11el-table表格中内容超出单元格的宽度会自动换行,会使整个表格看起来显得不太美观,此时可以使用el-table-column 自带的 show-overflow-tooltip="true" 属性来设置
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip="true"
min-width="100">
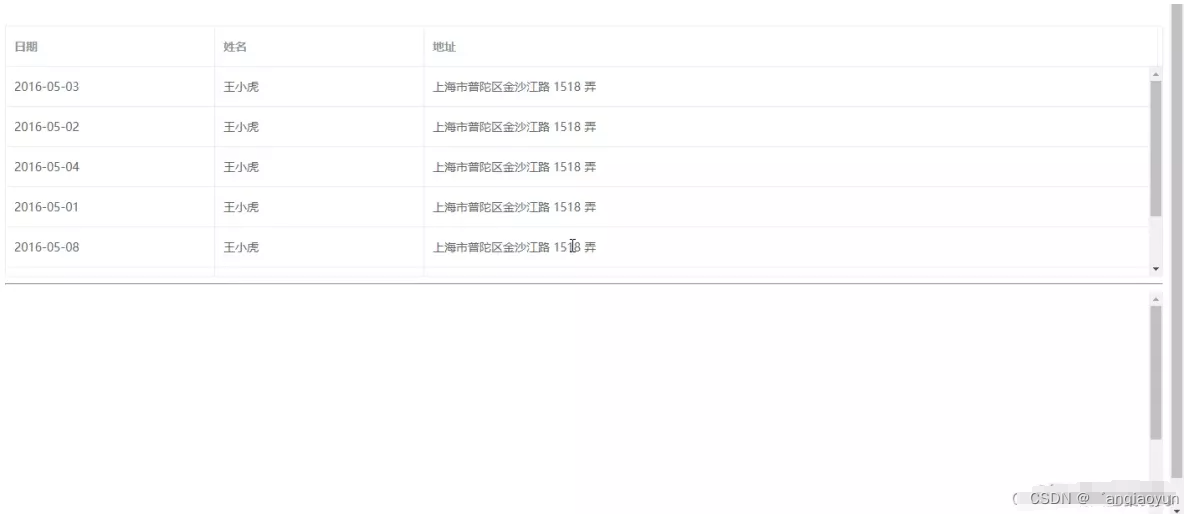
</el-table-column>2.如果想要实现超出单元格内容既能够显示出完整的内容,又想要能够复制全部内容,可以使用插槽,设置el-popover来提示,如下图所示:
<el-table-column prop="occur_time" label="时间" show-overflow-tooltip>
<template #default="scoped">
<el-popover placement="top-start" width="20%" trigger="hover"
:content="scoped.row.occur_time" popper-class="monitor-yt-popover">
<template #reference>
<span v-if="scoped.row.occur_time && scoped.row.occur_time.length <= 4">
{
{ scoped.row.occur_time }}
</span>
<!-- //如果单元格中有值,并且值得长度大于15,便使用substr截取0-15的内容显示,后面的变成省略号 -->
<span v-if="scoped.row.occur_time && scoped.row.occur_time.length > 5">
{
{ scoped.row.occur_time.substr(0, 4) + "..." }}
</span>
</template>
</el-popover>
</template>
</el-table-column>注意点到了,修改弹框样式

popper-class="monitor-yt-popover"<style lang="scss">
//最外层div,修改背景色,边框
.el-popover.monitor-yt-popover {
background-color: rgb(16, 40, 80);
color: #d3d8dc;
// height: vh(250);
// line-height: vh(250);
text-align: center;
font-size: font(35);
}
//修改title颜色
.monitor-yt-popover .el-popover__title {
color: white;
}
//修改下面的小三角,属性名根据组件的placement位置做相应修改
.monitor-yt-popover .popper__arrow::after {
border-top-color: #090d29 !important;
}
</style><style>如果携带了scope,里面写的class样式是无法起作用的,所以要额外写一个<style>后面不加scope,把对el-popover的样式写在这个标签里才能生效。