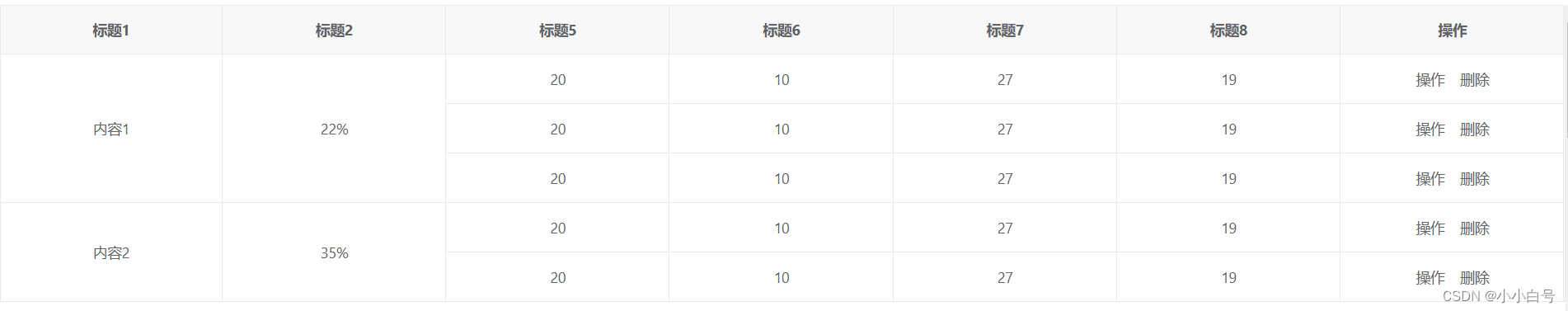
一、实现效果:

🥰 表头合并行、合并列 🥰
🥰 表格内容行、合并列 🥰
thead和tbody分别有单独的合并方法
二、关键代码:
<el-table size="mini" class="table-th-F4F6FB" align="center" ref="myTable2"
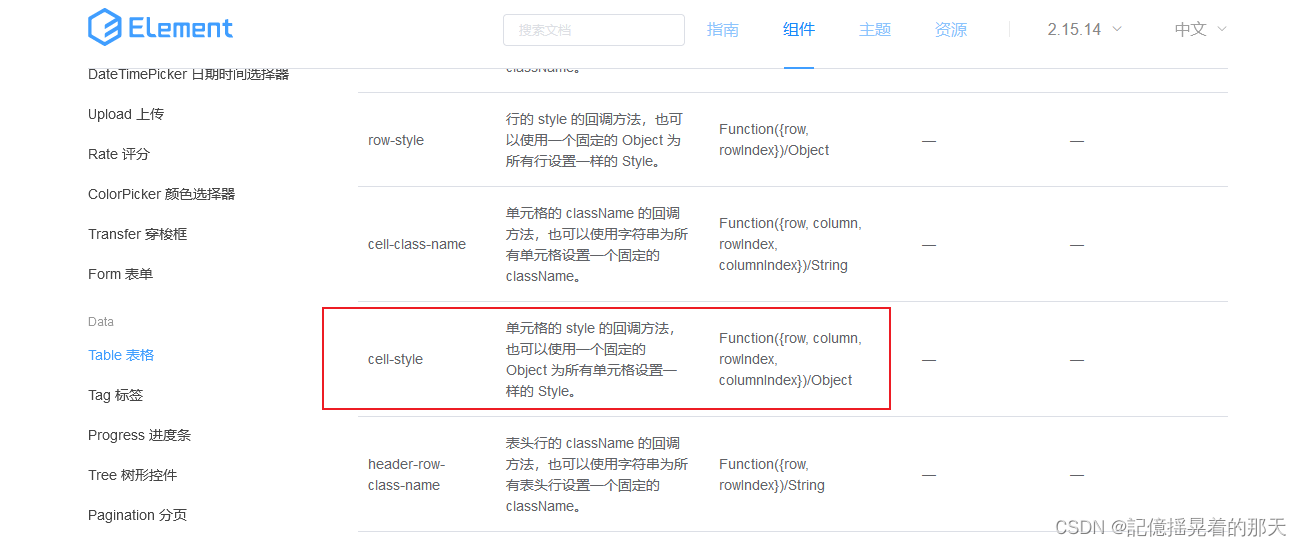
v-loading="tableInfo2.loading" :header-cell-style="headerStyle2" :span-method="objectSpanMethod2"
highlight-current-row element-loading-text="加载中..." element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)" :data="tableInfo2.tableData" border style="width: 100%">
<el-table-column show-overflow-tooltip prop="name" align="center" label="班级" />
<el-table-column show-overflow-tooltip prop="subName" align="center" label="班级" />
<el-table-column align="center" label="性别">
<el-table-column align="center" label="boy" prop="boy"></el-table-column>
<el-table-column align="center" label="girl" prop="girl"></el-table-column>
</el-table-column>
</el-table>
headerStyle2({
row,
column,
rowIndex,
columnIndex
}) {
const comStyle = {
backgroundColor: "#F4F6FB",
color: "#909399",
fontSize: "500",
};
if (rowIndex === 0) {
row[0].colSpan = 0; // 将表头第一列和第二列合并,内容展示为第二列的内容
row[1].colSpan = 2;
if (columnIndex === 0) { // 将表头第一列隐藏
return {
display:"none",
...comStyle,
};
}
}
return comStyle;
},
objectSpanMethod2({
row,
column,
rowIndex,
columnIndex
}) {
// 合并单元格
if (columnIndex === 0 && (rowIndex == 0 || rowIndex == 1 || rowIndex == 2)) {
return {
rowspan: 1,
colspan: 2
};
}
// 隐藏多余的单元格
if (columnIndex === 1 && (rowIndex == 0 || rowIndex == 1 || rowIndex == 2)) {
return {
rowspan: 0,
colspan: 0
};
}
// 合并单元格
if (columnIndex === 0 && rowIndex == 3) {
return {
rowspan: 2,
colspan: 1
};
}
// 隐藏多余的单元格
if (columnIndex === 0 && (rowIndex == 4 )) {
return {
rowspan: 0,
colspan: 0
};
}
},
三、寄语
懒惰是很奇怪的东西
它使你以为那是安逸,是休息,是福气
但实际上它所给你的是无聊,是倦怠,是消沉
它剥夺你对前途的希望,割断你和别人之间的友情,使你心胸日渐狭窄,对人生也越来越怀疑 ——罗兰《忙碌与进取》

































![【YOLOv10改进[注意力]】使用iRMB倒置残差块注意力(2023.8)改进C2f+ 含全部代码和详细修改方式 + 手撕结构图](https://i-blog.csdnimg.cn/direct/d913ab0e9c364cb9816ff6f0fce728ea.png)