择器,其主要编写在<head></head>元素里,通过<style></style>标签来定义内部样式表。
基本语法为:
选择器{
声明块
}
声明块:是由一对大括号括起来,声明块中是一个一个的声明。是一对名值对结构,一个样式名对应一个或多个样式值,之间用;隔开。
选择器:
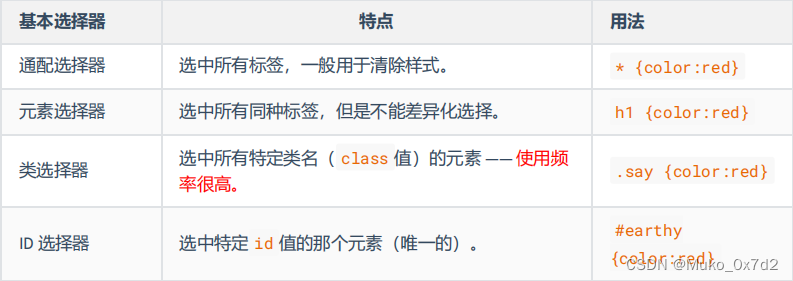
常见的选择器主要由以下几种:
1.元素选择器
基本语法:标签名{}
p{
color:rgb(0,255,0);
font-size: 20px;
}2.id选择器
根据元素的id属性选中唯一的一个元素。一般一个元素都由一个唯一的id值。
基本语法:#id值{}
#p1{
color: rgb(255,0,255);
font-size: 30px;
}3.类选择器:
根据元素的class属性选中元素, class属性是可以重复的,拥有同一个class的元素可以说他们是同一类元素。
基本语法:.class值{}
.p2{
color: rgb(0,0,255);
}
.p3{
font-size: 40px;
}4.通配选择器:
选择页面中的所有元素。
基本语法:*{}
5.属性选择器:
根据元素的属性来选择元素。
基本语法:
- [属性名]{} 选中含有该属性的所有元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有含有title属性的元素 */
[title]{
color: rgb(255,0,0);
}
</style>
</head>
<body>
<p>随便写写吧</p>
<p title="滕王阁序">落霞与孤鹜齐飞,秋水共长天一色。</p>
<div title="醉翁亭记"> 醉翁之意不在酒,在乎山水之间也。</div>
<section title="登高">无边落木萧萧下,不尽长江滚滚来。</section>
<article title="岳阳楼记">先天下之忧而忧,后天下之乐而乐。</article>
<p title="岳阳楼记">不以物喜,不以己悲。</p>
<div title="登高">万里悲秋常作客,百年多病独登台。</div>
</body>
</html> 
- [属性名=属性值]{} 选中含有该属性为指定属性值的所有元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有含有title属性值为醉翁亭记元素 */
[title=醉翁亭记]{
color: rgb(255,0,0);
}
</style>
</head>
- [属性名^=属性值] 选中以属性以指定属性值开头的所有元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有含有title属性值为岳开头的元素 */
[title^=岳]{
color: rgb(255,0,0);
}
</style>
</head>
- [属性名$=属性值] 选中以属性以指定属性值结束的所有元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有含有title属性值为醉翁亭记元素 */
[title$=记]{
color: rgb(255,0,0);
}
</style>
</head> 
- [属性名*=属性值] 选中此属性的属性值中含有指定属性值的所有元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有含有title属性值中含有楼的元素 */
[title*=楼]{
color: rgb(255,0,0);
}
</style>
</head>
6.交集选择器 :
可以将多种选择器一起写,表示这些元素必须同时满足所写的多个选择器。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有含有title属性值中含有楼的p元素 */
p[title*=楼]{
color: rgb(255,0,0);
}
</style>
</head>
7.分组选择器(并集选择器):
同时选中多个选择器对应的元素。
基本语法:选择器1,选择器2,选择器3,……选择器n{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分组选择器</title>
<style>
/*
分组选择器:同时选中多个选择器对应的元素。
语法:选择器1,选择器2,选择器3,……选择器n{}
*/
/* 选中id为滕王阁序,类名为醉翁亭记和所有的div元素 */
#滕王阁序,.醉翁亭记, div{
color: blue;
font-size: 40px;
}
</style>
</head>
<body>
<p>随便写写吧</p>
<p id="滕王阁序">落霞与孤鹜齐飞,秋水共长天一色。</p>
<div class="醉翁亭记"> 醉翁之意不在酒,在乎山水之间也。</div>
<section title="登高">无边落木萧萧下,不尽长江滚滚来。</section>
<article class="岳阳楼记">先天下之忧而忧,后天下之乐而乐。</article>
<p class="岳阳楼记">不以物喜,不以己悲。</p>
<div title="登高">万里悲秋常作客,百年多病独登台。</div>
<div>我是一个没有类名和id值的div元素</div>
</body>
</html>