常用快捷键
ctrl + ~ |
显示隐藏终端面板 |
Ctrl+\ |
快速拆分文件编辑 |
Alt+ ↑↓ |
移动当前代码行的位置 |
Ctrl+D |
选中当前匹配项 |
Ctrl+B |
切换侧边栏 |
alt+ 单机左键 或 长按鼠标滚轮+鼠标左键下拉 |
添加多处光标 |
Ctrl+p |
快捷键设置 |
vscode调试
2022年了,该学会用VSCode debug了 - 掘金 (juejin.cn)
之前在html文件里写了点东西,想调试下,启动调试后发现调试的不是我当前打开页面的这个html文件(我想调试index2.html但是一点启动调试总是调试的index.html),然后搜了下资料原来是需要配置的(默认调试工作目录下的index.html),所以记录下问题

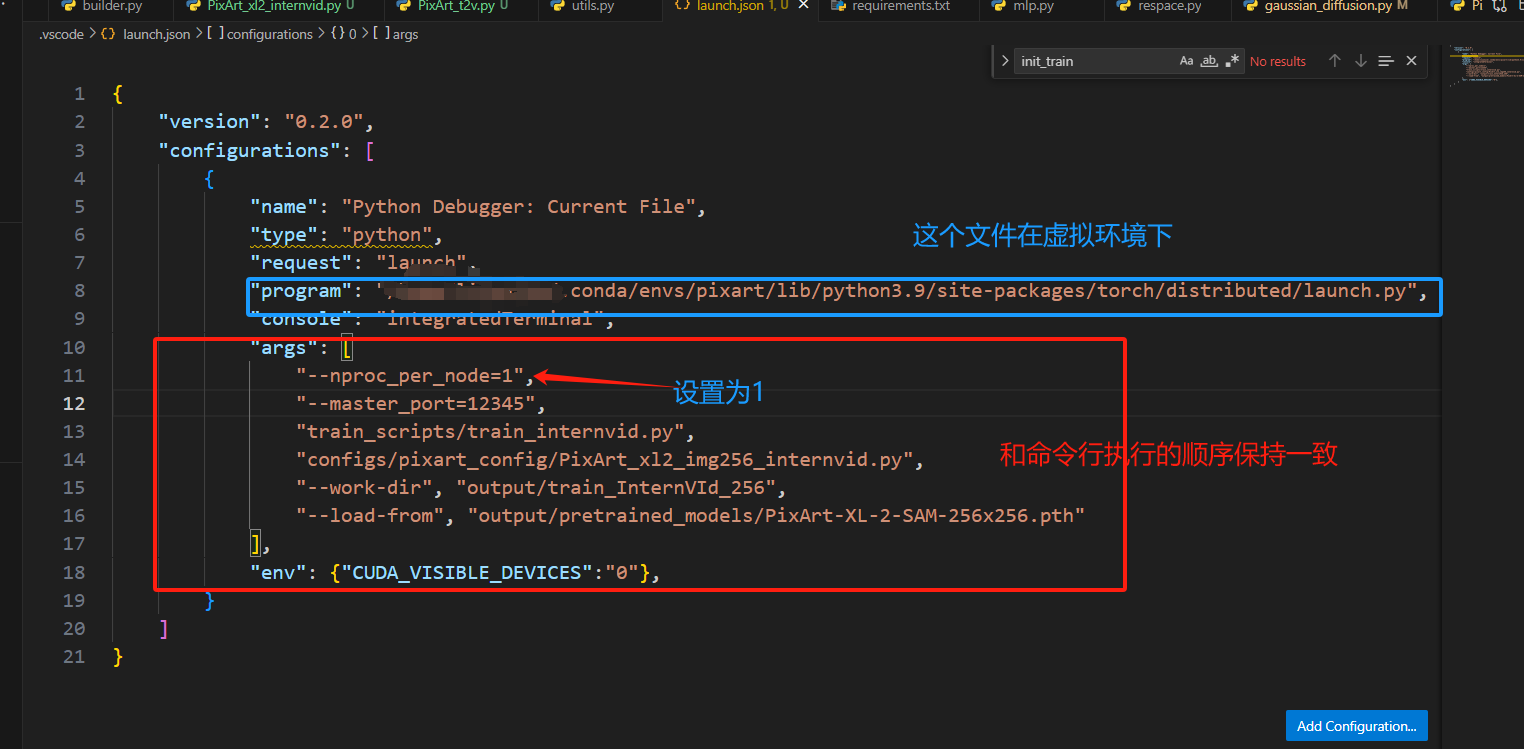
可以自己选择配置

下面是我的简单配置(当然还有很多用法我没去配置,别问为啥问就是一般条件下用不着,vscode支持配置task.json配置和launch.json配置进行调试html文件,我只用了配置launch.json)
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "chrome debugger1",
"type": "chrome",
"request": "launch",
// 默认打开的文件--${workspaceRoot}当前打开文件夹的根目录
"file": "${workspaceRoot}/index.html",
// ${workspaceFolder}表示当前工作区的根文件夹及其所有子文件夹
"webRoot": "${workspaceFolder}"
// 运行的本地chrome浏览器exe的路径
// "runtimeExecutable": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe",
// 调试时运行的url
// "url": "http://localhost:5500",
// 调试时运行的端口
// "port": 5433
},
{
"name": "Chrome debugger2",
"request": "launch",
"type": "chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
// 默认打开的文件--${workspaceRoot}当前打开文件夹的根目录
"file": "${workspaceRoot}/index2.html"
}
]
}可使用调试快捷键或者点右上角小图标
| 行动 | 解释 |
|---|---|
| 继续/暂停 F5 |
继续:恢复正常的程序/脚本执行(直到下一个断点)。 暂停:检查在当前行执行的代码并逐行调试。 |
| 跨步 F10 |
将下一个方法作为单个命令执行,而无需检查或遵循其组件步骤。 |
| 步入 F11 |
输入下一个方法以逐行执行其执行。 |
| 退出 Shift+F11 |
在方法或子例程中时,通过完成当前方法的剩余行(就像它是单个命令一样)返回到先前的执行上下文。 |
| 重新启动 Ctrl+Shift+F5 |
终止当前程序执行,然后使用当前运行配置重新开始调试。 |
| 停止 Shift+F5 |
日志断点调试
日志断点是普通断点一种变体, 区别:不会中断调试 ,可把信息记录到控制台
使用条件:对于无法暂停或停止服务是有用。

可使用${}打印变量 比如在此处添加日志断点,b的值为${b}

F5运行查看调试结果, 使用 ctrl+ ~ 可唤出终端
条件断点调试
表达式结果为true时才会进行断点
右键添加条件调试断点:

按F5进行调试,终端调试控制台查看

dev tools调试
一般情况下,我是使用面板调试的,记录下各种调试技巧网页
15个你不得不知道的Chorme dev tools的小技巧 - 前端开发者学堂 (fedev.cn) - 前端开发社区